比较和了解何时使用SVG与何时使用Canvas
作者:admin 时间:2022-8-11 17:24:40 浏览:SVG 和 canvas 都是可以在 Web 浏览器中绘制内容的技术,因此值得比较和了解什么时候哪个更合适。 在本文中,我们将研究何时使用SVG与何时使用Canvas。
SVG 是矢量和声明性的
如果你需要矢量图,SVG 将是你的选择。矢量艺术在视觉上很清晰,并且文件大小往往比 JPG 等光栅图形小。
SVG 代码可以直接放在 HTML 中,就像声明性绘图指令:
<svg viewBox="0 0 100 100">
<circle cx="10" cy="10" r="10" />
</svg>
结果

如果你非常关心图形的灵活性和响应能力,那么 SVG 就是最好的选择。
Canvas 是一个 JavaScript 绘图 API
你在 HTML 中放置一个<canvas>元素,然后在 JavaScript 中进行绘图。换句话说,你发出命令来告诉它如何绘制(这比声明性更重要)。
<canvas id="myCanvas" width="578" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var centerX = canvas.width / 2;
var centerY = canvas.height / 2;
var radius = 70;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'green';
context.fill();
</script>
结果

SVG 在 DOM 中
如果你熟悉诸如此类的 DOM 事件click,mouseDown,那么这些在 SVG 中也是可用的。在这方面, <circle>与 <div> 并没有太大的不同。
<svg viewBox="0 0 100 100">
<circle cx="10" cy="10" r="10" />
<script>
document.querySelector('circle').addEventListener('click', e => {
e.target.style.fill = "red";
});
</script>
</svg>
结果

SVG 可访问性
你可以使用Canvas替代文本:
<canvas aria-label="Hello WebKaka" role="img"></canvas>
你也可以在 SVG 中做到这一点,但由于 SVG 及其内容可以直接在 DOM 中,我们通常认为 SVG 是你尝试构建可访问体验时使用的工具。以另一种方式解释,你可以构建一个 SVG,辅助技术可以访问并找到具有自己的听觉解释等的链接和子元素。
CSS 可以和 SVG 一起玩
我们在上面看到 SVG 可以在 DOM 中,而 JavaScript 可以进入其中并做一些事情。
<svg viewBox="0 0 100 100">
<circle cx="10" cy="10" r="10" />
<style>
circle { fill: blue; }
</style>
</svg>
结果

请注意我如何将<script>和<style>块放在<svg>这些示例中,这是有效的。假设你已经将 SVG 直接放入 HTML 中,你可以将它们移出,或者让其他外部 CSS 和 JavaScript 做同样的事情。
CSS 擅长的东西在 SVG 中仍然是可能的,比如:hover状态和动画!
<svg viewBox="0 0 100 100">
<circle cx="50" cy="50" r="50" />
<style>
circle { fill: blue; animation: pulse 2s alternate infinite; }
@keyframes pulse {
100% {
r: 30;
}
}
</style>
<script>
document.querySelector('circle').addEventListener('click', e => {
e.target.style.fill = "red";
});
</script>
</svg>
结果

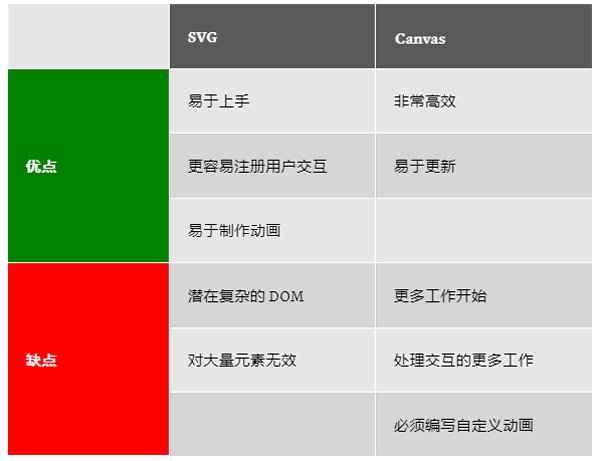
SVG与Canvas优缺点比较
下表显示了SVG与Canvas的优缺点比较。

总结
本文介绍了SVG与Canvas适用于不同的场合。
- 一个小的纯色图标?SVG 在 DOM 中,所以像按钮内的图标这样的东西对 SVG 来说很有意义——更不用说它可以用 CSS 控制并有常规的 JavaScript 事件处理程序和东西。
- 类似控制台的交互式游戏?这将包含大量的移动元素、复杂的动画和交互以及性能方面的考虑。这些都是canvas擅长的东西。
作为一个日常的网页设计师/开发人员,我发现 SVG 在实践层面上更有用。我不确定我是否曾经在Canvas上做过任何制作工作。
相关文章



