opacity vs rgba():在CSS中哪个更好?
作者:admin 时间:2022-11-2 18:18:19 浏览:Opacity 和 rgba() 不仅是设置任何元素透明度的主要元素,也是网页设计师最容易混淆的元素。我想出了一个Opacity 与 RGBA的简单比较指南,让你了解差异。
什么是Opacity?
Opacity是一个属性,它通过 CSS 指定特定元素的透明度级别。Opacity值的要求在 0 和 1 之间变化。
Opacity是如何工作的?
例如,要为特定元素实现 30% 的透明度,我们需要将Opacity值设置为 0.3。
查看在包含文本的黑色 div 类中应用Opacity的示例。
.content-opacity{
background-color: rgb(0,0,0);
opacity: 0.3;
border: 10px solid #2d21ed;
}30% Opacity的示例输出:

什么是 RGBA()?
rgba() 使用 red-green-blue-alpha 值定义颜色。
RGB 指定红色、绿色和蓝色的强度,介于 0 和 255 之间,或作为 0% 和 100% 之间的百分比值。
'A' 代表 rgba() 中的 alpha,它将不透明度定义为 0.0 到 1.0 之间的数字。这里,0.0 表示“完全透明”,1.0 表示“完全不透明”。
它是如何工作的?
例如,要为特定元素实现 30% 的透明度,我们需要将 alpha 值设置为 0.3。
查看 rgba() 的示例,该示例将 RGB 值指定为 0,这意味着黑色和 alpha 值为 0.3。
.content-rgba {
background-color: rgba(0,0,0,0.3);
border: 10px solid #2d21ed;
}30% alpha 的示例输出:

opacity 和 rgba()
尽管这两个元素都用于元素的透明度,但rgba 和opacity之间存在一些基本但重要的区别,这使得它们的工作方式不同。
主要区别在于,opacity也适用于其子元素。相反, rgba() 仅将颜色的透明度应用于该特定元素。
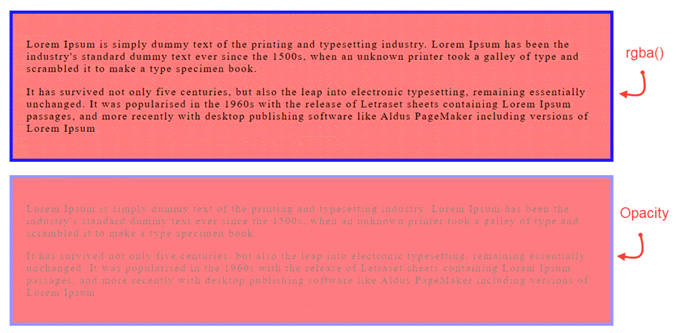
例如,opacity设置为包含文本并具有边框的 div 元素。然后,颜色元素的不透明度将应用于边框颜色、文本颜色以及背景颜色。另一方面,rgba() 仅影响单个声明的透明度,如下所述。

上述输出的示例 HTML 代码:
<div class="main-container">
<div class="sub-container">
<div class="content-rgba">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p><p> It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum</p>
</div>
<div class="content-opacity">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p><p> It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum</p>
</div>
</div>
</div>
示例 CSS 代码:
<style>
.content-rgba {
padding: 20px;
border: 5px solid #2d29ed;
letter-spacing: 1.5px;
background-color: rgba(256, 0, 0, 0.5);
}
.content-opacity {
padding: 20px;
border: 5px solid #2d29ed;
margin-top: 20px;
background-color: rgb(256, 0, 0);
opacity: 0.5;
letter-spacing: 1.5px;
}
</style>
在 opacity 属性中,透明度应用于父元素的每个子子元素,如边框和文本。相比之下,rgba 只适用于 div。
哪个更好:opacity 还是 rgba?
尽管 opacity 和 rgba 都适用于相同的透明度概念,但设计师经常对在两者中选择一个感到困惑!
正如我所提到的,基本上两者都不是一回事。因此,它始终取决于一个人对不透明度级别的要求。建议使用 rgba,因为它提供了基于单个元素应用不透明度的功能,但如果需要在子元素上应用透明度,那么在这种情况下,请使用opacity属性。
相关文章



