[示例]如何使用CSS将文本环绕在图像周围
作者:admin 时间:2022-9-10 9:57:16 浏览:之前 HTML 版本中的一些 IMG 属性在 HTML5 中已被弃用。最常用的属性之一是图像对齐属性。你有很多选择:
Absbottom
Absmiddle
Bottom
Middle
Left
Right
Texttop
Top
所以你可以这样做:
<IMG SRC="images/1.jpg" ALIGN="top">
你在这里所做的是将文本包装在图像周围。你没有对齐独立于文本的图像。你说的是“将文本包装到图像的顶部”。
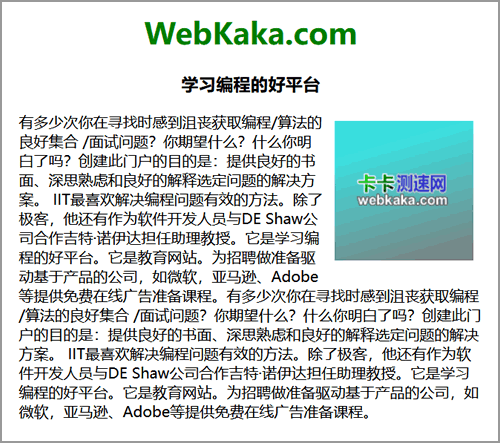
在 HTML5 中,文本换行是使用 CSS 完成的。让我们看看如何获得以下样式:

如你所见,图像在右侧,文本在其周围流动。图像和文本之间也有空间。
首先要做的是在 HTML 的 HEAD 部分设置 STYLE。将突出显示的代码添加到您自己的 HTML 中:
<style type="text/css">
.TextWrap{
float: right;
margin: 10px;
}
</style>
我们设置的样式称为 TextWrap。在两个大括号之间,我们有这个:
float: right;
margin: 10px;
移动图像所需的 CSS 属性称为float。float 属性可以取三个值:left、right 和 none。要在图像和文本之间留出一些空间,我们可以使用margin属性。我们已将其设置为 10 像素。这将为你提供整个图像周围的空间。如果你只想要图像特定侧面的空间,你可以使用这些:
margin-left
margin-right
margin-top
margin-bottom
所以我们可以这样做:
margin-left: 10px;
margin-bottom: 10px;
这将使我们在图像左侧获得 10 像素的边距,在底部获得 10 像素的边距。
要将样式应用于图像,你需要将 CLASS 属性添加到 IMG 标签:
<IMG SRC="images/1.jpg" CLASS="TextWrap">
CLASS 属性不必放在最后。如果你愿意,可以将其放在 IMG 标签之后:
<IMG CLASS="TextWrap" SRC="images/1.jpg">
只需注意上面代码中所有空格的位置。
修改你自己的 IMG 标签并将 CLASS="TextWrap" 添加到你自己的 IMG 代码中。在你尝试之前,请在图片下方添加一段文字:
<img src="1.png" class="TextWrap">
<p>
有多少次你在寻找时感到沮丧
获取编程/算法的良好集合
/面试问题?你期望什么?什么
你明白了吗?创建此门户的目的是:
提供良好的书面、深思熟虑和良好的
解释选定问题的解决方案。
IIT最喜欢解决编程问题
有效的方法。
</p>
请确保你的 IMG 代码位于第一个 P 标签之上。
保存并在浏览器中查看结果。
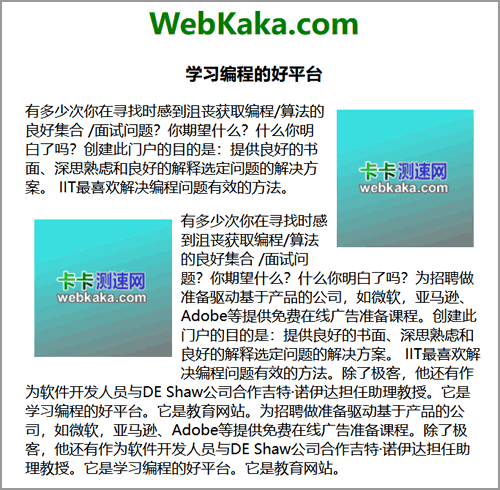
但是,上面的代码有一个问题。假设我们想要第二段文本,另一个图像浮动在左侧。我们想要这样做:

在这里,第二张图像很好地对齐在第一张图像的下方和左侧。文本也在正确的位置。
为此,你可能会考虑添加第二个样式,然后将其应用于第二个图像。像这样:
.TextWrap{
float: right;
margin: 10px;
}
.TextWrapLeft{
float: left;
margin: 10px;
}
<img src="1.png" class="TextWrapLeft"> 在第二种样式中,我们使用了float:left并像以前一样添加了 10 像素的边距。在第二个 IMG 标记中,我们使用了新的 TextWrapLeft 类。
在这个版本中,文本不是流动的,第二段的开头被图片隔断了。
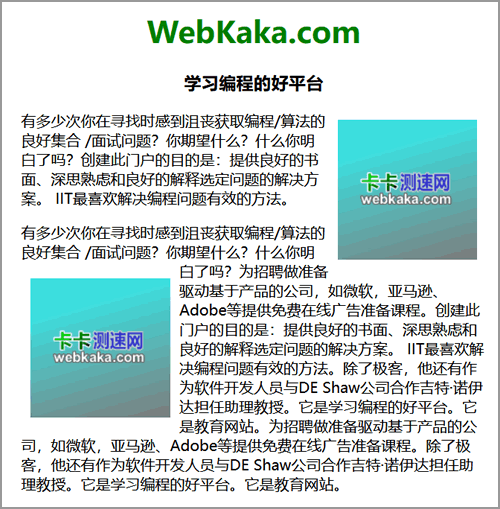
纠正这个问题的方法是使用一个名为clear的 CSS 属性。这会清除所有浮动元素并让你回到浏览器的正常默认流程。clear 属性可以取四个值:left、right、both、none。因为我们的第一个图像是向右浮动的,所以我们想要清除到右侧。我们可以将其添加到第二种样式中:
.TextWrapLeft{
float: left;
margin: 10px;
clear: right;
}如果我们的第一张图片在左边,我们会使用clear: left。
输出结果如下图。

相关文章



