[2示例]使用 CSS 使 div 可水平滚动
作者:admin 时间:2022-9-9 14:24:27 浏览:本文中,我们将了解如何使用 CSS 设计水平滚动的 div,并通过示例了解其实现。我们可以使用CSS overflow属性使 div 水平滚动。overflow属性中有不同的值。例如,overflow: auto; 用于在需要时自动添加滚动条,以及像overflow-x:auto; 这样的轴隐藏,用于仅制作水平滚动条。
对于水平滚动条,使用 x 和 y 轴。设置overflow-y:hidden; 和 overflow-x:auto; 这将自动隐藏垂直滚动条并仅显示水平滚动条。这white-space: nowrap: 属性用于将文本换行。这里的滚动 div 将是水平滚动的。
例1:在这个例子中,我们使用了overflow-y:hidden; 和overflow-x:auto;使 div水平滚动。
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: Green;
}
div.scroll {
margin: 4px, 4px;
padding: 4px;
background-color: #08c708;
width: 300px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
</style>
</head>
<body>
<center>
<h1>WebKaka.com</h1>
<h2>
使用CSS使div横向滚动
</h2>
<div class="scroll">
这是一个学习编程的好平台。
这是一个教育网站。准备
产品型公司的招聘驱动
像微软,亚马逊,Adobe等免费
在线安置准备课程。课程
关注各种MCQ和编码问题
在面试中被问到&让你的即将到来
安置季节有效且成功。而且
任何极客都可以通过写文章来帮助其他极客
在极客中,发表文章的人很少
步骤是需要很少修改的文章
或者首先公布来自评审者的改进。
要快速查看您的文章,请参阅
现有文章、格式样式、编码样式,
试着让你接近他们。如果你是
初学者,您可以参考指南来撰写文章
</div>
</center>
</body>
</html>
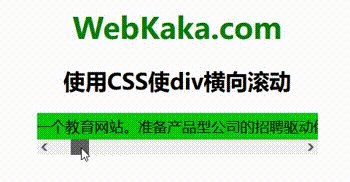
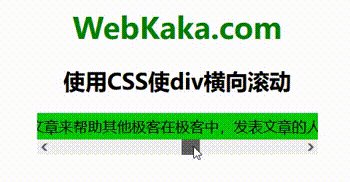
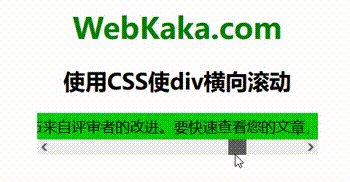
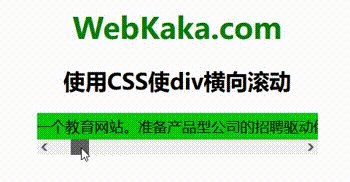
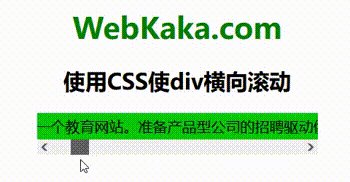
输出

使用overflow-x: auto;和overflow-y: hidden;
示例 2:在此示例中,我们使用 auto 代替了 overflow-y: hidden; 和overflow-x:auto; 使 div 水平滚动。
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: Green;
}
div.scroll {
margin: 4px, 4px;
padding: 4px;
background-color: #08c708;
width: 300px;
overflow: auto;
white-space: nowrap;
}
</style>
</head>
<body>
<center>
<h1>WebKaka.com</h1>
<h2>
使用CSS使div横向滚动
</h2>
<div class="scroll">
这是一个学习编程的好平台。
这是一个教育网站。准备
产品型公司的招聘驱动
像微软,亚马逊,Adobe等免费
在线安置准备课程。课程
关注各种MCQ和编码问题
在面试中被问到&让你的即将到来
安置季节有效且成功。而且
任何极客都可以通过写文章来帮助其他极客
在极客中,发表文章的人很少
步骤是需要很少修改的文章
或者首先公布来自评审者的改进。
要快速查看您的文章,请参阅
现有文章、格式样式、编码样式,
试着让你接近他们。如果你是
初学者,您可以参考指南来撰写文章
</div>
</center>
</body>
</html>
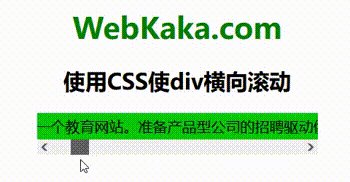
输出

使用overflow: auto;
相关文章
相关文章
x



