CSS响应式水平(横向)滚动导航
作者:admin 时间:2022-9-9 11:39:30 浏览:使用溢出滚动构建响应式水平导航,该滚动自动将活动导航链接滚动到视图中。响应部分是导航链接水平滚动,在所有视口中都可以很好地缩放。滚动部分和活动链接设置是在 JS 中完成的。
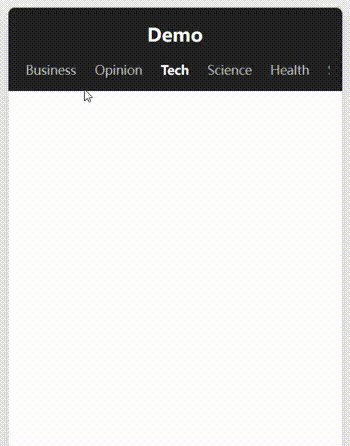
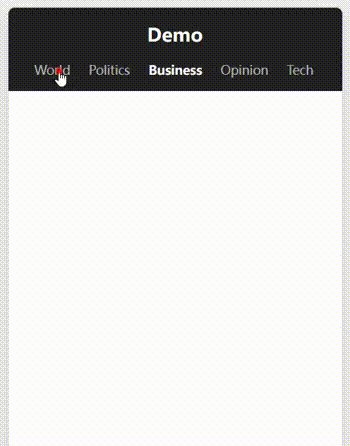
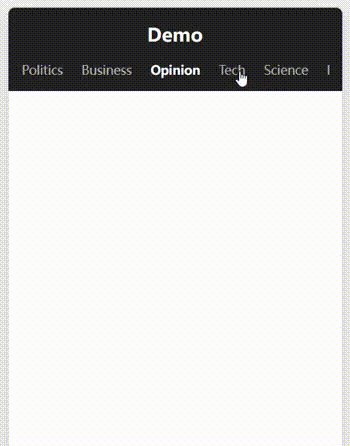
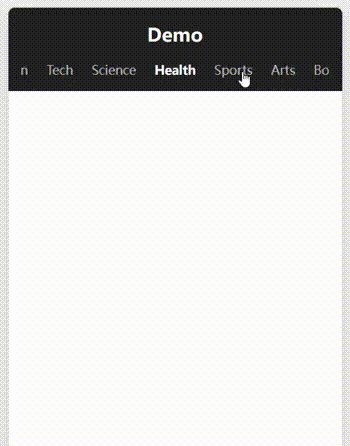
这是最终演示。

以下是实现内容。对于 HTML,使用 a <nav>、<ul>和 nav 链接。<nav>是滚动的,而<ul>始终保持单行的链接。
<header>
<h1>Demo</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">World</a></li>
<li><a href="#">Politics</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Opinion</a></li>
<li><a href="#" class="active">Tech</a></li>
<li><a href="#">Science</a></li>
<li><a href="#">Health</a></li>
<li><a href="#">Sports</a></li>
<li><a href="#">Arts</a></li>
<li><a href="#">Books</a></li>
<li><a href="#">Style</a></li>
<li><a href="#">Food</a></li>
<li><a href="#">Travel</a></li>
</ul>
</nav>
</header>
<nav>和<ul>的CSS有点技巧,我设置了一个固定值height(等于计算出的链接高度),和设置<nav>上的overflow-y,以“裁剪”其中的链接。
在<ul>的样式中,有一个很大的padding-bottom值,它将任何可见的滚动条推到看不见的地方。
nav {
position: relative;
z-index: 2;
height: 2.5rem;
overflow-y: hidden;
scroll-behavior: smooth;
}
ul {
display: flex;
flex-wrap: nowrap;
padding-bottom: 1.5rem;
padding-left: 0;
margin-block: 0;
overflow-x: auto;
list-style: none;
text-align: center;
white-space: nowrap;
}在 JavaScript 方面,我们开始查询选择器,检查它是否存在于页面中,并为导航链接和活动链接设置一些变量。
let nav = document.querySelectorAll('nav')
if (nav) {
let navLinks = document.querySelectorAll('nav a')
let activeLink = document.querySelector('.active')
//
}我们的第一行 JS 是立即(在页面加载时)将活动链接滚动到包含元素的视图中。我设置了一个应该在屏幕外的链接作为.active元素,这样任何人都可以看到页面加载时发生的滚动。
let nav = document.querySelectorAll('nav')
if (nav) {
let navLinks = document.querySelectorAll('nav a')
let activeLink = document.querySelector('.active')
activeLink.scrollIntoView({ behavior: "smooth", inline: "center" })
//
}behavior告诉浏览器如何为滚动设置动画,同时inline告诉浏览器水平对齐滚动。从这里,我们需要为每个导航链接添加一个事件侦听器以设置.active类并将单击的链接滚动到视图中。最后一段代码可以用一个scrollIntoView函数来清除该行的重复数据。
let nav = document.querySelectorAll('nav')
if (nav) {
let navLinks = document.querySelectorAll('nav a')
let activeLink = document.querySelector('.active')
activeLink.scrollIntoView({ behavior: "smooth", inline: "center" })
navLinks.forEach( function(link) {
link.addEventListener("click", (event) => {
navLinks.forEach( function(link) {
link.classList.remove('active')
})
link.classList.add('active')
link.scrollIntoView({ behavior: "smooth", inline: "center" })
})
})
}把它们放在一起,你就有了一个功能性的横向滚动响应式导航。你甚至可能不需要.active切换类,但它在此处完成了演示,因此为了完整起见,我将其包括在内。
相关文章



