纯CSS实现水平(横向)滚动列表
作者:admin 时间:2022-9-8 11:0:7 浏览:有时候需要为移动设备上的列表做一个水平滚动的效果,其实很方便,可以用CSS来实现。
例如,你可以在水平导航栏中表示不同的类别,并且可以为每个类别分配一个链接,让用户可以直接跳转到不同的页面。
当你想要显示属于异构集的同质内容的子集时,水平列表效果最佳。
横向滚动效果的好处是让网站访问者在使用移动设备时更容易横向浏览某些内容,而且页面不会因为内容过多而显得繁琐,例如很多列表等。
在下文中,我将创建一个简单的示例来实现这一点。
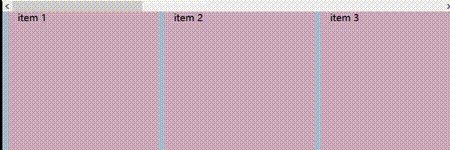
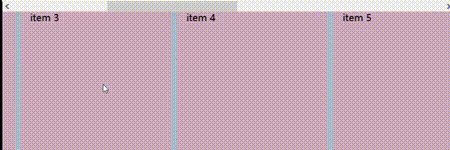
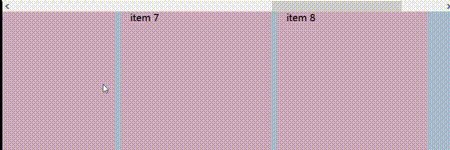
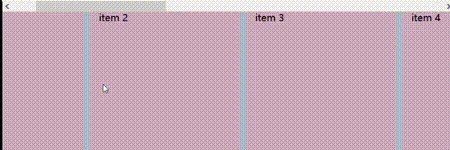
效果

实现方法:
- 创建一个包含项目的容器
- 将容器逆时针旋转 90 度,使底部向右
- 将项目旋转回正确的一面
步骤 1) 设置容器
制作一个<div>,并制作一堆子元素。
在这个例子中,我们的横向滚动容器将是 300px 宽,有 8 个 100×100px 的项目。这些是任意大小;他们可以是任何东西。
<div class="horizontal-scroll-wrapper squares">
<div>item 1</div>
<div>item 2</div>
<div>item 3</div>
<div>item 4</div>
<div>item 5</div>
<div>item 6</div>
<div>item 7</div>
<div>item 8</div>
</div>
容器的高度将变为“宽度”,反之亦然。所以下面,我们容器的“宽度”将是 300px:
.horizontal-scroll-wrapper {
width: 100px;
height: 300px;
overflow-y: auto;
overflow-x: hidden;
}子元素:
.horizontal-scroll-wrapper > div {
width: 100px;
height: 100px;
}步骤 2) 旋转容器
现在我们使用 CSS 将容器旋转 -90 度transform。你有它:一个水平滚动条。
.horizontal-scroll-wrapper {
...
transform: rotate(-90deg);
transform-origin: right top;
}步骤 3) 让子元素恢复直立
我们将如何让子元素重新直立起来?使用另一个相反的 CSS 将它们旋转回来。
.horizontal-scroll-wrapper > div {
...
transform: rotate(90deg);
transform-origin: right top;
}Step 4) 定位固定
它开始看起来不错,但仍然存在一些问题。
通过使用右上角作为锚点旋转包装器,我们的左侧移动了容器的宽度。如果你觉得这很难理解,只需将手指放在页面的右上角并旋转即可。解决方案:将其移回translateY。
但由于物品发生了同样的现象,第一项丢失了,我发现的最简单的方法是在包装器中添加一个与项目宽度相等的顶部填充,为项目创建一种缓冲区。
.horizontal-scroll-wrapper {
...
transform:rotate(-90deg) translateY(-100px);
...
}总结
本文介绍了纯 CSS 实现水平(横向)滚动列表的方法,虽然用JavaScript也同样能实现,都能据了解,更多用户是支持纯CSS的。



