CSS隐藏元素的10种方法之:使用::after伪元素
作者:admin 时间:2022-11-2 9:53:46 浏览:在前面文章我们介绍了可以通过使用position隐藏元素,本文将继续介绍另一种CSS隐藏元素的方法:使用::after伪元素。
实例

HTML
<ol class="hide" tabindex="0">
<li>one</li>
<li class="hide-item">two</li>
<li>three</li>
</ol>
<p>鼠标移到任何一个盒子上隐藏盒子two,<br>使用 <b>::after</b> 伪元素覆盖。</p>
CSS
/* hide element */
.hide-item {
position: relative;
}
.hide-item::after {
position: absolute;
content: '';
top: 0;
bottom: 100%;
left: 0;
right: 0;
background-color: #fff;
}
.hide:hover .hide-item::after,
.hide:focus .hide-item::after {
bottom: 0;
}
/* other styles */
body {
font-family: sans-serif;
font-size: 100%;
color: #222;
background-color: #fff;
}
p {
text-align: center;
}
.hide {
display: flex;
justify-content: center;
list-style-type: none;
padding: 0;
margin: 0;
}
.hide > * {
flex: 0 0 25%;
font-size: 2em;
text-align: center;
padding: 1em 0;
margin: 0.2em;
background-color: #ccc;
border-radius: 0.5em;
user-select: none;
}
.hide-item {
background-color: #f66;
cursor: pointer;
}
代码解释
通过将另一个元素放置在与背景颜色相同的顶部,可以在视觉上隐藏一个元素。在这个例子中,一个::after伪元素被覆盖了,尽管可以使用任何子元素。
虽然在技术上可行,但此方法需要比其他方法更多的代码。
| 度量标准 | 影响 |
|---|---|
| 浏览器支持 | 非常好 |
| 可访问性 | 内容仍在阅读 |
| 布局受影响? | 不,如果绝对定位 |
| 渲染要求 | 画 |
| 表现 | 谨慎的话是合理的 |
| 动画帧可能吗? | 是的 |
| 隐藏时可触发事件吗? | 是的,当覆盖了伪元素或子元素时 |
相关文章
- CSS隐藏元素的10种方法之:缩小尺寸
- CSS隐藏元素的10种方法之:使用::after伪元素
- CSS隐藏元素的10种方法之:使用position属性
- CSS隐藏元素的10种方法之:使用display
- CSS隐藏元素的10种方法之:使用visibility
- CSS隐藏元素的10种方法之:使用clip-path
- CSS隐藏元素的10种方法之:使用transform
- CSS隐藏元素的10种方法之:color Alpha 透明度
- CSS隐藏元素的10种方法之:opacity和filter: opacity()
::after 伪元素
CSS伪元素 ::after用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
/* 在链接后面加一个箭头 */
a::after {
content: "→";
}
语法
element:after { style properties } /* CSS2 语法 */
element::after { style properties } /* CSS3 语法 */::after 表示法是在CSS 3 中引入的,::符号是用来区分[伪类]和伪元素的。支持 CSS3 的浏览器同时也都支持 CSS2 中引入的表示法:after。
备注: IE8 仅支持:after。
示例
让我们创建两个类:一个无趣的和一个有趣的。我们可以在每个段尾添加伪元素来标记他们。
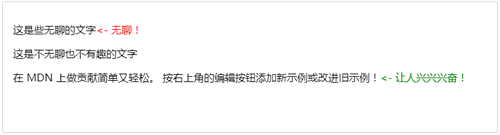
<p class="boring-text">这是些无聊的文字</p>
<p>这是不无聊也不有趣的文字</p>
<p class="exciting-text">在 MDN 上做贡献简单又轻松。
按右上角的编辑按钮添加新示例或改进旧示例!</p>
.exciting-text::after {
content: "<- 让人兴兴兴奋!";
color: green;
}
.boring-text::after {
content: "<- 无聊!";
color: red;
}输出

相关文章
相关文章
x



