[CSS]防止移动端放大屏幕时文字换行溢出的方法
作者:admin 时间:2022-5-10 12:44:42 浏览:今天在移动端浏览网页,当放大屏幕时发现文字换行溢出了。

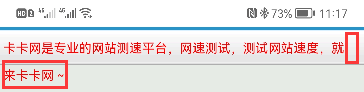
放大屏幕时文字换行
这个是CSS没有写好。于是我重写了CSS,经过测试,是可以这样来防止大屏幕时文字换行溢出的。
CSS
width:400px;font-size:12px;overflow: hidden; white-space: nowrap;
代码解释
1、设置div的宽度width值。
2、设置文字大小font-size。
3、overflow: hidden 是表示溢出时隐藏字符,这个其实可以不要,因为我们现在是不让文字溢出了。
4、white-space: nowrap 是设置空白符不换行的意思。这个是最关键的属性,必不可少。
通过上面的CSS代码设置,div的文字就不会在移动端上放大屏幕时换行了。
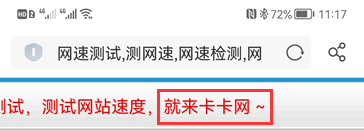
更新后的显示效果。

放大屏幕时文字不换行
总结
white-space: nowrap 的作用是它强迫字符串遇空白符时不换行,这个在<li></li>列表输出时非常有用,但它往往需要配合 overflow: hidden 和 text-overflow: clip 来使用,这是设置不让文字在行末溢出。
相关文章
相关文章
x



