CSS Grid 和 CSS Flexbox 的区别
作者:admin 时间:2022-10-27 15:38:13 浏览:CSS Grid 和 CSS Flexbox 都是一种网络布局,但它们的使用是有所不同的,本文介绍CSS Grid 和 CSS Flexbox 有哪些区别和如何适当地使用它们。
Grid
CSS网络布局,是一种基于二维网格的布局系统,具有行和列,可以更轻松地设计网页,而无需使用浮动和定位。像表格一样,Grid 布局允许我们将元素对齐到列和行中。
首先,你必须将容器元素定义为带有display: grid的网格,使用 grid-template-columns 和 grid-template-rows 设置列和行大小,然后使用 grid-column 将其子元素放入具有网格列和网格行的网络中。
例子
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.main {
display: grid;
display: grid;
grid: auto auto / auto auto auto auto;
grid-gap: 10px;
background-color: green;
padding: 10px;
}
.gfg {
background-color: rgb(255, 255, 255);
text-align: center;
padding: 25px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h2 style="text-align: center;">Welcome To WebKaka </h2>
<div class="main">
<div class="gfg">Home</div>
<div class="gfg">Read</div>
<div class="gfg">Write</div>
<div class="gfg">About Us</div>
<div class="gfg">Contact Us</div>
<div class="gfg">Privacy Policy</div>
</div>
</body>
</html>
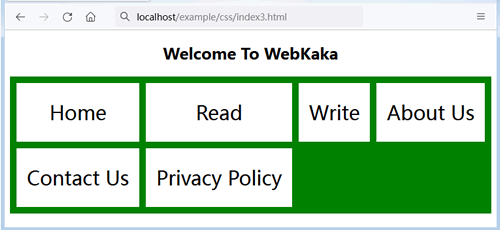
结果

Flexbox
CSS Flexbox 提供一维布局。它有助于在容器(由网格构成)中的项目之间分配和对齐空间。它适用于各种显示设备和屏幕尺寸。
首先,你必须将容器元素定义为带有display: flex;的网格。
例子
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.main {
display: flex;
display: flex;
grid: auto auto / auto auto auto auto;
grid-gap: 10px;
background-color: green;
padding: 10px;
}
.gfg {
background-color: rgb(255, 255, 255);
text-align: center;
padding: 25px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h2 style="text-align: center;">Welcome To WebKaka </h2>
<div class="main">
<div class="gfg">Home</div>
<div class="gfg">Read</div>
<div class="gfg">Write</div>
<div class="gfg">About Us</div>
<div class="gfg">Contact Us</div>
<div class="gfg">Privacy Policy</div>
</div>
</body>
</html>
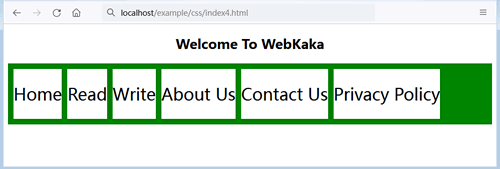
结果

Grid 和 Flexbox 的独特性
一维与二维
Grid 用于二维布局,而 Flexbox 用于一维布局。这意味着 Flexbox 可以同时作用于行或列,但 Grids 可以同时作用于两者。
Flexbox 在处理任一元素(行或列)时为你提供更大的灵活性。在这种情况下,HTML 标记和 CSS 将很容易管理。
Grid 让你可以更灵活地在块中移动,而无需考虑 HTML 标记。
内容优先与布局优先
Flexbox 和 Grid 的主要独特之处在于前者基于内容,而后者基于布局。
Flexbox 布局最适合应用程序组件和小规模布局,而 Grid 布局则专为非线性设计的较大规模布局而设计。
Grid 和 Flexbox 的区别
1.、维度和灵活性
Flexbox 对项目之间的对齐和空间分布提供了更好的控制。作为一维的,Flexbox 只处理列或行。
Grid 具有二维布局功能,允许灵活的宽度作为长度单位。这弥补了 Flex 的限制。
2、对齐
Flex 允许开发人员垂直或水平对齐元素,这在开发人员创建和反转行或列时使用。
CSS Grid 为网格流动性和自动关键字功能部署分数度量单位,以自动调整列或行。
结论
CSS Grid 帮助你创建网页的外部布局。你可以使用它构建复杂的响应式设计。这就是为什么它被称为“布局优先”。
Flexbox 主要帮助对齐内容和移动块。
CSS Grid 用于二维布局,它适用于行和列。
Flexbox 仅在一维(行或列)中效果更好。
如果你同时使用两者,将会节省更多时间。
相关文章



