漂亮的HTML同一页内可平滑切换的登录/注册表单
作者:admin 时间:2022-8-3 16:31:59 浏览:今天介绍一个漂亮的HTML同一页内可平滑切换的登录/注册表单,该表单几乎是纯CSS实现,简单的JQuery代码仅3行。

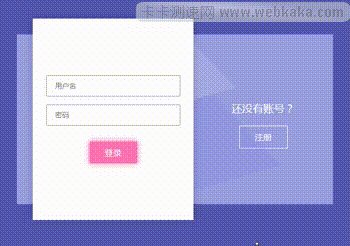
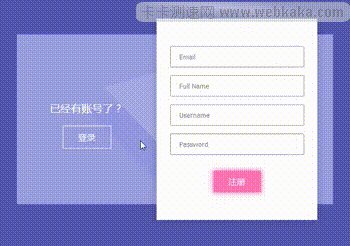
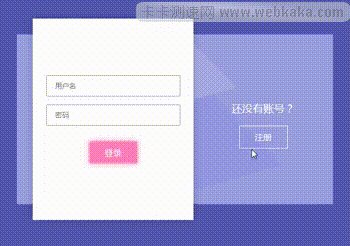
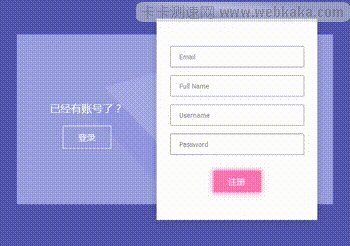
可平滑切换的登录/注册表单
实例介绍
登录/注册两个表单在同一界面上,隐藏一个显示另一个,它们之间的隐显切换,是通过鼠标事件后平滑过渡的。
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="container-forms">
<div class="container-info">
<div class="info-item">
<div class="table">
<div class="table-cell">
<p>已经有账号了? </p>
<div class="btn">登录 </div>
</div>
</div>
</div>
<div class="info-item">
<div class="table">
<div class="table-cell">
<p>还没有账号? </p>
<div class="btn">注册 </div>
</div>
</div>
</div>
</div>
<div class="container-form">
<div class="form-item log-in">
<div class="table">
<div class="table-cell">
<input name="Username" placeholder="用户名" type="text" />
<input name="Password" placeholder="密码" type="Password" />
<div class="btn">登录 </div>
</div>
</div>
</div>
<div class="form-item sign-up">
<div class="table">
<div class="table-cell">
<input name="email" placeholder="Email" type="text" />
<input name="fullName" placeholder="Full Name" type="text" />
<input name="Username" placeholder="Username" type="text" />
<input name="Password" placeholder="Password" type="Password" />
<div class="btn">注册 </div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src='jquery-3.2.1.min.js'></script>
<script type="text/javascript">
$(".info-item .btn").click(function(){
$(".container").toggleClass("log-in")
});
</script>
</body>
</html>
代码解释
1、HTML表单结构有里外三层,最外层是一个div,其class属性值是container。中间是两个并列的div,它们的class值分别是container-forms和container-form。
container-forms的div,包含的是登录和注册的切换文字信息及按钮。
container-form的div,包含的则是登录和注册两个表单。
2、HTML代码引用一个style.css文件,这个是表单的CSS样式设计文件。
3、HTML代码引用一个jquery-3.2.1.min.js库文件,因为要用到jquery代码实现表单切换效果。
$(".info-item .btn").click(function(){
$(".container").toggleClass("log-in")
});相关文章
相关文章
x



