无JS,纯HTML+CSS实现的表单验证
作者:admin 时间:2022-5-16 18:10:1 浏览:通常我们进行注册表单验证时,都是用JavaScript或JQuery来实现的,今天我要介绍的是,无需JS,纯HTML+CSS就能很好的完成表单验证的任务。

实例介绍
表单包含多个字段,有必填的,也有非必填的,有E-maill,手机号、密码等注册时的常见字段。
表单验证包括几个方面:
1、必填字段不能为空
2、字段内容有格式标准,如Email格式、密码标准、手机号格式。
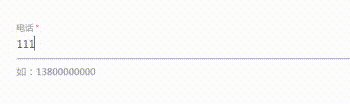
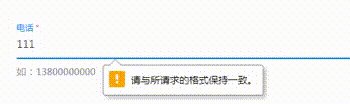
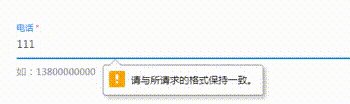
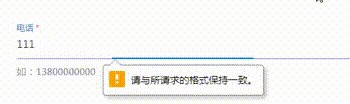
3、每个输入框下方有填写提示框
实现方法
HTML+CSS要实现表单验证功能,主要是利用它们自身的几个属性:required、pattern、placeholder等。
required
<input type="name" name="name" id="name" placeholder=" " required/>
required 属性规定必需在提交之前填写输入字段。
如果使用该属性,则字段是必填(或必选)的。
注释:required 属性适用于以下 <input> 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
required 属性是 HTML5 中的新属性。

pattern
<input
type="password"
name="password"
id="password"
placeholder=" "
required
min="12"
pattern="^(?=.{12,})(?=.*[A-Z])(?=.*[0-9])(?=.*[!@#$%^&*\-_+=]).*$"
/>
<label for="password">密码</label>

pattern 属性规定了一个表单控件的值应该匹配的 正则表达式。
pattern 属性是 text, tel, email, url, password 和 search 等输入类型的属性。
pattern 属性被定义为一个正则表达式,输入的 value 必须与之匹配,以便该值能够通过 约束验证。它必须是一个有效的 JavaScript 正则表达式,如 RegExp 类型,并且如同我们的 正则表达式指南 中所述:在编译正则表达式时指定 'u' 标志,以便将该模式作为 Unicode,而不是 ASCII。模式文本周围不应指定正斜杠。
如果没有指定模式或无效,则不应用正则表达式,此属性被忽略。
placeholder
<input type="email" name="email" id="email" placeholder=webkaka@admin.com />
伪元素::placeholder可以选择一个表单元素的占位文本,它允许开发者和设计师自定义占位文本的样式。
placeholder 属性提供可描述输入字段预期值的提示信息(hint)。
该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
注释:placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。
placeholder 属性是 HTML5 中的新属性。
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<section class="card">
<form class="material">
<header>
<h1>注册账号</h1>
<h2>填写以下表格创建新账户</h2>
</header>
<div class="card-content form-content">
<div class="field">
<input type="name" name="name" id="name" placeholder=" " required/>
<label for="name">名称</label>
</div>
<div class="field">
<input type="email" name="email" id="email" placeholder=" " />
<label for="email">Email</label>
</div>
<div class="field">
<input type="tel" name="phone" id="phone" placeholder=" " pattern="1((3[0-9])|(4[1579])|(5[0-9])|(6[6])|(7[0-9])|(8[0-9])|(9[0-9]))\d{8}" required/>
<label for="phone">电话</label>
<div class="hint">如:13800000000</div>
</div>
<div class="field">
<input
type="password"
name="password"
id="password"
placeholder=" "
required
min="12"
pattern="^(?=.{12,})(?=.*[A-Z])(?=.*[0-9])(?=.*[!@#$%^&*\-_+=]).*$"
/>
<label for="password">密码</label>
</div>
<div class="password-criteria">
<p><strong>密码标准</strong></p>
<ul>
<li>至少12位长度</li>
<li>必须至少包含一个大写字母</li>
<li>必须至少包含一个数字</li>
<li>必须包含至少一个字符</li>
</ul>
</div>
<div class="field">
<input
type="password"
name="confirm"
id="confirm"
placeholder=" "
required
min="12"
pattern="^(?=.{12,})(?=.*[A-Z])(?=.*[0-9])(?=.*[!@#$%^&*\-_+=]).*$"
/>
<label for="confirm">再次输入密码</label>
</div>
</div>
<footer>
<button class="material flat" type="reset">重置</button>
<button class="material primary" type="submit">注册</button>
</footer>
</form>
</section>
</body>
</html>
style.css
请看附件源码。
总结
本文详细介绍了纯HTML+CSS实现的表单验证,通过本文,我们应该了解几个HTML知识点,它们是HTML5的新属性:required,pattern等。
不过并不是所有的验证HTML都能完成,比如本实例中,并没有验证“密码两次输入是否一致”。



