实例演示CSS Inline与inline-block的区别
作者:admin 时间:2022-5-12 23:51:57 浏览:在本文中,我们将看到 Inline 与 inline-block 之间的区别。

内容
display 属性定义了组件将如何放置在网页上。
句法
display: value;
inline-block
- 允许在元素上设置宽度和高度。
- 尊重顶部和底部边距/填充。
- 在元素后不添加换行符,因此该元素可以位于其他元素旁边。
- 它用于将元素显示为内联级块容器。
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline vs Inline-block</title>
<style>
html, body {
margin: 0;
padding: 0;
}
.menu{
list-style-type: none;
text-align: center;
background-color: red;
}
.menu li {
display: inline-block;
padding: 25px;
font-size: 25px;
}
span {
display: inline-block;
width: 100px;
background-color: blue;;
height: 100px;
color:white;
}
</style>
</head>
<body>
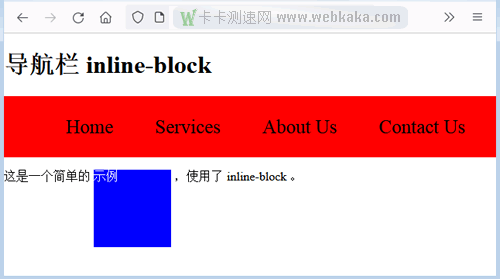
<h1>导航栏 inline-block</h1>
<ul class="menu">
<li>Home</li>
<li>Services</li>
<li>About Us</li>
<li>Contact Us</li>
</ul>
<p>这是一个简单的 <span>示例</span> ,使用了 inline-block 。</p>
</body>
</html>
输出

inline
- 它用于将元素显示为内联元素。
- 内联元素不会从新行开始,只占用必要的宽度。
- 任何高度和宽度属性都不会产生影响。
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline vs Inline-block</title>
<style>
html, body {
margin: 0;
padding: 0;
}
.menu{
list-style-type: none;
background-color: red;
}
.menu li {
display: inline;
padding: 25px;
font-size: 25px;
}
span {
display: inline;
width: 100px;/* won't have any effect */
background-color: blue;;
height: 100px; /* won't have any effect */
color:white;
}
</style>
</head>
<body>
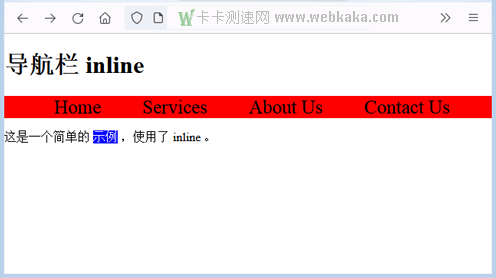
<h1>导航栏 inline</h1>
<ul class="menu">
<li>Home</li>
<li>Services</li>
<li>About Us</li>
<li>Contact Us</li>
</ul>
<p>这是一个简单的 <span>示例</span> ,使用了 inline 。</p>
</body>
</html>
输出

结论
你可以使用它来设置元素是否被视为块或内联部分以及用于其子级的布局,例如流布局、网格或flex。
相关文章
标签: Inline inline-block css
相关文章
x



