用纯CSS创建水平滚动DIV容器【实例】
作者:admin 时间:2022-9-8 17:35:52 浏览:水平滚动组件的设计在移动设备上变得尤为常见,有助于降低密集页面的垂直高度。本文介绍如何用纯CSS创建水平滚动DIV容器。
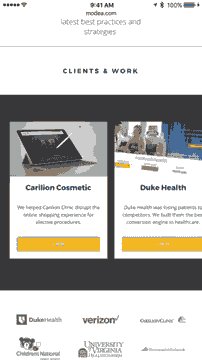
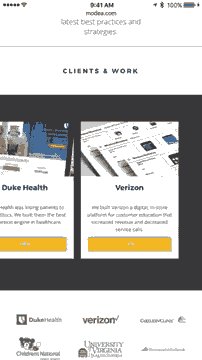
效果

我们的目标是用最少的代码创建一个水平滚动条,并在所有类型的设备上按预期工作。
让我们首先创建我们的容器和在其中水平滚动的子 div。HTML 非常简单。
<div class="scrolling-wrapper">
<div class="card"><h2>卡片</h2></div>
<div class="card"><h2>卡片</h2></div>
<div class="card"><h2>卡片</h2></div>
<div class="card"><h2>卡片</h2></div>
<div class="card"><h2 >卡片</h2></div>
<div class="card"><h2>卡片</h2></div>
<div class="card"><h2>卡片</h2></div>
<div class="card"><h2>卡片</h2></div>
<div class="card"><h2>卡片</h2></div>
</div>
有两种不同的方法可以使这些 div 水平滚动,你的选择取决于个人喜好和/或浏览器支持。
white-space 方法
这是我们需要的所有 CSS,没有 jQuery,只是简单地使用了溢出和一个你可能没听说过的属性。
.scrolling-wrapper {
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
.card {
display: inline-block;
}
}在我们的容器上,我们想要关闭垂直滚动(overflow-y)并启用水平滚动(overflow-x)。然后对于每张卡片,我们希望将其设置为使用 inline-block 显示,以便它们都显示在一行中。
你可能不熟悉的 CSS 行是 white-space: nowrap。此属性用于控制文本环绕容器的方式。在这种情况下,我们希望使用 nowrap 禁用该包装。
四行 CSS 属性,我们得到了一个水平滚动容器。
至于浏览器支持?这是完美的。除非你关心 Internet Explorer 或 Edge。微软表示,他们可能会将其包含在 Edge 的未来版本中。但目前,它不可用。
Flexbox 方法
Flexbox 也可以为我们解决这个问题。
.scrolling-wrapper-flexbox {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
.card {
flex: 0 0 auto;
}
}本质上,我们使用 flex-wrap 来实现与上面的 white-space 相同的效果。这两个属性在做什么之间没有真正的区别。
浏览器支持更适合 flexbox 解决方案。你可能需要为旧版浏览器引入一些供应商前缀,但至少此解决方案适用于 IE 和 Edge。
溢出滚动(overflow-scrolling)
如果你上下滚动,iOS 上的网页会滚动。如果你快速向上或向下滑动手指,则松开后页面将继续滚动。如果你到达页面的顶部或底部,页面将在弹回原位之前弹回包装器的末端。
对于水平元素,默认情况下,我们不会有那么平滑的滚动。
幸运的是,它很容易打开。请记住,虽然前缀是 webkit,但这在 iOS 上最为明显。
.scrolling-wrapper {
-webkit-overflow-scrolling: touch;
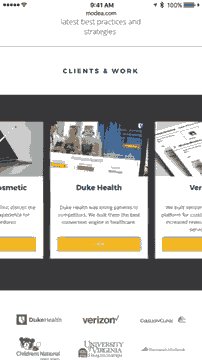
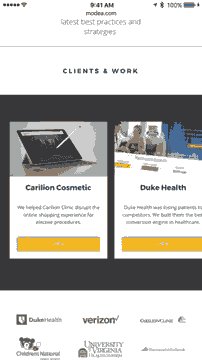
}现在我们在水平容器上进行了黄油般的平滑滚动。这是一个看起来像的例子:

滚动条
默认情况下,具有滚动内容的容器将具有滚动条。但是,如果我们不希望那里的滚动条用于 UX 或设计目的怎么办?那也很简单。但是,这仅适用于 webkit 浏览器。
.scrolling-wrapper {
-webkit-overflow-scrolling: touch;
}总结
随着这成为一种更常见的设计,将这些片段归档是明智的,因为你可能会一遍又一遍地需要它们。很棒的是因为这非常简单,你可以将其包装在媒体查询中并仅针对某些设备显示水平滚动条。没有 jQuery 或任何杂乱的东西让人头疼。
相关文章



