[示例演示] text-decoration在文字下面加波浪线/上面加直线
作者:admin 时间:2022-6-20 11:4:14 浏览:本文演示介绍在文字下面加波浪线,在文字上面加直线等各种text-decoration属性。
文字下面加波浪线
我们可以使用下面的属性在文字下面加上波浪线。
text-decoration: underline wavy;
结果

设置波浪线颜色
设置波浪线颜色可以使用下面的语句。
text-decoration: underline wavy #0000ff;结果

text-decoration的其他属性
text-decoration 这个 CSS 属性是用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线 或 闪烁)。
注意:文本修饰属性会延伸到子元素。这意味着如果父元素指定了文本修饰属性,子元素则不能将其删除。例如,在如下标记中 <p>This text has <em>some emphasized words</em> in it.</p>,应用样式p { text-decoration: underline } 会对整个段落添加下划线,此时再添加样式 em { text-decoration: none } 则不会引起任何改变,整个段落仍然有下划线修饰。然而,新加样式 em { text-decoration: overline } 则会在<em>标记的文字上再添加上这种 overline 样式。overline 是在文字上方加横线的样式。
语法
text-decoration 属性是一种简写属性,并且可以使用普通属性三个值中的任何一个。普通属性如下:text-decoration-line,text-decoration-color和text-decoration-style。
值
text-decoration-line
文本修饰的位置,如下划线underline,删除线line-through
text-decoration-color
文本修饰的颜色
text-decoration-style
文本修饰的样式,如波浪线wavy实线solid虚线dashed
text-decoration-thickness
文本修饰线的粗细
语法形式
<'text-decoration-line'> || <'text-decoration-style'> || <'text-decoration-color'> || <'text-decoration-thickness'>
示例
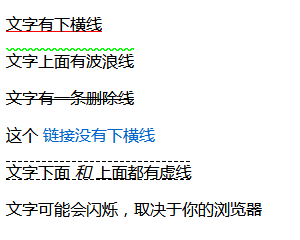
<p class="under">文字有下横线</p>
<p class="over">文字上面有波浪线</p>
<p class="line">文字有一条删除线</p>
<p>这个 <a class="plain" href="#">链接没有下横线</a></p>
<p class="underover">文字下面 <em>和</em> 上面都有虚线</p>
<p class="blink">文字可能会闪烁,取决于你的浏览器</p>
.under {
text-decoration: underline red;
}
.over {
text-decoration: wavy overline lime;
}
.line {
text-decoration: line-through;
}
.plain {
text-decoration: none;
}
.underover {
text-decoration: dashed underline overline;
}
.blink {
text-decoration: blink;
}
结果

总结
本文介绍了有关text-decoration的几个属性值,在使用它的时候,需要注意到它具有的子元素继承父元素样式的特征。
相关文章



