[3示例]如何用CSS实现文本环绕图像
作者:admin 时间:2022-9-9 17:44:50 浏览:将文本包裹在图像周围对于任何类型的网站都非常有吸引力。通过使用 HTML 和 CSS 将图像与文本包裹起来是可能的,并且有很多方法可以做到这一点,因为任何图像的形状都不是恒定的。在 HTML 中,我们可以将图像对齐到文本的右侧、左侧或中心。在 CSS 中,除此之外,我们还可以将图像插入圆形或矩形等,并可以在其周围环绕文本。
以下示例说明了上述方法。
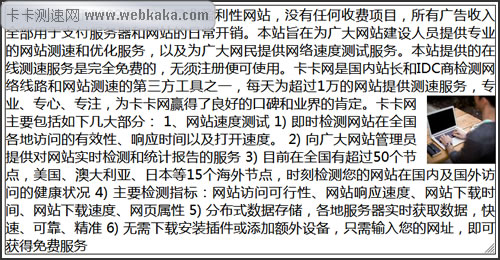
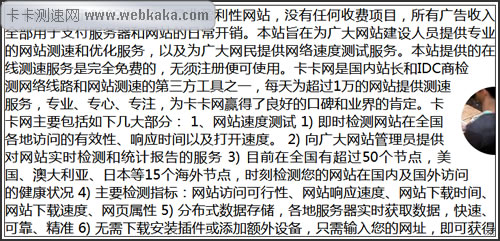
示例 1 - 图像浮动:
在此示例中,图像浮动在屏幕右侧,文本环绕图像。我们在这里不需要 shape-outside 属性,因为形状图像是通常的(正方形)。
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 20px;
text-align: center;
}
h1 {
color: green;
}
img {
float: left;
margin: 5px;
}
p {
text-align: justify;
font-size: 25px;
}
</style>
</head>
<body>
<h1>WebKaka.com</h1>
<b>
提供良好的问题解决方案
</b>
<div class="square">
<div>
<img src="1.png" >
</div>
<p>
有多少次你在寻找时感到沮丧
获取编程/算法的良好集合
/面试问题?你期望什么?什么
你明白了吗?创建此门户的目的是:
提供良好的书面、深思熟虑和良好的
解释选定问题的解决方案。
IIT最喜欢解决编程问题
有效的方法。除了极客,他还有
作为软件开发人员与DE Shaw公司合作
吉特·诺伊达担任助理教授。它是
学习编程的好平台。它是
教育网站。为招聘做准备
驱动基于产品的公司,如微软,
亚马逊、Adobe等提供免费在线广告
准备课程。
</p>
</div>
</body>
</html>
输出

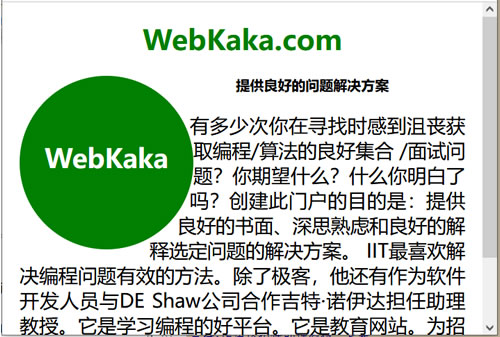
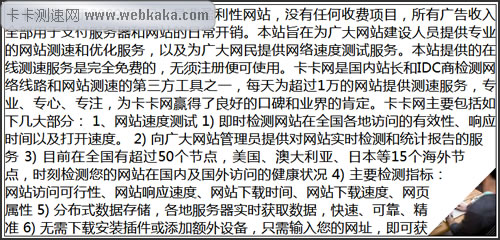
示例 2 - 使用 shape-outside:
在本示例中,我们将包装不同形状的图像,这里我们将使用 CSS shape-outside 属性以获得更好的观看体验。
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 20px;
text-align:center;
}
h1 {
color: green;
}
/* div作为图像设计 */
.round {
width: 200px;
height: 200px;
border-radius: 50%;
text-align: center;
font-size: 30px;
float: left;
font-weight: bold;
/* 根据图片改变形状 */
shape-outside: circle();
background-color: Green;
color: white;
}
article{
padding-top: 75px;
display: inline-block;
}
p {
text-align: justify;
font-size: 22px;
}
</style>
</head>
<body>
<h1>WebKaka.com</h1>
<b>
提供良好的问题解决方案
</b>
<div class="round">
<article>WebKaka</article>
</div>
<p>
有多少次你在寻找时感到沮丧
获取编程/算法的良好集合
/面试问题?你期望什么?什么
你明白了吗?创建此门户的目的是:
提供良好的书面、深思熟虑和良好的
解释选定问题的解决方案。
IIT最喜欢解决编程问题
有效的方法。除了极客,他还有
作为软件开发人员与DE Shaw公司合作
吉特·诺伊达担任助理教授。它是
学习编程的好平台。它是
教育网站。为招聘做准备
驱动基于产品的公司,如微软,
亚马逊、Adobe等提供免费在线广告
准备课程。
</p>
</body>
</html>
输出

