CSS隐藏元素的10种方法之:使用position属性
作者:admin 时间:2022-11-2 8:45:1 浏览:在前面文章我们介绍了可以通过使用display隐藏元素,本文将继续介绍另一种CSS隐藏元素的方法:使用position。
实例

HTML
<ol class="hide" tabindex="0">
<li>one</li>
<li class="hide-item">two</li>
<li>three</li>
</ol>
<p>鼠标移到任何一个盒子上隐藏盒子two,<br>使用 <b>position: absolute;</b>。</p>
CSS
/* hide element */
.hide:hover .hide-item,
.hide:focus .hide-item {
position: absolute;
left: -999px;
}
/* other styles */
body {
font-family: sans-serif;
font-size: 100%;
color: #222;
background-color: #fff;
}
p {
text-align: center;
}
.hide {
display: flex;
justify-content: center;
list-style-type: none;
padding: 0;
margin: 0;
}
.hide > * {
flex: 0 0 25%;
font-size: 2em;
text-align: center;
padding: 1em 0;
margin: 0.2em;
background-color: #ccc;
border-radius: 0.5em;
user-select: none;
}
.hide-item {
background-color: #f66;
cursor: pointer;
}
代码解释
position属性允许使用top、bottom、left和right将元素从static页面布局中的默认位置移动。因此,可以将 absolute-positioned 元素移出屏幕,或类似:left: -999px。
| 度量标准 | 影响 |
|---|---|
| 浏览器支持 | 非常好,除非使用position: sticky |
| 可访问性 | 内容仍在阅读 |
| 布局受影响? | 是的,如果位置改变 |
| 渲染要求 | 看情况 |
| 表现 | 谨慎的话是合理的 |
| 动画帧可能吗? | 是的,在top, bottom, left, 和right |
| 隐藏时可触发事件吗? | 是的,但可能无法与屏幕外元素交互 |
相关文章
- CSS隐藏元素的10种方法之:缩小尺寸
- CSS隐藏元素的10种方法之:使用::after伪元素
- CSS隐藏元素的10种方法之:使用position属性
- CSS隐藏元素的10种方法之:使用display
- CSS隐藏元素的10种方法之:使用visibility
- CSS隐藏元素的10种方法之:使用clip-path
- CSS隐藏元素的10种方法之:使用transform
- CSS隐藏元素的10种方法之:color Alpha 透明度
- CSS隐藏元素的10种方法之:opacity和filter: opacity()
position 属性
CSS position 属性用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置。
定位类型
- 定位元素是其计算后位置属性为
relative,absolute,fixed或sticky的一个元素(换句话说,除static以外的任何东西)。 - 相对定位元素(relative)是计算后位置属性为 relative 的元素。
- 绝对定位元素(absolute)是计算后位置属性为 absolute 或 fixed 的元素。
- 粘性定位元素(sticky)是计算后位置属性为 sticky 的元素。
