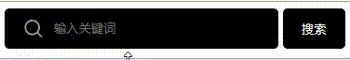
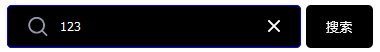
自定义颜色稳重大方通用搜索框(纯CSS实现)
作者:admin 时间:2022-8-11 15:28:59 浏览:本文介绍一个稳重大方的自定义背景颜色通用搜索框,它是由纯CSS实现的,没有图片和JS代码。

完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
input, button {
background: none;
outline: none;
border: none;
color: transparent;
background-repeat: no-repeat;
}
.form {
width: 100%;
}
.form:invalid .form__reset {
opacity: 0;
pointer-events: none;
}
.form:invalid .form__button {
pointer-events: none;
pointer: default;
}
.form:valid .form__reset {
opacity: 1;
pointer-events: all;
}
.form__label {
display: flex;
align-items: center;
padding: 10px 20px;
background-color: black;
border: 1px solid transparent;
border-radius: 5px;
transition: border 0.066s linear;
}
.form__label:hover {
border: 1px solid cyan;
}
.form__label:focus-within {
border: 1px solid blue;
}
.form__fieldset {
display: flex;
align-items: center;
justify-items: stretch;
width: 100%;
}
.form__input {
display: inline-block;
vertical-align: middle;
min-width: 200px;
width: 100%;
background-color: transparent;
color: white;
}
.form__input::placeholder {
color: lightgray;
}
.form__glass {
justify-self: start;
vertical-align: middle;
margin-right: 10px;
}
.form__reset {
justify-self: end;
vertical-align: middle;
cursor: pointer;
padding: 5px;
margin-left: 10px;
width: 12px;
height: 12px;
background-position: center;
background-size: 12px 12px;
background-repeat: no-repeat;
border: 1px solid transparent;
transform-origin: center;
transform: rotate(0);
transition: border 0.066s linear, transform 0.066s linear, opacity 0.15s linear;
}
@media (prefers-reduced-motion: true) {
.form__reset {
transition: none;
}
}
.form__reset:hover {
transform: rotate(90deg);
}
.form__reset:focus {
border: 1px solid blue;
}
.form__button {
margin-left: 5px;
background-color: black;
color: white;
align-self: stretch;
padding: 10px 20px;
cursor: pointer;
border-radius: 5px;
}
</style>
</head>
<body translate="no" >
<form class="form">
<fieldset class="form__fieldset">
<label class="form__label"
for="searchbar">
<img class="form__glass"
src="data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iaGVhZGVyLXNlYXJjaF9fZm9ybV9fZ2xhc3MiCiAgICAgd2lkdGg9IjIwIiBoZWlnaHQ9IjIxIgogICAgIHZpZXdCb3g9IjAgMCAyMCAyMSIKICAgICBmaWxsPSJub25lIgogICAgIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiAgICA8cGF0aCBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGNsaXAtcnVsZT0iZXZlbm9kZCIgZD0iTTIuMTYxNTMgOS4yNjQ3MUMyLjE2MTUzIDUuNjgyOTggNS4wNjUxIDIuNzc5NDEgOC42NDY4MyAyLjc3OTQxQzEyLjIyODYgMi43Nzk0MSAxNS4xMzIxIDUuNjgyOTggMTUuMTMyMSA5LjI2NDcxQzE1LjEzMjEgMTEuMDUyNyAxNC40MDk4IDEyLjY3MDMgMTMuMjM4NyAxMy44NDQ0QzEyLjA2MzYgMTUuMDIyNiAxMC40NDEgMTUuNzUgOC42NDY4MyAxNS43NUM1LjA2NTEgMTUuNzUgMi4xNjE1MyAxMi44NDY0IDIuMTYxNTMgOS4yNjQ3MVpNOC42NDY