纯CSS:鼠标移上后,链接按钮颜色显示渐变效果
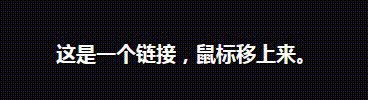
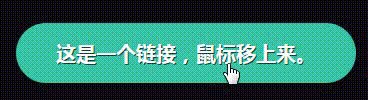
作者:admin 时间:2022-8-4 9:12:35 浏览:鼠标移上后,链接按钮颜色显示渐变效果,这个设计很常见。今天,我介绍一下这个效果的实现方法,是用纯CSS来实现的。

完整HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html, body {
display: grid;
}
html {
height: 100%;
}
body {
place-content: center;
background: #0e0b12;
}
a {
padding: 0.875em 2em;
border-radius: 1.5em;
background: linear-gradient(90deg, #b828d1, transparent) #0085ff;
color: #fff;
font: 600 1.25em/1.25 ubuntu, sans-serif;
text-decoration: none;
text-shadow: 1px 1px #000a;
transition: background-color 0.65s;
}
a:hover, a:focus {
background-color: #46ffd7;
}
</style>
</head>
<body>
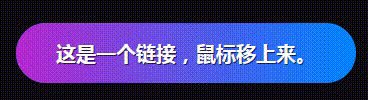
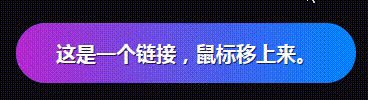
<a href='#'>这是一个链接,鼠标移上来。</a>
</body>
</html>
代码分析
1、背景颜色
下面CSS语句设置链接按钮的背景颜色。
background: linear-gradient(90deg, #b828d1, transparent) #0085ff;
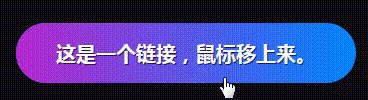
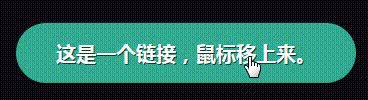
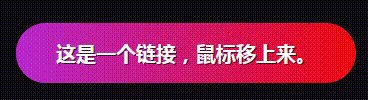
如果没有这句,那么鼠标悬停效果会变成这样。

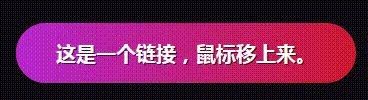
2、过渡时间
下面这句设置过渡时间,是背景颜色变成渐变的过渡时间:0.65s。
transition: background-color 0.65s;
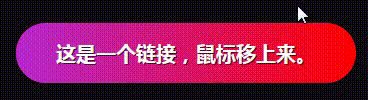
3、鼠标悬停颜色
下面这句设置鼠标悬停后,按钮的颜色。
a:hover, a:focus {
background-color: #46ffd7;
}我们可以更改这个颜色值(#46ffd7),自定义自己喜欢的颜色。



相关文章
相关文章
x



