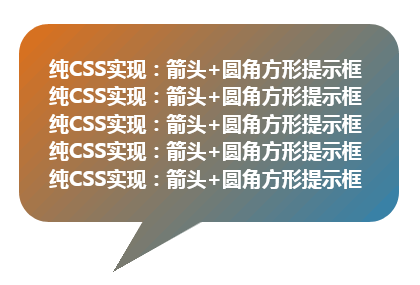
纯CSS实现:箭头+圆角方形提示框tooltip
作者:admin 时间:2022-8-3 18:35:33 浏览:本文介绍一个箭头+圆角方形提示框tooltip,它是纯CSS实现的,样式容易自定义,使用起来非常方便。

完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.tooltip {
--r: 30px; /* 半径 */
--h: 50px; /* 尾高 */
--p: 30%; /* 尾位置 */
padding: var(--r);
border: var(--h) solid #0000;
border-radius: calc(var(--r) + var(--h));
--m:
/* 调整第一个二次曲线渐变的角度以控制形状 */
conic-gradient(from 30deg at var(--p) 100%,
#0000, red 1deg 30deg, #0000 31deg)
0 100%/ 100% var(--h) no-repeat border-box,
conic-gradient(red 0 0) padding-box;
-webkit-mask: var(--m);
mask: var(--m);
margin: 50px auto; /* 图形位置 */
max-width: 320px; /* 图形宽 */
font: 600 1.25em/ 1.375 indie flower, purisa;
background: linear-gradient(135deg,#FE6D00,#1384C5) border-box;
color: #fff
}
</style>
</head>
<body>
<p class="tooltip">纯CSS实现:箭头+圆角方形提示框<br>纯CSS实现:箭头+圆角方形提示框<br>纯CSS实现:箭头+圆角方形提示框<br>纯CSS实现:箭头+圆角方形提示框<br>纯CSS实现:箭头+圆角方形提示框</p>
</body>
</html>
相关文章
相关文章
x



