[实例]纯 CSS SVG 画圆/圆环/圆弧动画
作者:admin 时间:2022-9-10 11:45:25 浏览:本文实例演示纯 CSS SVG 画圆/圆环/圆弧动画。
实例介绍
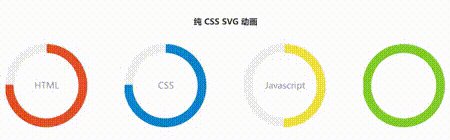
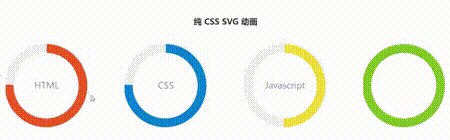
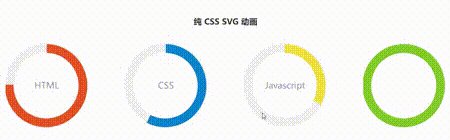
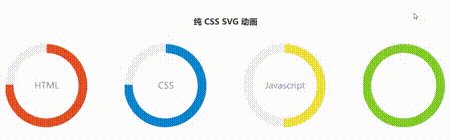
页面加载时,沿着圆边画出圆环;当鼠标移到圆上时,圆环消退。
这组纯CSS SVG圆环多用于一些统计图表上。

实例代码
HTML结构
<figure class="chart" data-percent="75">
<figcaption>HTML</figcaption>
<img class="html" src="blank.png">
<svg width="200" height="200">
<circle class="outer" cx="95" cy="95" r="85" transform="rotate(-90, 95, 95)"/>
</svg>
</figure>
CSS
圆的颜色和图例位置
.html {
top: 50px;
left: 45px;
}
.html + svg .outer {
stroke: #e34f26;
}
.css {
top: 55px;
left: 48px;
}
.css + svg .outer {
stroke: #0d84ce;
}
.javascript {
max-width: 90px;
max-height: 90px;
top: 45px;
left: 45px;
}
.javascript + svg .outer {
stroke: #f0e040;
}
.node {
width: 200px;
height: 200px;
top: 45px;
left: 45px;
}
.node + svg .outer {
stroke: #83cd29;
}
.chart svg {
position: absolute;
top: 0;
left: 0;
}
.outer {
fill: transparent;
stroke: #333;
stroke-width: 20;
stroke-dasharray: 534;
transition: stroke-dashoffset 1s;
-webkit-animation-play-state: running;
/* firefox bug fix - won't rotate at 90deg angles */
-moz-transform: rotate(-89deg) translateX(-190px);
}
.chart:hover .outer {
stroke-dashoffset: 534 !important;
-webkit-animation-play-state: paused;
}动画初始值
.chart[data-percent='100'] .outer {
stroke-dashoffset: 0;
-webkit-animation: show100 2s;
animation: show100 2s;
}
.chart[data-percent='75'] .outer {
stroke-dashoffset: 133;
-webkit-animation: show75 2s;
animation: show75 2s;
}
.chart[data-percent='50'] .outer {
stroke-dashoffset: 267;
-webkit-animation: show50 2s;
animation: show50 2s;
}
.chart[data-percent='25'] .outer {
stroke-dashoffset: 401;
-webkit-animation: show25 2s;
animation: show25 2s;
}初始动画关键帧
@-webkit-keyframes show100 {
from {
stroke-dashoffset: 537;
}
to {
stroke-dashoffset: 0;
}
}
@keyframes show100 {
from {
stroke-dashoffset: 537;
}
to {
stroke-dashoffset: 0;
}
}
@-webkit-keyframes show75 {
from {
stroke-dashoffset: 537;
}
to {
stroke-dashoffset: 134;
}
}
@keyframes show75 {
from {
stroke-dashoffset: 537;
}
to {
stroke-dashoffset: 124;
}
}
@-webkit-keyframes show50 {
from {
stroke-dashoffset: 537;
}
to {
stroke-dashoffset: 267;
}
}
@keyframes show50 {
from {
stroke-dashoffset: 537;
}
to {
stroke-dashoffset: 267;
}
}
@-webkit-keyframes show25 {
from {
stroke-dashoffset: 537;
}
to {
stroke-dashoffset: 401;
}
}
@keyframes show25 {
from {
stroke-dashoffset: 537;
}
to {
stroke-dashoffset: 401;
}
}相关文章
相关文章
x



