6款CSS性能检测、审计(audit)工具
作者:admin 时间:2022-3-22 8:35:12 浏览:如果你需要重构和清理你的CSS,那么,一些有用的工具可以用来帮助你识别重复项。本文将为你介绍几款CSS检测工具。
CSS Stats
CSS Stats对页面上请求的 CSS 文件进行彻底审核。与许多类似的工具一样,它提供了类似于仪表板的规则、选择器、声明和属性视图,以及伪类和伪元素。它还将所有样式分解为组,从布局和结构到间距、排版、字体堆栈和颜色。

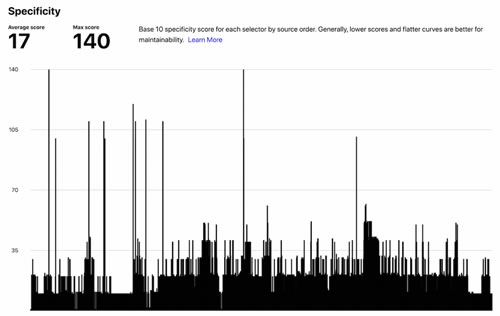
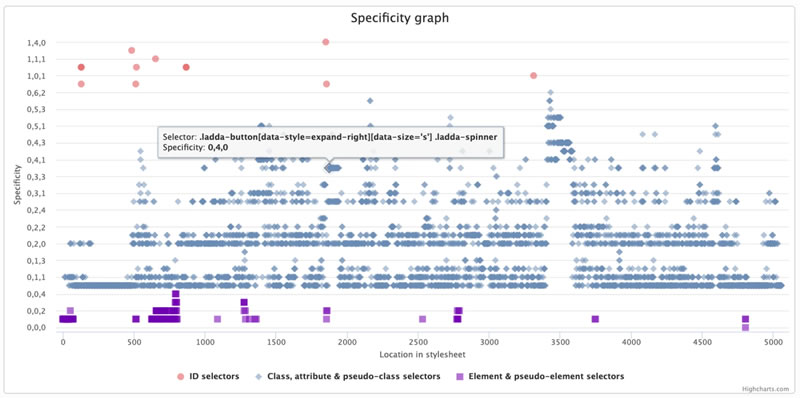
使用CSS Stats构建的特异性分数。较低的分数和较平坦的曲线更利于可维护性。
CSS Stats 提供的有用功能之一是CSS specificity score,它显示了某些选择器的特定性是多么不必要。较低的分数和较平坦的曲线更利于可维护性。

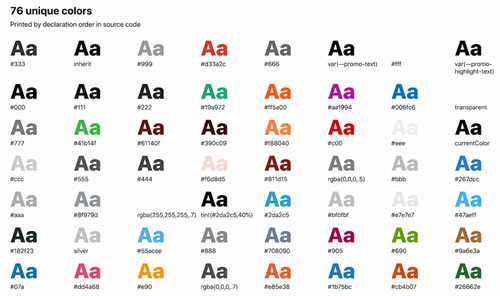
使用的颜色概述,按源代码中的声明顺序打印,带有CSS Stats。
它还包括使用的颜色概述,按声明顺序打印,总声明与唯一声明的分数,以及可以帮助你确定哪些属性可能是创建抽象的最佳候选者的比较图表。这是了解 CSS 中的主要问题在哪里以及应该关注什么的一个很好的开始。
Yellow Lab Tools
Yellow Lab Tools是一款免费的 Web 性能审核工具,但它还包括一些非常有用的帮助工具,可用于衡量 CSS 的复杂性——并提供有关如何解决这些问题的可行见解。

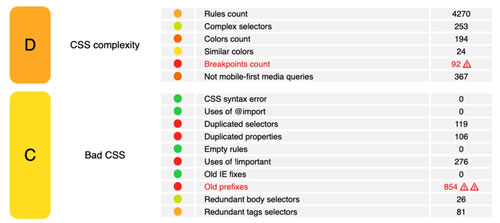
Yellow Lab Tools突出了大量的 CSS 问题,以及可操作的建议。
该工具突出显示重复的选择器和属性、旧的 IE 修复、旧的供应商前缀和冗余选择器,以及复杂的选择器和语法错误。显然,你可以深入每个部分,并研究哪些选择器或规则具体被覆盖或重复。这是发现一些问题并迅速解决它们的绝佳选择。

(点击放大图)
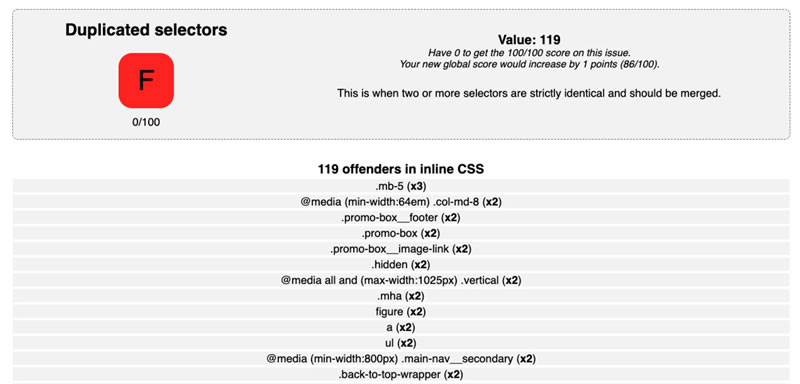
Yellow Lab Tools还显示重复的选择器以及它们的重复频率
一旦你进入旧供应商前缀的概述,你不仅可以检查违规者,还可以检查这些前缀适用于哪些浏览器。
CSS Specificity Visualizer
CSS Specificity Visualizer概述了 CSS 选择器及其在 CSS 文件中的特殊性。提交样式表后,该工具会返回一个特异性图。x 轴显示 CSS 中选择器的物理位置,从左到右排列,第一个在左边,最后一个在右边。y 轴显示选择器的实际特异性,从底部最不具体的开始,到顶部最具体的结束。

