4个实例演示——美化表单input输入框CSS样式
作者:admin 时间:2022-3-29 17:29:27 浏览:在网站或APP等UI设计中,表单的使用频率非常之高,它的设计也就显得尤为重要,一张漂亮的表单肯定会比一张平庸的表单更能吸引住用户,用户用得舒适,他停留的时间也就自然会更长,比如这张让人眼前一亮的纯CSS3实现的注册表单。
在本文中,将通过4个实例,演示如何美化表单input输入框的CSS样式。
1、扁平表单
这种扁平表单没有过多的设计元素,它只是把默认的input属性稍微加工了一下,比如把边框宽度设为0,加上一个边距让文字缩进一点,这样看起来文字没那么拥挤。

表单主要CSS:
input{
-webkit-appearance: none;
-moz-appearance: none;
appearance:none ;
outline: 0;
padding:0 8px;
}2、添加阴影和圆角
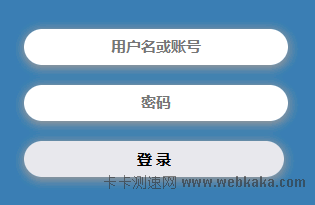
下面我们加入一点设计元素,使用border-shadow添加阴影,和使用border-radius添加圆角。
于是,表单立即变得立体起来,变得更加时尚了,而圆润平滑的边角给人一种柔和的印象,表单总体给人一种更加舒适的感觉。

表单主要CSS:
input{
-webkit-appearance: none;
-moz-appearance: none;
appearance:none ;
outline: 0;
padding:0 8px;
}
input{
box-shadow: 0 2px 10px 2px #999999;
border-radius:30px;
}这里说一下box-shadow。
box-shadow 向框添加一个或多个阴影。
语法:
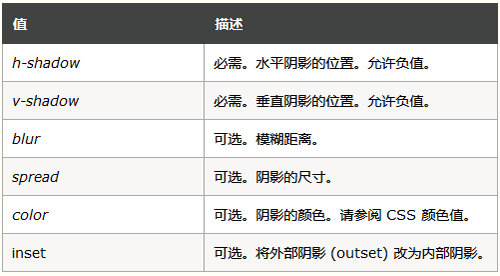
box-shadow: h-shadow v-shadow blur spread color inset;
注释:

box-shadow 属性由逗号分隔阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
3、半透明效果
利用 background: rgba(); 来设计一些半透明的输入框,这种时候通常会搭配一些稍微丰富一点的背景色。
半透明效果会让表单变得更加质感。

表单主要CSS:
input {
appearance: none;
text-align: center;
height: 36px;
width: 248px;
border-radius: 15px;
border: 0px solid #fff;
padding: 0 8px;
outline: 0;
letter-spacing: 1px;
color: #fff;
font-weight: 600;
background: rgba(45,45,45,.10);
border: 1px solid rgba(255,255,255,.15);
box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset;
text-shadow: 0 1px 2px rgba(0,0,0,.1);
-o-transition: all .2s;
-moz-transition: all .2s;
-webkit-transition: all .2s;
-ms-transition: all .2s;
}
input {
box-shadow: 0 0 5px 4px rgba(0, 0, 0,0.1);
}在设计透明效果时,充分利用background、box-shadow的属性搭配,设计出满意的效果。
上述示例background的属性值rgba(45,45,45,.10); 里,.10是表示透明度,前面3个数字(45,45,45)是用来表示rgb颜色。
4、设置输入框提示文字样式
输入框使用了placeholder显示提示文字,它的文字样式是可以修改的。
提示文字的颜色透明度一般比较低,颜色比较灰浅。

placeholder的CSS:
input::-webkit-input-placeholder {
color: #c1c1c1;
}
input:-moz-placeholder {
color: #c1c1c1;
}
input::-moz-placeholder {
color: #c1c1c1;
}
input:-ms-input-placeholder {
color: #c1c1c1;
}总结
本文通过4个实例,介绍了如何使用CSS美化表单input输入框样式。通过美化过的表单,给人印象会更加深刻,给人的好感度会倍增。所以在UI设计时,表单的美化是不容忽视的。



