详细介绍CSS+SVG创建圆圈/圆环动画
作者:admin 时间:2022-9-10 19:54:33 浏览:本文是关于CSS+SVG创建圆圈/圆环动画的教程,为那些对 SVG 感兴趣的人提供了一个指南。
最终的效果

创建 SVG 圆
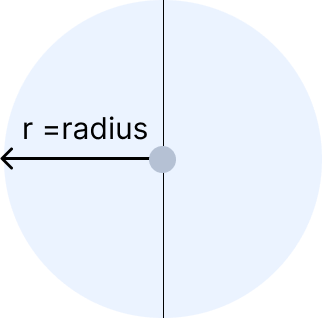
第一个问题:如何建立一个圈子?让我们从简单的数学开始吧!圆的周长 = 2 * PI * 半径。
公式:C = 2 × π × r

<svg>
<circle cx="100" cy="100" r="75" />
</svg>
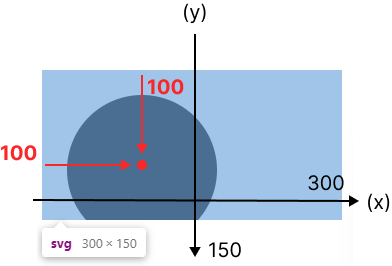
如果你将代码复制并粘贴到HTML文件中,用浏览器打开时将收到一个不完整的圆圈。为什么?当你检查<circle>元素时,你将知道答案。
y 轴坐标 (cy) 有问题吗?

作为解决方案,我们可以将cy值更改为75以使<circle>元素在y 轴上居中。同样,对于cx值,将 300 除以 2。
代码如下:
<svg>
<circle cx="150" cy="75" r="75" />
</svg>
将 SVG 居中
接下来,这一步是可选的。如果你想将你的 SVG 放在网页的中心,你可以按照下面的代码:
svg {
background: #ffece3;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
} 
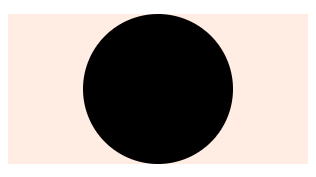
中心<circle>元素
为它创建动画
我计划以顺时针方向为圆圈设置动画。因此,我将 stroke-width 属性添加到 10px。
circle {
fill: transparent;
stroke: orange;
stroke-width: 10px;
} 
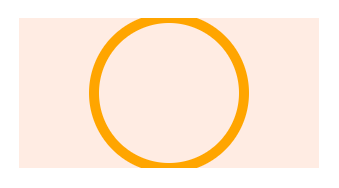
10px宽的圆圈
哎呀!该<circle>元素没有足够的空间。让我们把“空间”做大。因此,为 SVG 元素添加大约 400px 的宽度和高度。
然后,你需要通过将宽度和高度值除以2 或使用百分比(%)值来表示 x 轴和 y 轴坐标来再次调整它。
<svg>
<circle cx="50%" cy="50%" r="75" />
</svg>
接下来,我们需要知道动画stroke-dasharray的stroke-dashoffset属性。
CSS 中的stroke-dasharray属性用于在 SVG 形状的笔划中创建破折号。
对于<circle>元素,该stroke-dasharray属性表示圆的周长。
所以,我们可以得到该属性的最大值。stroke-dasharray值越低,<circle>元素笔划中短划线之间的空间越大。
circle {
fill: transparent;
stroke: orange;
stroke-width: 10px;
stroke-dasharray: 471;
}CSS 中的stroke-dashoffset属性定义了 SVG 路径上 stroke 的破折号开始的位置。
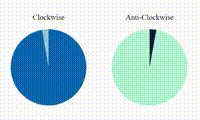
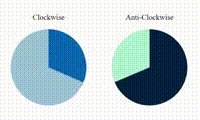
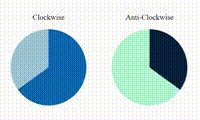
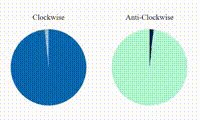
我试了stroke-dashoffset具有不同值的属性。结果如下:

如果你用与stroke-dasharray相同的值,你会得到一个空的圆圈。所以,我们要为stroke-dashoffset属性设置动画。现在,我们可以为<circle>元素声明动画了。
circle {
fill: transparent;
stroke: orange;
stroke-width: 10px;
stroke-dasharray: 471;
stroke-dashoffset: 471;
animation: clock-animation 10s linear infinite;
}
@keyframes clock-animation {
0% {
stroke-dashoffset: 471;
}
100% {
stroke-dashoffset: 0;
}
} 
圆形动画
问题:圆圈右侧的起始动画点?如何使起点从顶部开始?
解决方法:将圆圈旋转到-90 度。并记住将transform-origin属性添加到center。
circle {
fill: transparent;
stroke: orange;
stroke-width: 10px;
stroke-dasharray: 471;
stroke-dashoffset: 471;
animation: clock-animation 10s linear infinite;
transform: rotate(-90deg);
transform-origin: center;
} 
-90 度圆变换
你也可以更改为逆时针方向。只需更改动画代码。
@keyframes anti-clock-animation {
0% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 471;
}
}附加的功能:
如果你想要一个完整的圆圈动画,只需增加stroke-width值。假设圆的半径为 75,然后将值加倍,即 150px。

总结
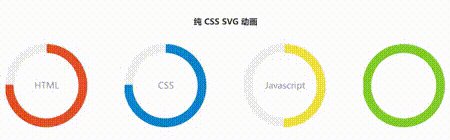
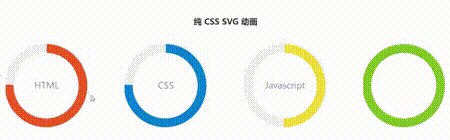
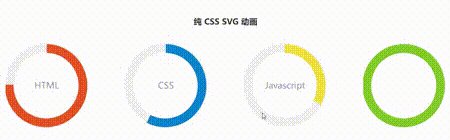
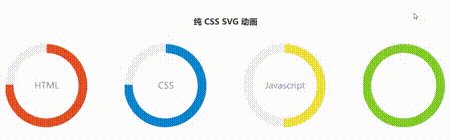
本文详细介绍了CSS+SVG创建圆圈/圆环动画的过程,希望你喜欢这个 SVG 教程。关于CSS+SVG创建圆环动画的实例教程,除此之外,你也可以看看此文《[实例]纯 CSS SVG 画圆/圆环/圆弧动画》,实例图示如下:

相关文章



