如何为图像、按钮和文本在悬停时添加淡入过渡效果
作者:admin 时间:2022-8-8 20:24:33 浏览:使用 CSS,悬停状态为你提供了一种结合交互式淡入动画的独特方式,你可以将其应用于各种元素,例如图像、按钮和文本。
例子
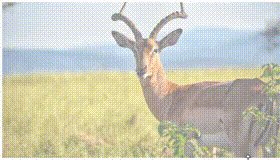
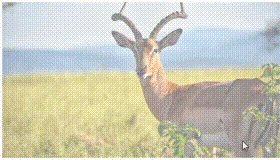
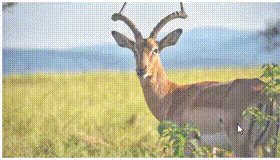
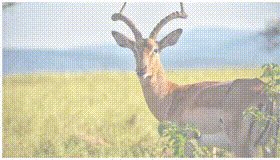
假设现在你希望使本地电子商店的登录页面上的图像在悬停时具有淡入效果 CSS,你可以决定在悬停时在两秒内将其不透明度从 50% 更改为 100%。

CSS:
img
{
width: 100%;
height: 100%;
}
#image-fade-in
{
opacity: 50%;
}
#image-fade-in:hover
{
opacity: 100%;
Transition: opacity 2s;
}
HTML:
<div id="image-fade-in">
<img src="1.jpg">
</div>
默认时,opacity: 50%;,这是半透明状态,悬停时,opacity: 100%;,这是不透明状态,Transition: opacity 2s; 表示过渡时间为2秒。
本实例使用的是图片,该方法同样适用于按钮、文本、背景。
相关文章
相关文章
x



