3款浅灰色大气通用Table表格CSS【实例演示/源码下载】
作者:admin 时间:2022-4-13 16:8:46 浏览:今天因需要做个Table表格,要求大气通用的那种样式,浅灰色比较合适。找了一下,最后结合自己的修改,现在做了几个样式不错的Table表格,给大家分享一下。
我做了3款大气通用的表格样式。
普通样式大气通用表格

这个样式,灰、白背景相间,最普遍通用,一般教程站都用它。浅灰色,大气,看着舒服,眼睛看久了也不觉得累。
完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
table {
border-collapse: collapse;
margin: 0 auto;
text-align: center;
}
table td,
table th {
border: 1px solid #cad9ea;
color: #666;
height: 30px;
}
table thead th {
background-color: #CCE8EB;
width: 100px;
}
table tr:nth-child(odd) {
background: #fff;
}
table tr:nth-child(even) {
background: #F5FAFA;
}
</style>
</head>
<body>
<table>
<caption>
<h2>班级学生成绩表</h2> </caption>
<thead>
<tr>
<th> 姓名 </th>
<th> 性别 </th>
<th> 年龄 </th>
<th> 成绩 </th>
</tr>
</thead>
<tr>
<td> 张丽丽 </td>
<td> 女 </td>
<td> 15 </td>
<td> 85 </td>
</tr>
<tr>
<td> 李小刚 </td>
<td> 男 </td>
<td> 14 </td>
<td> 78 </td>
</tr>
<tr>
<td> 张晓明 </td>
<td> 男 </td>
<td> 16 </td>
<td> 85 </td>
</tr>
<tr>
<td> 马小东 </td>
<td> 男 </td>
<td> 15 </td>
<td> 82 </td>
</tr>
<tr>
<td> 陈小梅 </td>
<td> 女 </td>
<td> 15 </td>
<td> 74 </td>
</tr>
<tr>
<td> 刘小光 </td>
<td> 男 </td>
<td> 14 </td>
<td> 86 </td>
</tr>
</table>
</body>
</html>
阴影样式大气通用表格
为表格加上阴影,其实很简单,只需在CSS加多一句。
table {
box-shadow:0px 3px 5px 0px #999; //阴影
}所以是上面普通样式的CSS代码就变成了这样。
<style type="text/css">
table {
border-collapse: collapse;
margin: 0 auto;
text-align: center;
}
table td,
table th {
border: 1px solid #cad9ea;
color: #666;
height: 30px;
}
table thead th {
background-color: #CCE8EB;
width: 100px;
}
table tr:nth-child(odd) {
background: #fff;
}
table tr:nth-child(even) {
background: #F5FAFA;
}
table {
box-shadow:0px 3px 5px 0px #999; //阴影
}
</style>
你可以设置阴影box-shadow的参数,4个参数分别是:水平阴影、垂直阴影、阴影偏离、阴影扩散。
表格显示效果这样。

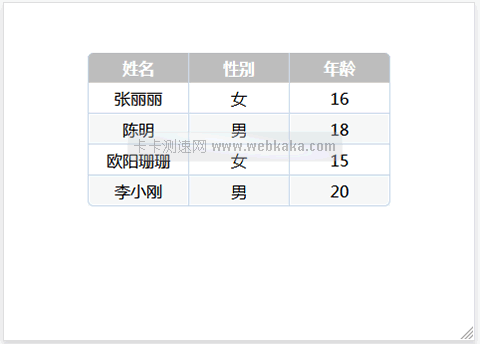
圆角样式大气通用表格
为表格加上圆角,看起来更圆滑了,很多人都喜欢圆角表格,这也是现在UI设计的多数选择。
所以,我又做了一款圆角样式大气通用的表格。
不过,圆角样式不能再在上面的普通样式里修改了,这是另一个完全不同的样式设计思路。

同样是背景颜色灰、白相间,表头背景颜色较深。
实例完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
table {
margin: 50px auto;
border-spacing: 0;
}
table th {
width: 100px;
height: 30px;
line-height: 30px;
background: #c1c1c1;
color: white;
}
table td {
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
}
table tr th:first-child,
table tr td:first-child {
border-left: 1px solid #cad9ea;
/* 给table设置左边框 */
border-right: 1px solid #cad9ea;
}
table tr th:last-child,
table tr td:last-child {
border-left: 1px solid #cad9ea;
border-right: 1px solid #cad9ea;
/* 给table设置右边框 */
}
table tr td:first-child,
table tr td:nth-child(2),
table tr td:nth-child(3) {
border-bottom: 1px solid #cad9ea;
/* 给tbody各列设置下边框 */
}
table tr:first-child th:first-child {
border-top-left-radius: 6px;
/* 设置table左上圆角 */
}
table tr:first-child th:last-child {
border-top-right-radius: 6px;
/* 设置table右上圆角 */
}
table tr:last-child td:first-child {
border-bottom-left-radius: 6px;
/* 设置table左下圆角 */
}
table tr:last-child td:last-child {
border-bottom-right-radius: 6px;
/* 设置table右下圆角 */
}
table tr:nth-child(odd) {
background: #fff;
}
table tr:nth-child(even) {
background: #F5FAFA;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th id="score">年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张丽丽</td>
<td>女</td>
<td>16</td>
</tr>
<tr>
<td>陈明</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>欧阳珊珊</td>
<td>女</td>
<td>15</td>
</tr>
<tr>
<td>李小刚</td>
<td>男</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
这个CSS设计看起比较复杂了一点,它要具体到单独为th、td设计border属性,不过都很好理解,没有什么特别的东西。
总结
本文介绍了3款浅灰色大气通用Table表格CSS,都是平时常常要用到的,所以我都收藏起来备用。
您可能对以下文章也感兴趣
标签: table
相关文章
x



