如何用CSS把背景分为2种颜色
作者:admin 时间:2022-5-16 15:46:23 浏览:把纯色背景换成两种或多种颜色,又或者是渐变背景颜色,你的网页就会立即焕然一新。在本文中,将介绍如何用CSS把背景分为两种颜色。实现方法其实很简单,并不需要任何复杂的代码。

CSS分割背景颜色
HTML:
我们不需要在 HTML 文件中添加任何东西来完成这项工作,但是让我们添加一条消息,以便你可以看到我们可以像任何其他普通背景一样在拆分背景上添加文本。
<h1>你的内容在这里!</h1>
CSS:
从元素中删除默认的填充(padding)和边距(margin)。
*{
padding: 0;
margin: 0;
}现在将 body 元素的高度设置为最小 100vh,以便分割背景可以覆盖整个窗口大小。
背景的实际分割是通过使用带有线性渐变选项的 'background' CSS 属性来完成的。请注意,我们使用的是“to right”,这意味着我们的颜色将垂直显示。
但是我们如何设置这两种颜色呢?我们将“pink”的第一种颜色设置为从 0% 到 50%,并将“paleturquoise”的第二种颜色设置为 50% 到 100%。
添加弹性框属性(display: flex;)只是为了将文本放置在屏幕中间。
body{
width: 100%;
min-height: 100vh;
background: linear-gradient(
to right,
pink 0%,
pink 50%,
paleturquoise 50%,
paleturquoise 100%
);
display: flex;
justify-content: center;
align-items: center;
}效果这样:

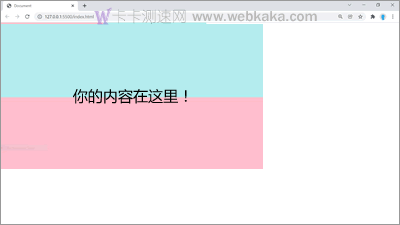
如果你希望背景水平分割而不是垂直分割,请将线性渐变中的选项从“to right”更改为“to top”。这是新的输出:

如何分割div背景颜色?
但是如果我们想分割一个具有自定义宽度和高度的“div”的背景,而不是整个屏幕呢?这样不难实现,返回 HTML 文件,创建一个类名为 container 的“div”,然后将消息放入其中。
<div class="container">
<h1>你的内容在这里!</h1>
</div>
在CSS,用“.container”代替 body ,然后改为你想要的宽度和高度,例如 600x400。
.container{
width: 600px
min-height: 400px;
background: linear-gradient(
to right,
pink 0%,
pink 50%,
paleturquoise 50%,
paleturquoise 100%
);
display: flex;
justify-content: center;
align-items: center;
}结果显示这样:

总结
本文通过实例介绍了如何用CSS把背景分为两种颜色,这只是一个知识点,理解了这个知识点,你可以创建很多不同的背景样式,例如多彩的、渐变的等等。
相关文章



