深入详解CSS background-size的3个属性值auto、contain和cover
作者:admin 时间:2022-3-21 17:52:37 浏览:使用background-size,首先要清楚的是我们要处理的是背景,而不是 HTML ( img) 元素。处理HTML(img)元素,是使用前文介绍的object-fit。
background-size的可能值
background-size的可能值为auto、contain和cover。
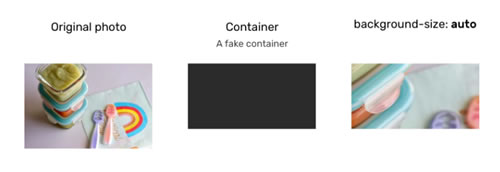
background-size: auto
使用auto,图像将保持其默认大小:

请记住,默认尺寸有时可能会导致图像模糊(如果太小)
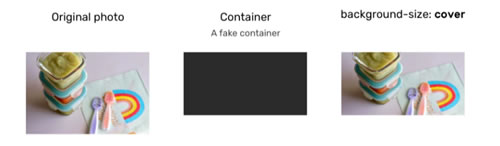
background-size: cover
在这里,图像将被调整大小以适合容器。如果纵横比不同,则图像将被遮盖以适应。

使用background-size: cover时,请务必考虑图像的纵横比
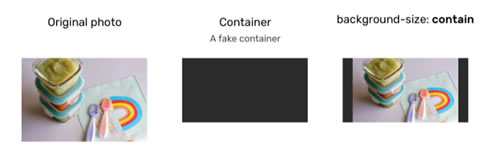
background-size: contain
在这种情况下,图像将调整大小以适合容器。如果纵横比关闭,则图像将被加黑,如下例所示:

background-size: contain调整图像大小以适合容器
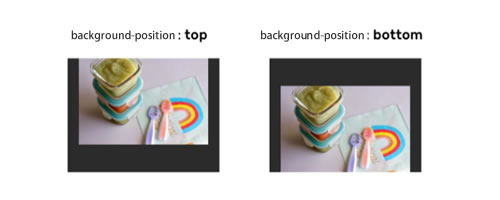
至于background-position,它类似于object-position,唯一的区别是background-position的默认位置与object-position的不同。

当包含框的纵横比垂直较大时,top和bottom关键字也有效。

何时使用background-image
如果图像是装饰性的,那么我们可以使用background-image。
.hero {
position: relative;
background-image: linear-gradient(to top, #a34242, rgba(0,0,0,0), url("thumb.jpg");
background-repeat: no-repeat;
background-size: cover;
}
在这种情况下,CSS 更短。
结论
background-size处理图像纵横比非常有用。我们并不总是能够控制为每个图像设置完美的尺寸,而这正是这个 CSS 功能的亮点所在。



