用CSS Grid创建水平(横向)滚动容器或列表(div、ul等)
作者:admin 时间:2022-9-8 18:49:4 浏览:水平滚动容器(或列表)不再将所有内容堆叠在一起,而是成为一种常见的布局实践,因为它有助于减少屏幕较小的设备的垂直空间。在本文中,我想探讨 CSS Grid 的灵活性如何帮助实现水平滚动组件。
效果

整体布局
现在让我们看看如何使用 CSS Grid 对其进行编码。CSS Grid 的方便之处在于我们可以无缝控制元素之间的间距,而无需进一步计算。
对于整体布局,我们将使用一种简单而强大的 CSS Grid 技术:
.app {
display: grid;
grid-template-columns: 20px 1fr 20px;
}
.app > * {
grid-column: 2 / -2;
}
.app > .full {
grid-column: 1 / -1;
}.app的任何直接子项都将被“容器化”,两端有20px的间隙,使内容远离边缘。如果一个子项配备了一个.full类,它将跨越整个视口,而不会在侧面有任何填充。
滚动容器
让我们用六张卡片创建水平滚动容器,一次显示两张。由于我们希望水平滚动容器遵循整体布局,两侧都有填充,我们省略.full类,可能会尝试这样的事情:
.hs {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(6, calc(50% - 40px));
grid-template-rows: minmax(150px, 1fr);
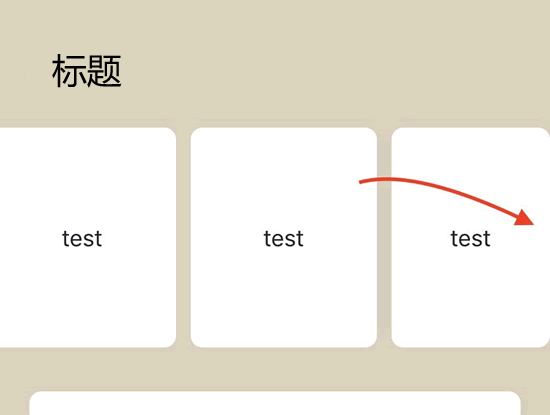
}使用grid-template-columns我们可以设置我们希望每张卡片应该占用多少空间——在这个例子中,卡片占据了 50% 的视口。当减去边距时,我们最终会看到第三张卡片在最后露出来。
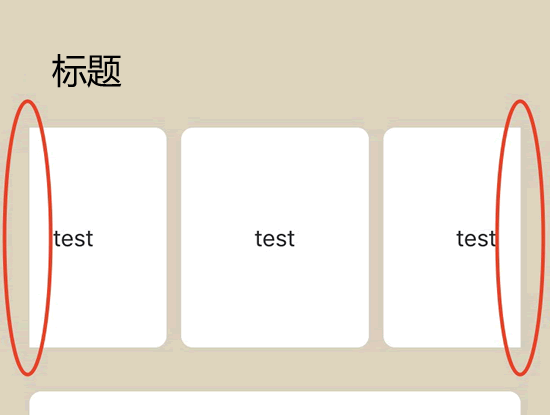
然而——正如你可能已经注意到的——卡片的两端都被切断了。请记住,当我们滚动时,我们希望可滚动内容在屏幕边缘滑动。

因此,让我们在容器中添加一个.full类并弥补缺少的填充:
.hs {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(6, calc(50% - 40px));
grid-template-rows: minmax(150px, 1fr);
padding: 0 20px;
}乍一看,似乎我们已经达到了预期的效果,但是一旦滚动到最后,你会注意到没有任何空间-因此不尊重整体布局。

你可能希望通过向最后一个元素添加一个边距来处理它,如下所示:
.hs > li:last-child {
margin-right: 20px;
}不幸的是,这也不起作用。那么我们该如何解决呢?
建议的解决方案
让我们考虑一下我们所拥有的,一旦我们删除了容器的填充:
.hs {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(6, calc(50% - 40px));
grid-template-rows: minmax(150px, 1fr);
}如果我们在 grid-template-columns 的任一侧添加一些空白作为填充,我们应该能够实现我们想要的布局。
让我们在两端的网格列中添加 2 x 10 像素的空白区域。结合 10px 的 grid-gap 值,我们总共有 20px,因此遵循整体布局的填充。
.hs {
display: grid;
grid-gap: 10px;
grid-template-columns:
10px
repeat(6, calc(50% - 40px))
10px;
grid-template-rows: minmax(150px, 1fr);
}为了不让第一张卡片占据第一列 10px 的空间,我们在每一端引入空的伪元素,如下所示:
.hs::before,
.hs::after {
content: ‘’;
}
::before 和 ::after 元素非常适合网格列,因为它们会自动添加到水平滚动容器的开头和结尾。值得庆幸的是,伪元素参与了网格。
现在我们正在实现我们在开始时概述的所有布局功能。
注意事项
这种技术的一个警告是你必须在grid-template-columns中指定固定数量的卡片:
grid-template-columns:
10px
repeat(6, calc(50% - 40px))
10px;
如果其中一个容器仅包含 4 张卡片,你将需要为该特定容器设置新的网格规则。这不是很灵活。
使其更灵活的一种方法是使用 Javascript 计算特定容器中的卡片数量,然后将此数字分配给 CSS 变量:
var root = document.documentElement;
const lists = document.querySelectorAll('.hs');
lists.forEach(el => {
const listItems = el.querySelectorAll('li');
const n = el.children.length;
el.style.setProperty('--total', n);
});
然后你可以使用网格模板列中的变量:
grid-template-columns:
10px
repeat(var(--total), calc(50% - 40px))
10px;
你也可以通过利用隐式网格完全省略 javascript(或 CSS 变量解决方案)。这样,我们不需要计算我们需要的溢出列的数量,因为这是由浏览器为我们计算的。
为此,我们需要稍微不同地设置我们的代码:
.hs {
...
grid-template-columns: 10px;
grid-auto-flow: column;
grid-auto-columns: calc(50% - var(--gutter) * 2);
...
...
.hs:before,
.hs:after {
content: '';
width: 10px;
}我们仍然需要我们最初的 10px 来补偿填充;但是,其余的卡片现在由自动放置算法布局。不过,为了让它工作,我们需要将自动流设置为“列”(默认为“行”)。
最后,我们需要确保 .hs:after(继承其他卡片的大小)占用的空间不超过 10 像素。所以我们通过应用固定宽度来限制伪元素的大小。
总结
本文介绍了如何用CSS Grid技术创建水平(横向)滚动容器或列表(div、ul等),该文需要你对CSS Grid有一定的了解。
如果你不喜欢CSS Grid,那么你也完全可以用更加简单传统的CSS创建水平滚动列表,或者用JavaScript创建水平(横向)滚动列表。
相关文章