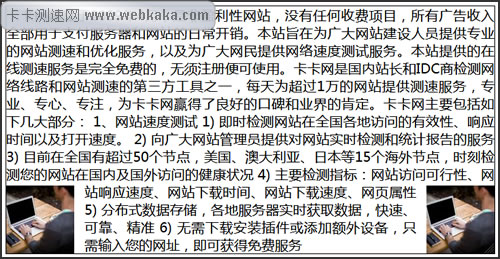
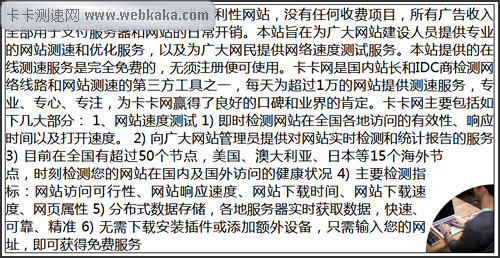
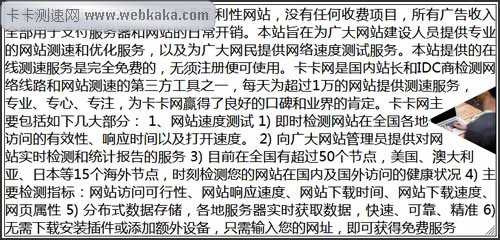
示例3 - 使用表格标签:
使用它,我们将创建一个表格,在表格的一列中,我们将把图像放入另一列,无论要插入什么信息。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1 style="color: green; text-align: center;">
WebKaka.com
</h1>
<h3 style="color: black; text-align: center;">
提供良好的问题解决方案
</h3>
<br>
<table cellspacing="10">
<tr>
<td>
<img src="1.png" >
</td>
<td>
<p>
有多少次你在寻找时感到沮丧
获取编程/算法的良好集合
/面试问题?你期望什么?什么
你明白了吗?创建此门户的目的是:
提供良好的书面、深思熟虑和良好的
解释选定问题的解决方案。
IIT最喜欢解决编程问题
有效的方法。除了极客,他还有
作为软件开发人员与DE Shaw公司合作
吉特·诺伊达担任助理教授。它是
学习编程的好平台。它是
教育网站。为招聘做准备
驱动基于产品的公司,如微软,
亚马逊、Adobe等提供免费在线广告
准备课程。
</p>
</td>
</tr>
</table>
</body>
</html>
输出

总结
本文使用三种方法实现文本环绕图像的设计,在实际使用中应根据网站布局设计选用合适的方法。
除了上述三种方法,我们还可以参考《纯CSS:将图片漂浮固定在某DIV内右下角》实现文本环绕图像的设计,参考图例:






相关文章
x



