如何使用媒体查询media使页面响应不同的屏幕尺寸
作者:admin 时间:2022-8-17 17:29:25 浏览:媒体查询(Media query)用于使页面响应所有不同的屏幕尺寸,从而增加用户体验。移动设备、平板电脑和计算机等不同设备具有不同的屏幕尺寸,因此确保用户拥有完美体验非常重要。

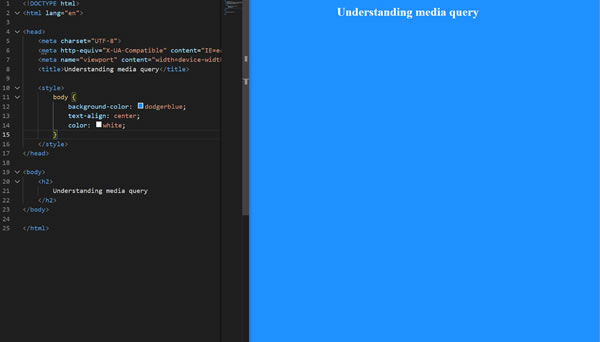
桌面模式
上面的网站是桌面视图。背景颜色设置为dodgerblue,文本颜色设置为白色。

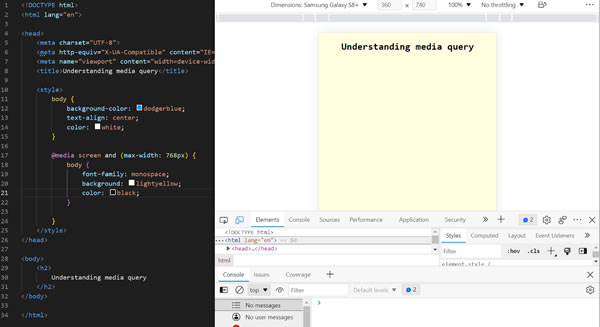
在响应模式
上述网站处于响应式(媒体查询)视图中。背景颜色从深蓝色变为浅黄色,文本颜色从白色变为黑色。
如何在你的网站上使用媒体查询
用法:
@media [screen type] and ( expression ){ }screen-type 可以是这些中的任何一个: print、screen、speech、all。默认情况下,这将是all。
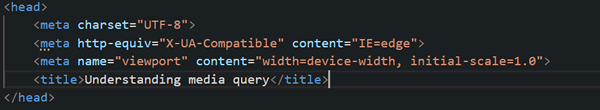
为了有效地利用媒体查询,我们必须使用元标记。
用法:
<meta name=”viewport” content=”width=device-width ,initial-scale=1.0">
这包含在 <head> 标签内。

添加视口(viewport)元标记
width=device-width 属性设置确保页面内容始终适合屏幕的宽度。由于用户水平滚动不方便,我们必须确保内容始终适合设备的宽度,因为垂直滚动更容易。
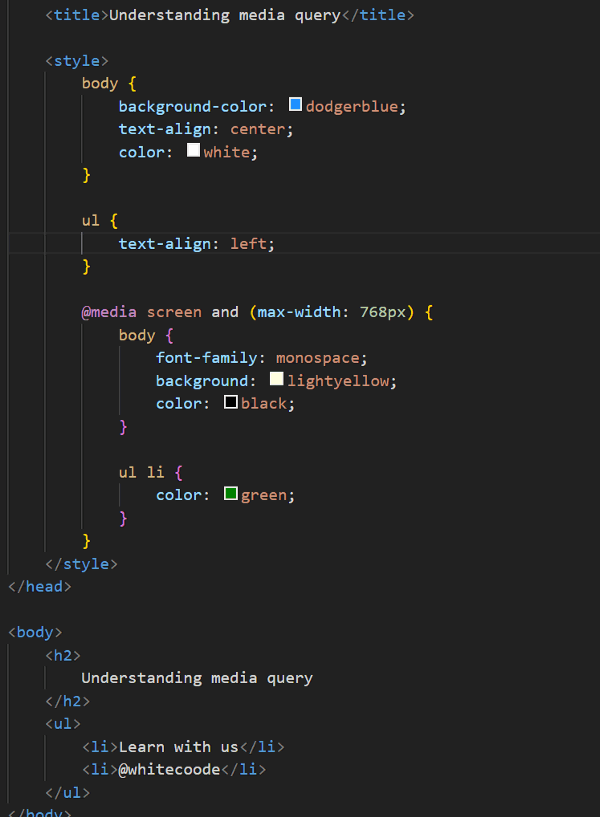
在媒体查询中,我们可以使用多个选择器并分配不同的属性。因此,当满足媒体查询条件时,执行其中的所有属性。
我们也可以将媒体查询用作 OR 条件,为了实现这一点,我们应该提到用逗号分隔的多个条件。因此,当任何一个条件为真时,它的内部将被执行。

多条件媒体查询用and连接

响应页面
总计
本文介绍了如何在你的网站上使用媒体查询,通过媒体查询,页面可以响应不同的屏幕尺寸,响应式网页就是这样实现的。
相关连接



