简单实例解释:background:-webkit-gradient() color-stop()
作者:admin 时间:2022-3-29 22:17:40 浏览:我今天在学习CSS渐变背景时,看到-webkit-gradient()里有个属性值是color-stop(),一开始不是很理解,于是查阅了一些资料,了解到了有关color-stop()的一些知识。如果你也正在学习这方面的知识,那么本文或许合适你,本文将通过一个简单的实例,来解释color-stop()的含义及其用法。
color-stop()实例介绍
我们看一看下面的实例代码。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
margin: 50px 50px;
width: 350px;
height: 200px;
}
.test{
background: -webkit-gradient(linear, 0 0, 0 100%, from(blue), color-stop(8%, white), color-stop(20%,red),to(yellow));
}
</style>
</head>
<body>
<div class="test"></div>
</body>
</html>
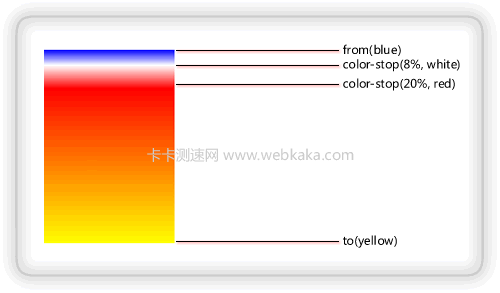
运行结果

代码解释
该实例主要是学习-webkit-gradient()以及color-stop()的使用。
上图的标识很好的解释了color-stop()参数值的含义。color-stop(a,b)有两个参数,a是表示偏移量<小数或百分比>,比如.2或20%,意思是一样的;b是表示颜色,如#FF0000或red都是表示红色,两个写法都可以,意思是,在这个位置开始,出现这个颜色。但前后两种颜色不是瞬间转换,而是有个渐变过程,前面一种颜色从深到浅直至消失,后一种颜色则是由浅到深。上图例看到,8%-20%,是白色到红色的逐渐转变过程。
通过这样的解释,你现在应该已经了解color-stop()各参数的意义及其用法了。
background:-webkit-gradient()背景渐变属性
该实例中,用的是background:-webkit-gradient()这个背景渐变属性,这是webkit内核的safari、Chrome的Linear Gradients (线性渐变) ,其语法结构是:
background-image:-webkit-gradient(type,x1 y1, x2 y2, from(开始颜色值),to(结束颜色值), [color-stop(偏移量小数,停靠颜色值),...] );
-webkit-gradient是background的一个属性值。
-webkit-gradient第一组参数type(类型)为 linear(线性)。
-webkit-gradient第二组参数是x1 y1, x2 y2当成颜色渐变体的两个点的坐标。x1,x2,y1,y2的取值范围为0%-100%,当x1,x2,y1,y2取值为极值的时候,x1和x2可以取值left(或0%)或right(或100%),y1和y2可以取值top(或0%)或bottom(或100%)。
垂直渐变和水平渐变渐变时,x1和x2可以最简单的取值是left(或0%)或right(或100%),y1和y2可以最简单的取值是top(或0%)或bottom(或100%)。
from(开始颜色值),to(结束颜色值)是两个渐变颜色值。
[color-stop(偏移量<小数>,停靠颜色值),...]:可以使用多个color-stop,如果渐变只有2个颜色,那么可以不使用该参数;偏移量必须为大于0且小于1的小数(可用百分比表示),如果偏移量>=1,那么该color-stop相当于无效。
总结
本文详细介绍了css color-stop()的含义及用法,通过本文的学习,你应该对color-stop()有了一定的了解,并能够在实践中运用它。本文同时介绍了-webkit-gradient()背景颜色属性的语法及各项参数的含义。



