【8实例】详解css z-index的值使用区别:-1,0,1,auto,999
作者:admin 时间:2022-5-5 18:22:7 浏览:z-index在网页设计中表示层的上下关系,在很多情况下都是需要用到的,比如一个自设计的下拉菜单,因为要显示在其他层的上面,这时就要用上z-index这个属性了。
今天,我将通过几个实例,来详解z-index的值在实际使用中如何设置,比较常见的值有:-1,0,1,auto,999等。
实例介绍
下面是两个div的HTML结构:
<div class="div1">
div1 - yellow
</div>
<div class="div2">
div2 - red
</div>
为了使两个div有叠加效果,我们设置它们的css:
.div1,.div2{
width:200px;
height:50px;
float:left;
position:absolute;
}
.div1{
left:10px;
top:10px;
background:yellow;
}
.div2{
left:30px;
top:50px;
background:red;
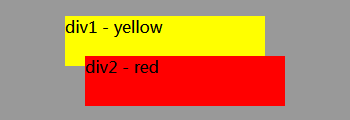
}这时两div的显示效果如下:

好了,我们下面开始测试两个div的z-index各种值的显示效果,从而理解z-index各种值的关系。
1、z-index的值为空、0或auto
空与0
CSS
.div1{}
.div2{z-index:0;}或
.div1{z-index:0;}
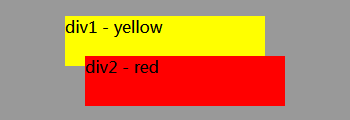
.div2{}结果一样

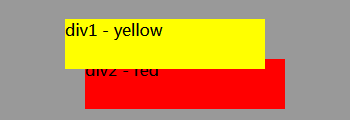
所以空值与0,其实没区别。哪个div写在后,哪个div就显示在上面。
0与auto
CSS
.div1{z-index:0;}
.div2{z-index:auto;}或
.div1{z-index:auto;}
.div2{z-index:0;}结果

所以0与auto,其实也没区别。哪个div写在后,哪个div就显示在上面。
结论
当一个层没有设置z-index这个属性值时,那么它的z-index属性值为空。
z-index的值为空、0或auto时,它们其实是一样的。哪个div写在后,哪个div就显示在上面。
注意,div先写后写的意思,是指div在HTML代码结构上的先后顺序,比如第10行代码的div,浏览器解析时会认为在第11行的div之前,不管第10行的div是不是后期通过JS插入的。
2、z-index的值为0或1
CSS
.div1{z-index:0;}
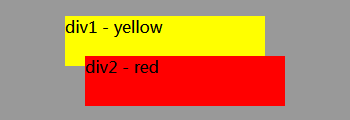
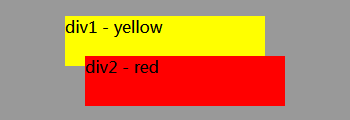
.div2{z-index:1;}结果

CSS
.div1{z-index:1;}
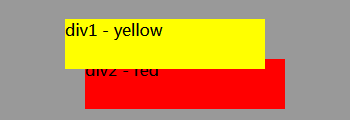
.div2{z-index:0;}结果

结论
z-index值为1的div永远在值为0的div之上。
3、z-index的值为1与999
z-index值设为999是很多人常用的写法,其目的是为了让此div位于任何div的上面。我们现在看看代码执行情况。
CSS
.div1{z-index:1;}
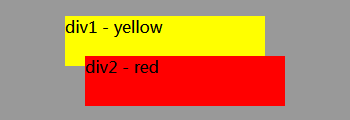
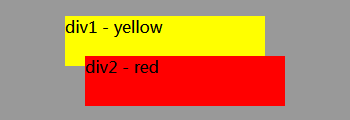
.div2{z-index:999;}结果

CSS
.div1{z-index:999;}
.div2{z-index:1;}结果

结论
z-index的值为999的div永远在1的div之上。
其实,不一定非要设为999,它的规则是哪个数值大,哪个就在上面。
4、两div的z-index值同为999
同一个页面,由于模块太多,有时都不知设置了多少个div的值为999。这种情况下,它们的显示又是怎样的呢?我们看看下面的代码。
CSS
.div1{z-index:999;}
.div2{z-index:999;}结果

结论
其实规则是一样的,就是两个div的z-index值相同时,哪个写在后,哪个就显示在上层。
5、z-index值为-1与0
z-index的值可以设为负数,-1,-2等任何负数均可。
但规则是一样的,不管负数正数,数字大的div,显示在上层。
总结
本文通过多个详细实例,介绍了CSS z-index的属性值的关系及区别,弄清楚之后,在使用时就不会出错了。



