如何仅使用HTML和CSS创建自定义Tab选项卡
作者:admin 时间:2022-8-9 17:47:45 浏览:如果你需要对内容进行分组并将相关信息放置在屏幕上的同一位置,那么你最好使用Tab标签(选项卡),这是呈现信息的流行方式之一。本文将介绍如何仅使用HTML和CSS创建自定义Tab选项卡,无需 JavaScript 即可工作。

标记准备
选项卡将始终放置在内容上方并充当导航,因此我们将它们包装在一个header块和一个nav导航块中。内容的位置将与元素一起分配section,每个选项卡的内容将位于article。
<section class="container">
<nav class="tab-nav-wrap">
<a href="#tab1" class="tab-nav">Tab 1</a>
<a href="#tab2" class="tab-nav">Tab 2</a>
<a href="#tab3" class="tab-nav">Tab 3</a>
</nav>
<section class="tab-content-wrap">
<article id="tab1" class="tab-content"> Tab 1 内容 </article>
<article id="tab2" class="tab-content"> Tab 2 内容 </article>
<article id="tab3" class="tab-content"> Tab 3 内容 </article>
</section>
</section>
绑定元素
要绑定链接及其各自的选项卡,我们将使用href锚点上的属性和锚点上的id属性,为article它们分配适当的值。因此,通过单击每个锚点,浏览器会将我们发送到具有href。
<section class="container">
<header>
<nav class="tab-nav-wrap">
<a class="tab-nav"
href="#tab1">Tab 1</a>
<!-- ... -->
</nav>
</header>
<section class="tab-content-wrap">
<article class="tab-content"
id="tab1">
Tab 1 content
</article>
<!-- ... -->
</section>
</section>
样式
让我们开始设置组件的样式。首先,我们需要用tag-article类隐藏所有元素,并以方便的顺序排列选项卡。就我而言,我将 flexbox 用于选项卡。不要忘记添加padding到选项卡以使它们更容易被点击。我们还将为a元素添加样式以:hover实现:focus可访问性,以便用户在将鼠标悬停在我们的“按钮”区域上或使用选项卡将其突出显示时进行区分。
.tab-nav-wrap {
display: flex;
flex-direction: row;
align-items: center;
}
.tab-nav-wrap > * + * {
margin-left: 10px;
}
.tab-content {
display: none;
visibility: hidden;
opacity: 0;
}
.tab-content-wrap {
width: 100%;
padding: 20px 40px;
border: 2px solid black;
border-radius: 0 8px 8px 8px;
}选项卡包装器和带有内容的部分的样式
.tab-nav {
padding: 7px 15px;
border-radius: 8px 8px 0 0;
border-left: 1px solid transparent;
border-top: 1px solid transparent;
border-right: 1px solid transparent;
background-color: lightgray;
color: black;
cursor: pointer;
}
.tab-nav:hover {
border-left: 1px solid black;
border-top: 1px solid black;
border-right: 1px solid black;
}
.tab-nav:focus {
outline-color: #000000dd;
outline-style: solid;
outline-width: thick;
}选项卡的样式
为了确保当a点击链接(锚点)时,相应的内容出现在页面上,我们在其中添加了一个:target伪元素,该伪元素article,将选择article相应id的 ,链接指向的并出现在地址栏中。这里值得注意的是,如果你希望section开头不为空,请传入你希望在页面加载时看到的 URL id,article,例如https://my.site/tabs#tab1。
.tab-content:target {
display: block;
visibility: visible;
opacity: 1;
}所选文章的样式
让我们添加一个内容外观的小动画,如果用户希望使用prefers-reduced-motion: reduce媒体查询在浏览器中看到更少的动画,则禁用它。
.tab-content:target {
animation-name: show;
animation-duration: 0.3s;
}
@media (prefers-reduced-motion: reduce) {
.tab-content:target {
animation: unset;
}
}
@keyframes show {
from {
visibility: visible;
opacity: 0;
}
to {
opacity: 1;
}
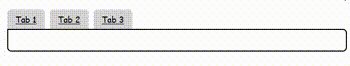
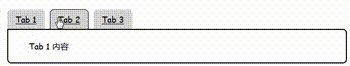
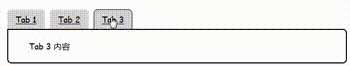
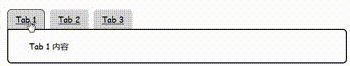
}结果
这样就完成了一个简单的选项卡组件,无需 JavaScript 即可工作。
相关文章