4MyAwLjkyNjQ3MkM0LjA0MTc1IDAuOTI2NDcyIDAuMzA4NTk0IDQuNjU5NjMgMC4zMDg1OTQgOS4yNjQ3MUMwLjMwODU5NCAxMy44Njk4IDQuMDQxNzUgMTcuNjAyOSA4LjY0NjgzIDE3LjYwMjlDMTAuNjE1MiAxNy42MDI5IDEyLjQyNTQgMTYuOTIgMTMuODUxNCAxNS43Nzk1TDE3Ljg3NDEgMTkuODAyMkMxOC4yMzU5IDIwLjE2NCAxOC44MjI1IDIwLjE2NCAxOS4xODQzIDE5LjgwMjJDMTkuNTQ2MSAxOS40NDA0IDE5LjU0NjEgMTguODUzOCAxOS4xODQzIDE4LjQ5MTlMMTUuMTYxNiAxNC40NjkzQzE2LjMwMjEgMTMuMDQzMiAxNi45ODUxIDExLjIzMzEgMTYuOTg1MSA5LjI2NDcxQzE2Ljk4NTEgNC42NTk2MyAxMy4yNTE5IDAuOTI2NDcyIDguNjQ2ODMgMC45MjY0NzJaIiBmaWxsPSJyZ2IoMTQ3LCAxNTMsIDE3MikiLz4KPC9zdmc+Cg=="
width="20" height="21"/>
<input class="form__input"
type="search"
name="q"
id="searchbar"
placeholder="输入关键词"
tabindex="0"
required/>
<input type="reset"
class="form__reset"
style="background-image: url('data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTIiIGhlaWdodD0iMTIiCiAgICAgdmlld0JveD0iMCAwIDEyIDEyIgogICAgIGZpbGw9Im5vbmUiCiAgICAgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KICAgIDxwYXRoIGQ9Ik0xMS43MDcxIDEuNzA3MTFDMTIuMDk3NiAxLjMxNjU4IDEyLjA5NzYgMC42ODM0MTcgMTEuNzA3MSAwLjI5Mjg5M0MxMS4zMTY2IC0wLjA5NzYzMTEgMTAuNjgzNCAtMC4wOTc2MzExIDEwLjI5MjkgMC4yOTI4OTNMMTEuNzA3MSAxLjcwNzExWk0wLjI5Mjg5MyAxMC4yOTI5Qy0wLjA5NzYzMTEgMTAuNjgzNCAtMC4wOTc2MzExIDExLjMxNjYgMC4yOTI4OTMgMTEuNzA3MUMwLjY4MzQxNyAxMi4wOTc2IDEuMzE2NTggMTIuMDk3NiAxLjcwNzExIDExLjcwNzFMMC4yOTI4OTMgMTAuMjkyOVpNMTAuMjkyOSAxMS43MDcxQzEwLjY4MzQgMTIuMDk3NiAxMS4zMTY2IDEyLjA5NzYgMTEuNzA3MSAxMS43MDcxQzEyLjA5NzYgMTEuMzE2NiAxMi4wOTc2IDEwLjY4MzQgMTEuNzA3MSAxMC4yOTI5TDEwLjI5MjkgMTEuNzA3MVpNMS43MDcxMSAwLjI5Mjg5M0MxLjMxNjU4IC0wLjA5NzYzMTEgMC42ODM0MTcgLTAuMDk3NjMxMSAwLjI5Mjg5MyAwLjI5Mjg5M0MtMC4wOTc2MzExIDAuNjgzNDE3IC0wLjA5NzYzMTEgMS4zMTY1OCAwLjI5Mjg5MyAxLjcwNzExTDEuNzA3MTEgMC4yOTI4OTNaTTEwLjI5MjkgMC4yOTI4OTNMMC4yOTI4OTMgMTAuMjkyOUwxLjcwNzExIDExLjcwNzFMMTEuNzA3MSAxLjcwNzExTDEwLjI5MjkgMC4yOTI4OTNaTTExLjcwNzEgMTAuMjkyOUwxLjcwNzExIDAuMjkyODkzTDAuMjkyODkzIDEuNzA3MTFMMTAuMjkyOSAxMS43MDcxTDExLjcwNzEgMTAuMjkyOVoiIGZpbGw9IndoaXRlIi8+Cjwvc3ZnPgo=')"
tabindex="0"/>
</label>
<button class="form__button"
type="submit"
title="Search this website now"
tabindex="0">搜索</button>
</fieldset>
</form>
</body>
</html>
代码解释
我们可以很轻松的修改搜索框、按钮背景及文字颜色。
搜索框背景颜色
.form__label {
...
background-color: black;
...
}把black改为blue,搜索框背景就变成为蓝色。
按钮背景及文字颜色
.form__button {
...
background-color: black;
color: white;
...
}把black改为blue,按钮颜色就变成为蓝色。把white改为yellow,按钮文字就变成为黄色。
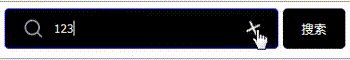
修改结果

搜索图标
下面这个代码是搜索图标, ,代码里可以定义宽(
,代码里可以定义宽(width)和高(height)。
<img class="form__glass" src="...">
重设图标
下面这个代码是重设图标, 。可以通过类
。可以通过类form__reset设置该图标的样式及转动动画。
<input type="reset" ... >
这两个图标都是使用base64代码来表示,方便代码迁移,减少HTTP请求。

总结
本文介绍了纯CSS实现的自定义颜色稳重大方通用搜索框,该搜索框可以自定义样式,非常实用。
相关文章
在下面这篇文章纯CSS3实现精美搜索框中,介绍如何使用CSS3配合HTML placeholder属性创建一个精美的CSS3搜索框。

标签: search-box 搜索框
相关文章
x



