文字/div阴影调色板生成器|CSS技巧
作者:admin 时间:2022-12-5 9:57:27 浏览:当我们需要设计文字或div盒子的阴影效果时,通常要慢慢修改CSS样式来不断调整,这样的效率会比较低。今天给大家介绍一个文字/div阴影调色板生成器,通过拖动标杆就能可视化调整阴影效果,可视即可得,可大大提高工作效率。

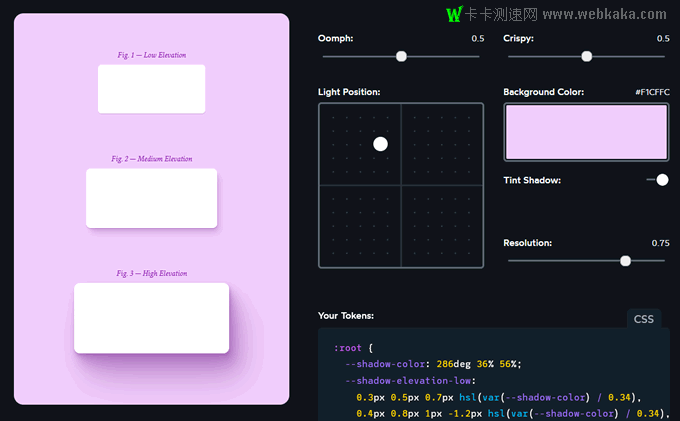
阴影调色板生成器
使用介绍
打开阴影调色板生成器网址:https://www.joshwcomeau.com/shadow-palette/
界面如前面所示。
我们可以随意拖动标杆滑块来调整左侧区域的DIV盒子的阴影效果,这个过程是可视化的,非常方便。与此同时,右侧会看到CSS样式的生成。我们在网页上使用此样式,就能实现自己想要的DIV阴影效果。
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text Shadow</title>
<style>
div {
font: 900 20vw system-ui;
color: white;
--shadow-color: 286deg 36% 56%;
--shadow-elevation-low: 0.3px 0.5px 0.7px hsl(var(--shadow-color) / 0.34),
0.4px 0.8px 1px hsl(var(--shadow-color) / 0.34),
1px 2px 2.5px hsl(var(--shadow-color) / 0.34);
--shadow-elevation-medium: 0.3px 0.5px 0.7px hsl(var(--shadow-color) / 0.36),
0.8px 1.6px 2px hsl(var(--shadow-color) / 0.36),
2.1px 4.1px 5.2px hsl(var(--shadow-color) / 0.36),
5px 10px 12.6px hsl(var(--shadow-color) / 0.36);
--shadow-elevation-high: 0.3px 0.5px 0.7px hsl(var(--shadow-color) / 0.34),
1.5px 2.9px 3.7px hsl(var(--shadow-color) / 0.34),
2.7px 5.4px 6.8px hsl(var(--shadow-color) / 0.34),
4.5px 8.9px 11.2px hsl(var(--shadow-color) / 0.34),
7.1px 14.3px 18px hsl(var(--shadow-color) / 0.34),
11.2px 22.3px 28.1px hsl(var(--shadow-color) / 0.34),
17px 33.9px 42.7px hsl(var(--shadow-color) / 0.34),
25px 50px 62.9px hsl(var(--shadow-color) / 0.34);
margin-top: 0 !important;
text-shadow: var(--shadow-elevation-medium);
}
div:nth-child(1) {
text-shadow: var(--shadow-elevation-low);
}
div:nth-child(2) {
text-shadow: var(--shadow-elevation-medium);
}
div:nth-child(3) {
text-shadow: var(--shadow-elevation-high);
}
body {
background: #f2cffc;
height: 100vh;
margin: 0;
display: grid;
place-items: center;
}
</style>
</head>
<body>
<div>
<div>Shadow</div>
<div>Shadow</div>
<div>Shadow</div>
</div>
</body>
</html>
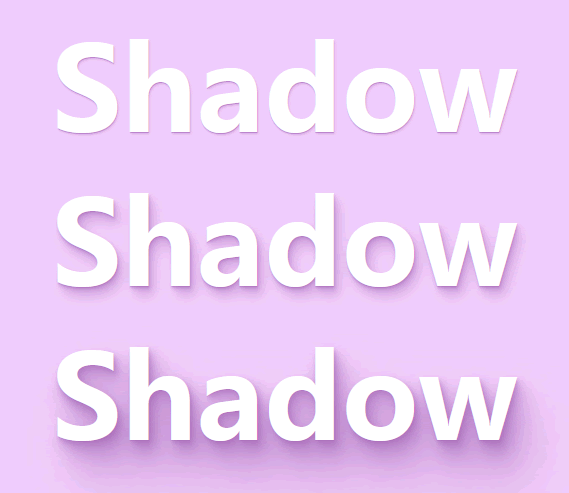
效果

相关文章
相关文章
x



