使用Inkscape优化SVG,文件从1600kb减到16kb
作者:admin 时间:2022-11-3 21:42:41 浏览:前面文章介绍过Illustrator减小SVG体积的5个技巧,使网页加载时间从10秒降到2秒。今天我将介绍另一个软件,Inkscape,使用Inkscape优化SVG,最终能把文件从1600kb减到16kb。
下面是3个操作步骤。
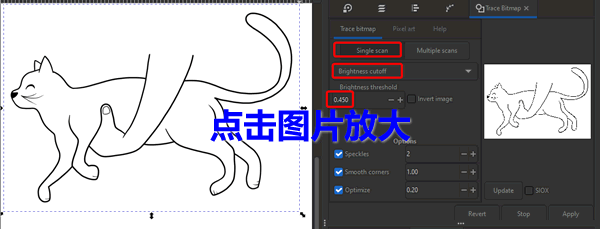
1、在Inkscape跟踪简单线条图
要在 Inkscape 中跟踪简单的线条图,请使用这些设置。
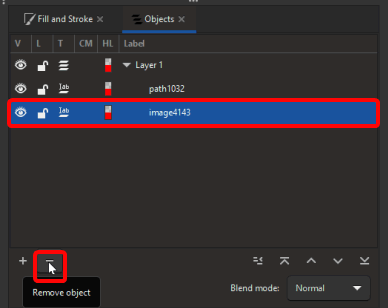
2、删除光栅图像
单击应用后,你需要删除现在位于跟踪下的光栅图像。如果你不这样做,那么这将大大增加文件大小。
在对象面板中(通过单击对象 > 对象启用),选择图像并将其删除。

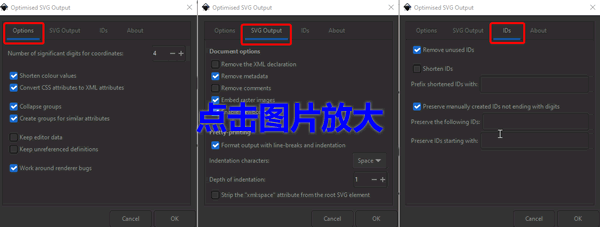
3、优化 SVG 输出
要在没有 Inkscape XML 的情况下保存 SVG,请执行 File > Save As,为你的文件命名。在文件类型下拉列表中选择“优化的 SVG”。
如下所示设置优化的 SVG 输出选项,然后点击确定。这将删除所有 Inkscape 特定的 XML,并且还有助于保持文件大小更小。完成的文件大小约为 48kb 。
如果你简化路径,你还可以获得更小的文件大小 - 在 Preferences > Behavior 中,将 Simplification Threshold 设置为 0.0002。然后选择跟踪的对象并执行 路径 > 简化。当我尝试这个时,我能够将优化的 SVG 降低到大约 16kb。
结论
本文介绍了使用Inkscape优化SVG的方法,减少了SVG体积,就能够降低网页加载时间,如使用Illustrator减小SVG体积,网页加载时间从10秒降到2秒,所以我们应尽量把体积较大的SVG文件体积减少。
相关文章
- 减小SVG体积的5个技巧,网页加载时间从10秒降到2秒
- 详细介绍CSS+SVG创建圆圈/圆环动画
- [实例]纯 CSS SVG 画圆/圆环/圆弧动画
- 比较和了解何时使用SVG与何时使用Canvas
- 图片SVG、PNG、JPEG、GIF有什么不同?
- SVG 与 Canvas 的 6 大区别比较表
- SVG 与 Canvas 的五大区别
- SVG图片对比PNG、JPEG的5大优点
- svg circle stroke属性设置实线边框/虚线边框/无边框
- CSS+SVG:画圆并且文字写在圆中间
- CSS+SVG实现环形/圆环文字效果【简单实例】
- 纯CSS实现环形文字效果
- 用表格(Table)数据创建SVG图表【简单实用】