如何在HTML 5 Canvas中调整图像大小?【实例】
作者:admin 时间:2022-8-12 11:15:37 浏览:Canvas 元素是 HTML 5 的一部分,它允许渲染 2D 形状和位图(也称为“光栅”)图像。
Canvas 实际上有两种尺寸:
- 元素的大小。
- 元素绘图表面的大小。
元素的宽度和高度属性设置元素的大小和元素的绘图表面的大小。CSS 属性只影响元素的大小而不影响绘图表面。
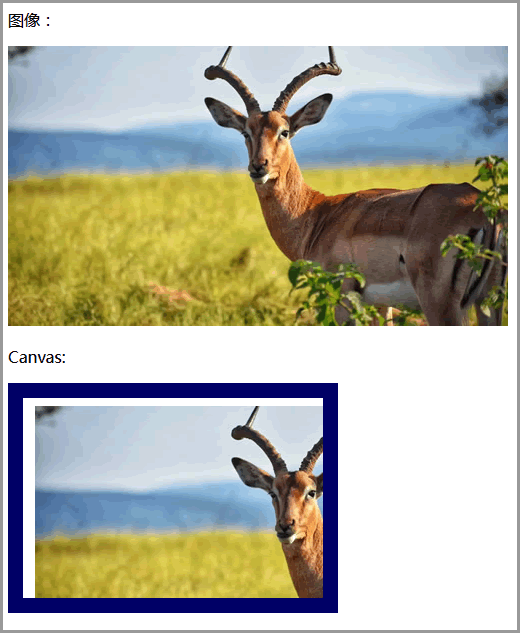
实例一
例子:
<!DOCTYPE html>
<html>
<body>
<p>图像:</p>
<img id="forest" width="500" height="280" src="1.jpg">
<p>Canvas:</p>
<canvas id="Canvas" width="300" height="200" style="border:15px solid #000066;">
你的浏览器不支持 HTML5 canvas
</canvas>
<script>
window.onload = function() {
var canvas = document.getElementById("Canvas");
var context = canvas.getContext("2d");
var img = document.getElementById("forest");
context.drawImage(img, 12, 8);
};
</script>
</body>
</html>
结果

代码分析
使用 JavaScript Canvas 调整图像大小的步骤
- 获取 Canvas 的上下文。
- 在新的 Canvas 上绘制图像。
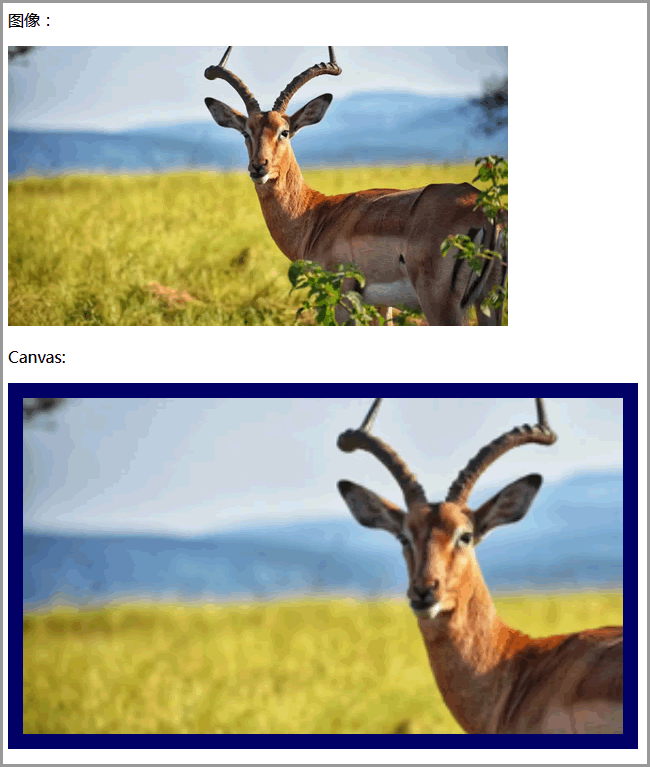
实例二
上面示例是截图了部分图像,我们还可以用Canvas把图像放大。
示例
<!DOCTYPE html>
<html>
<body>
<p>图像:</p> <img src="1.jpg" width="500" height="280">
<p>Canvas:</p>
<canvas id="canvas" width="600" style="border:15px solid #000066;">你的浏览器不支持 HTML5 canvas </canvas>
<script>
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
const img = new Image();
img.src = "1.jpg";
img.onload = function() {
// set height proportional to destination image
canvas.height = canvas.width * (img.height / img.width);
// step 1 - resize to 75%
const oc = document.createElement('canvas');
const octx = oc.getContext('2d');
// Set the width & height to 75% of image
oc.width = img.width * 0.75;
oc.height = img.height * 0.75;
// step 2, resize to temporary size
octx.drawImage(img, 0, 0, oc.width, oc.height);
// step 3, resize to final size
ctx.drawImage(oc, 0, 0, oc.width * 0.75, oc.height * 0.75, 0, 0, canvas.width, canvas.height);
}
</script>
</body>
</html>
结果

代码分析
使用 JavaScript Canvas 调整图像大小的步骤
- 获取 Canvas 的上下文。
- 设置 Canvas 的高度。
- 创建新 Canvas 元素以执行调整大小并获取它的上下文。
- 设置新创建的 Canvas 的宽度和高度。
- 在新的 Canvas 上绘制图像。
- 使用新创建的 Canvas 在最终的 Canvas 上绘制图像。
总结
Canvas 是一个标准的 HTML 元素,用于在 Web 应用程序中绘制图形。它只不过是页面上没有边框或内容的矩形区域。用户可以使用这个矩形区域来绘制图形。
在 Canvas 上呈现的图形不同于普通的 HTML 和 CSS 样式。整个 Canvas 及其包含的所有图形都被视为单个 DOM 元素。
相关文章
标签: Canvas
相关文章
x