大多数情况下,height和width 被设定为 auto 的绝对定位元素,按其内容大小调整尺寸。但是,被绝对定位的元素可以通过指定top和bottom ,保留height未指定(即auto),来填充可用的垂直空间。它们同样可以通过指定left 和 right并将width 指定为auto来填充可用的水平空间。
语法
position 属性被指定为从下面的值列表中选择的单个关键字。
取值
static
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。
relative
该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。
absolute
元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
fixed
元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform, perspective 或 filter 属性非 none 时,容器由视口改为该祖先。
sticky
元素根据正常文档流进行定位,然后相对它的*最近滚动祖先(nearest scrolling ancestor)*和 containing block (最近块级祖先 nearest block-level ancestor),包括 table-related 元素,基于top, right, bottom, 和 left的值进行偏移。偏移值不会影响任何其他元素的位置。 该值总是创建一个新的层叠上下文(stacking context)。注意,一个 sticky 元素会“固定”在离它最近的一个拥有“滚动机制”的祖先上(当该祖先的overflow 是 hidden, scroll, auto, 或 overlay时),即便这个祖先不是最近的真实可滚动祖先。这有效地抑制了任何“sticky”行为。
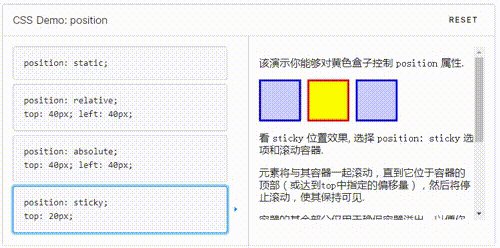
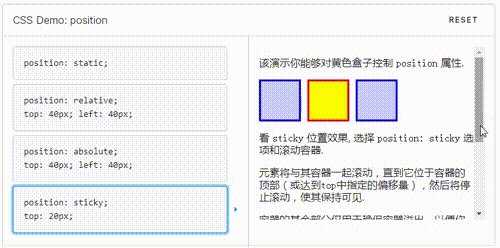
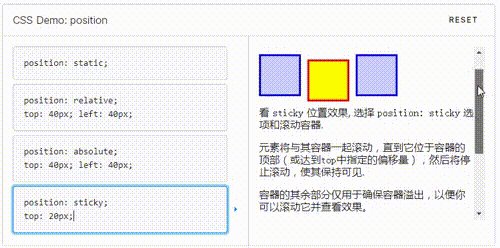
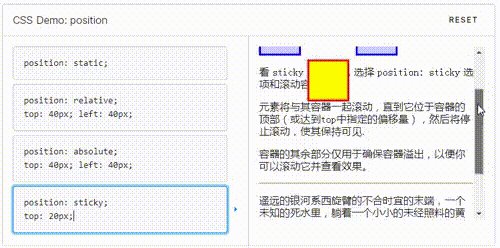
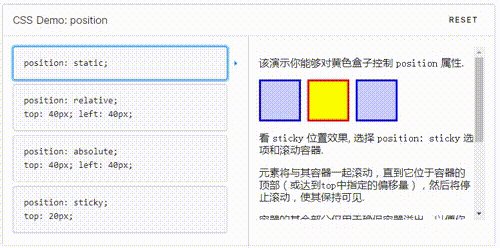
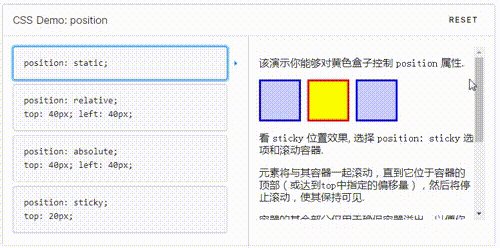
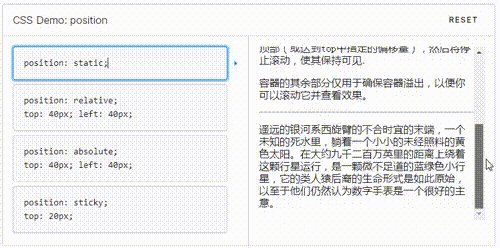
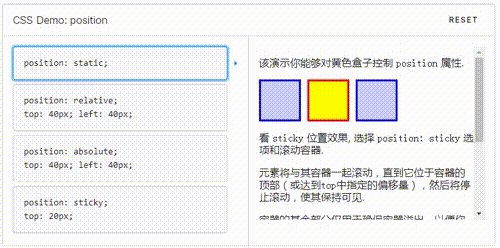
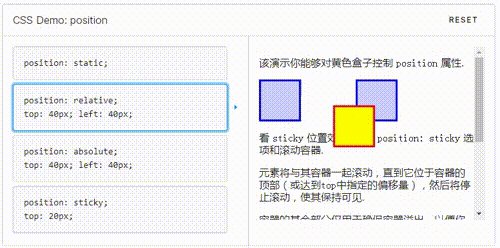
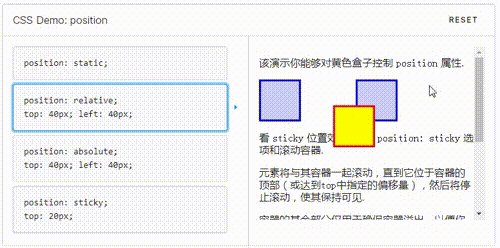
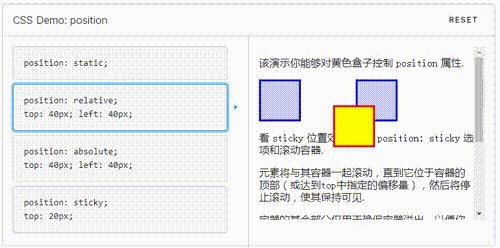
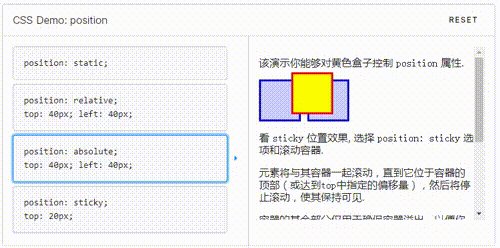
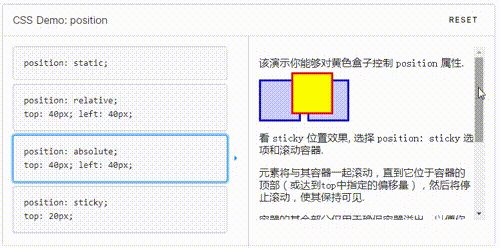
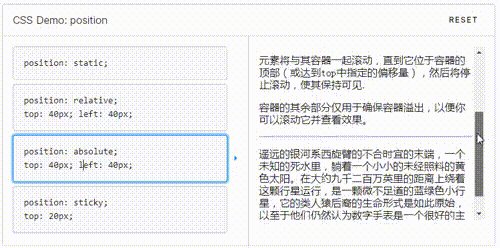
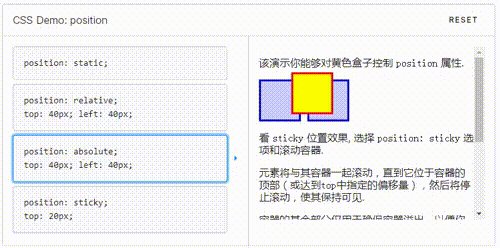
演示 - position
该演示你能够对黄色盒子控制 position 属性。
看 sticky 位置效果,选择 position: sticky 选项和滚动容器。元素将与其容器一起滚动,直到它位于容器的顶部(或达到top中指定的偏移量),然后将停止滚动,使其保持可见。
position: sticky;
top: 20px;

position: static;

position: relative;
top: 40px; left: 40px;

position: absolute;
top: 40px; left: 40px;

相关文章