(点击放大图)
Specificity Visualizer提供了一种可视化的方式来分析样式表中 CSS 选择器的特殊性
一般来说,高特异性通常是一个危险信号,因此请注意尖峰图和大量噪音。另一方面,具有整体低特异性和低噪声量的向上趋势图可以被认为是“好”的。你还可以将鼠标悬停在单个数据点上以查看确切的选择器或放大感兴趣的区域。
Wallace
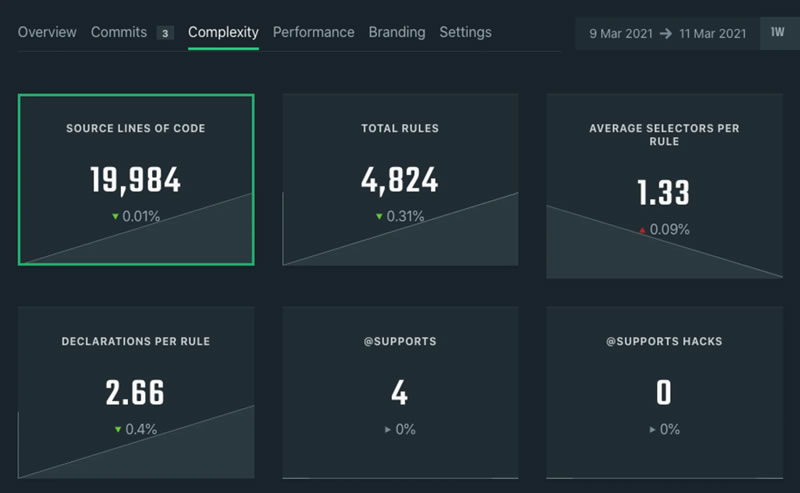
与其他工具不同,由 Bart Veneman 创建的Project Wallace还保留了 CSS 的历史记录。该工具通过查看特定的 CSS 相关指标(例如每条规则的平均选择器、每条规则的最大选择器和每条规则的声明)以及 CSS 复杂性的一般概述来跟踪 CSS 的状态。

(点击放大图)
Wallace提供了关于 CSS 复杂性的完整仪表板,以及一些自定义指标。
DevTools CSS 审计
我们也可以使用 DevTools 的CSS 概览面板。捕获页面后,它会提供媒体查询、颜色和字体声明的概述,但也会突出显示你可以安全删除的未使用声明。
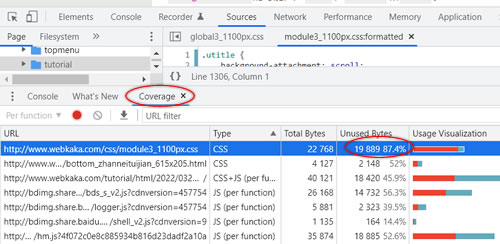
此外,CSS 覆盖率返回页面上未使用的 CSS 的概述。

通过代码覆盖率探索使用和未使用的 CSS 和 JavaScript 的数量
有了“代码覆盖率”,经过几个场景,包括大量的点击、选项卡和窗口大小调整,从而收集覆盖率数据。
DevTools 在Chrome、Firefox 和 Edge 中都可以使用。
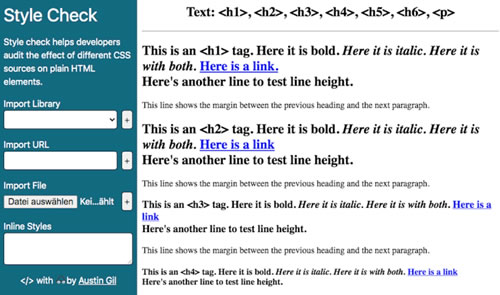
Style Check
你一般怎样检查 CSS 对 HTML 元素的影响?直接在你的项目中,或者你是否有一个专用的测试 HTML 文件,其中包含你使用的所有 HTML 元素,以便一目了然地查看所有样式?这里介绍一个采用类似方法的小工具:Style Check。好处:你不需要自己设置测试 HTML 文件,该工具会为你完成。

Style Check对 HTML 元素的影响
只需将你的.css文件上传到 Style Check 即可审核其对纯 HTML 元素的影响。你还可以选择一个库(Bedrocss、Bootstrap、Eric Meyer 的 CSS Reset 和 Normalize.css 可用)或输入内联样式。元素范围从标题和段落到媒体、列表和表格、按钮、表单以及其他类型的输入,以及诸如下标和上标、代码、引号等详细信息。
你使用什么工具?
理想情况下,CSS 审计工具将提供一些关于 CSS 影响渲染性能的严重程度以及哪些操作导致昂贵的布局重新计算的见解。它还可以突出显示哪些属性根本不影响渲染(就像 Firefox DevTools 那样),甚至可能建议如何编写更高效的 CSS 选择器。
这些工具可以很好地识别瓶颈并更快地解决 CSS 问题。



