[示例]CSS如何设置边框(border)透明度(opacity)
作者:admin 时间:2022-11-2 17:3:45 浏览:有没有一种直接的 CSS 方法可以用这样的方式使元素的边框半透明?
border-opacity: 0.7;
如果没有,如何在不使用图像的情况下做到这一点?
这个想法很好,但是目前的CSS、CSS3里没有这个属性,我们不能用CSS直接这样设置边框的透明度。但是,我们可以用CSS来实现这个效果,代码也很简单。
示例
![[示例]CSS如何设置边框(border)透明度(opacity)](http://www.webkaka.com/tutorial/html/upload/2022/11/202211021711558826.gif)
HTML
<div>
<div class="demo"></div>
这可能是因为他很痛苦,他被认为身体很好,但随后他遭受了麻烦和巨大的痛苦。因为当我说到底,除了他们中的任何一个人都能帮忙之外,什么都不干。这就像头痛、头痛、心脏病发作或心脏病发作。除非他们被杀,否则他们不会被扔掉;他们是那些离开工作岗位的人的错,他们会失去灵魂。
</div>
CSS
.demo {
display: block;
width: 100px; height: 100px;
border: 10px solid rgba(255, 0, 0, 0.8);
position: absolute;
}代码解释
主要实现代码:border: 10px solid rgba(255, 0, 0, 0.8);,CSS3 支持rgba(...)使用alpha值指定边框颜色和透明度的语法。它适用于 Safari 和 Chrome(可能适用于所有 webkit 浏览器),它适用于火狐,在 IE11 也有效。
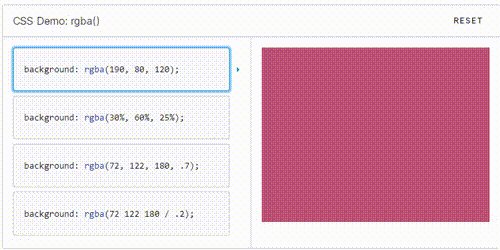
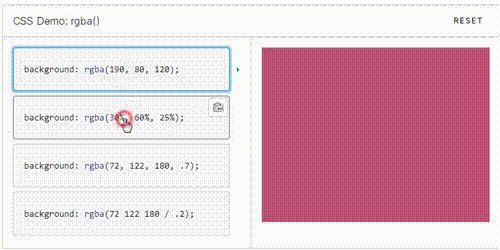
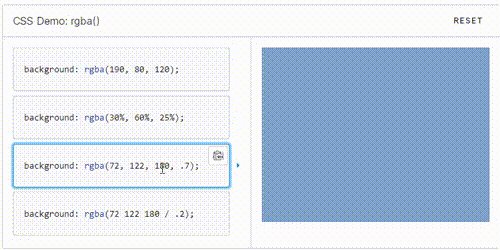
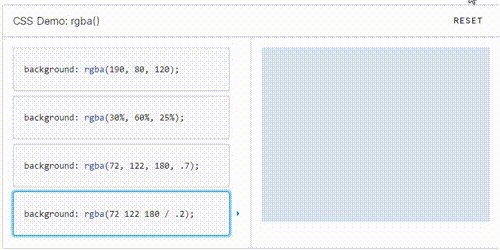
rgba()
rgba()功能符号根据其红色、绿色和蓝色分量表示颜色。一个可选的 alpha 分量表示颜色的透明度。
句法
rgba(255, 255, 255) /* 白色 */
rgba(255, 255, 255, 0.5) /* 透明度为50%的白色 */
rgba(255 255 255 / 0.5); /* CSS颜色4个空格分开的值 */
rgba(255 255 255 / 50%); /* CSS颜色按百分比分隔的4个值 */
值
▲功能符号:rgba(R, G, B[, A])
R(红色)、G(绿色)和B(蓝色)可以是<number>s 或<percentage>s,其中数字255对应于100%。A(alpha) 可以是介于0和1的<number>或 a <percentage>,其中数字1对应于100%(完全不透明度)。
▲功能符号:rgba(R G B[ / A])
CSS颜色级别4在功能符号中增加了对空格分隔值的支持。
演示

相关文章
相关文章
x



