8款SVG创建的动画checkbox多选框和radio单选框
作者:admin 时间:2022-12-10 11:4:42 浏览:对于checkbox多选框和radio单选框,你是不是有点审美疲劳了,因为样式千篇一律,今天给大家来点创新的,用SVG来设计出可动画交互的checkbox多选框和radio单选框,并且有8款那么多。
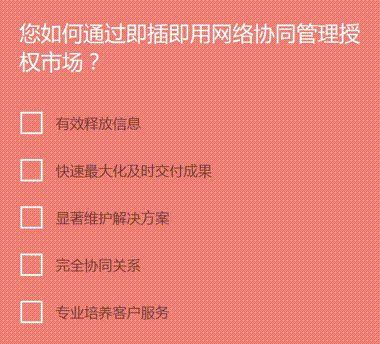
话不多说,我们先看第一款,用SVG创建的动画checkbox多选框。
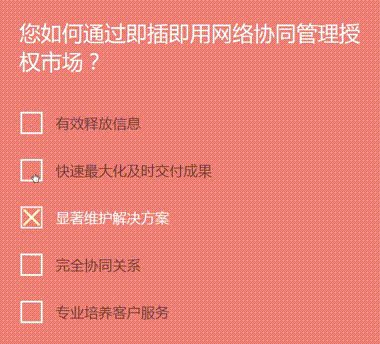
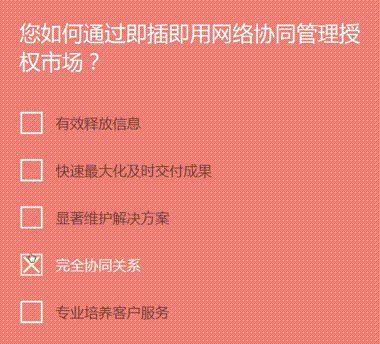
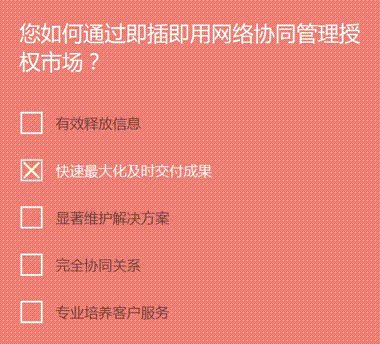
1、打叉checkbox

实现代码
HTML
<form class="ac-custom ac-checkbox ac-cross" autocomplete="off">
<h2>您如何通过即插即用网络协同管理授权市场?</h2>
<ul>
<li><input id="cb1" name="cb1" type="checkbox"><label for="cb1">有效释放信息</label></li>
<li><input id="cb2" name="cb2" type="checkbox"><label for="cb2">快速最大化及时交付成果</label></li>
<li><input id="cb3" name="cb3" type="checkbox"><label for="cb3">显著维护解决方案</label></li>
<li><input id="cb4" name="cb4" type="checkbox"><label for="cb4">完全协同关系</label></li>
<li><input id="cb5" name="cb5" type="checkbox"><label for="cb5">专业培养客户服务</label></li>
</ul>
</form>
form元素使用了三个样式类:ac-custom、ac-checkbox、ac-cross,li列表样式类是checkbox。
CSS
/* 组件样式 */
*,
*:after,
*::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.ac-custom {
padding: 0 3em;
max-width: 900px;
margin: 0 auto;
}
.ac-custom h2 {
font-size: 3em;
font-weight: 300;
padding: 0 0 0.5em;
margin: 0 0 30px;
}
.ac-custom ul,
.ac-custom ol {
list-style: none;
padding: 0;
margin: 0 auto;
max-width: 800px;
}
.ac-custom li {
margin: 0 auto;
padding: 2em 0;
position: relative;
}
.ac-custom label {
display: inline-block;
position: relative;
font-size: 2em;
padding: 0 0 0 80px;
vertical-align: top;
color: rgba(0,0,0,0.5);
cursor: pointer;
-webkit-transition: color 0.3s;
transition: color 0.3s;
}
.ac-custom input[type="checkbox"],
.ac-custom input[type="radio"],
.ac-custom label::before {
width: 50px;
height: 50px;
top: 50%;
left: 0;
margin-top: -25px;
position: absolute;
cursor: pointer;
}
.ac-custom input[type="checkbox"],
.ac-custom input[type="radio"] {
opacity: 0;
-webkit-appearance: none;
display: inline-block;
vertical-align: middle;
z-index: 100;
}
.ac-custom label::before {
content: '';
border: 4px solid #fff;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
}
.ac-radio label::before {
border-radius: 50%;
}
.ac-custom input[type="checkbox"]:checked + label,
.ac-custom input[type="radio"]:checked + label {
color: #fff;
}
.ac-custom input[type="checkbox"]:checked + label::before,
.ac-custom input[type="radio"]:checked + label::before {
opacity: 0.8;
}
/* SVG 样式 */
.ac-custom svg {
position: absolute;
width: 40px;
height: 40px;
top: 50%;
margin-top: -20px;
left: 5px;
pointer-events: none;
}
.ac-custom svg path {
stroke: #fdfcd3;
stroke-width: 13px;
stroke-linecap: round;
stroke-linejoin: round;
fill: none;
}
解释
我们可以通过CSS修改checkbox或radio的大小。
.ac-custom input[type="checkbox"],
.ac-custom input[type="radio"],
.ac-custom label::before {
width: 50px; /* 修改checkbox或radio的大小(宽) */
height: 50px; /* 修改checkbox或radio的大小(高) */
top: 50%; /* 调整checkbox或radio的位置 */
left: 0; /* 调整checkbox或radio的位置 */
margin-top: -25px;
position: absolute;
cursor: pointer;
}

可以通过CSS修改SVG动画大小、位置。
.ac-custom svg {
position: absolute;
width: 40px; /* 修改SVG动画的大小(宽) */
height: 40px; /* 修改SVG动画的大小(高) */
top: 50%; /* 修改SVG动画的位置 */
margin-top: -20px;
left: 5px;
pointer-events: none;
}
通过CSS修改SVG颜色和宽度
.ac-custom svg path {
stroke: #fdfcd3; /* 修改SVG动画颜色 */
stroke-width: 13px; /* 修改SVG线条宽度 */
stroke-linecap: round;
stroke-linejoin: round;
fill: none;
}
Javascript
该SVG动画设计用到了jQuery,所以需要引用jQuery库文件。
<script src='jquery-3.2.1.min.js'></script>
实现代码
<script src='jquery-3.2.1.min.js'></script>
<script>
if (document.createElement('svg').getAttributeNS)
{
var checkbxsCross = Array.prototype.slice.call(document.querySelectorAll('form.ac-cross input[type="checkbox"]')),
pathDefs = {
cross: ['M 10 10 L 90 90', 'M 90 10 L 10 90']
},
animDefs = {
cross:
{
speed: .2,
easing: 'ease-in-out'
}
};
function createSVGEl(def)
{
var svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
if (def)
{
svg.setAttributeNS(null, 'viewBox', def.viewBox);
svg.setAttributeNS(null, 'preserveAspectRatio', def.preserveAspectRatio);
}
else
{
svg.setAttributeNS(null, 'viewBox', '0 0 100 100');
}
svg.setAttribute('xmlns', 'http://www.w3.org/2000/svg');
return svg;
}
function controlCheckbox(el, type, svgDef)
{
var svg = createSVGEl(svgDef);
el.parentNode.appendChild(svg);
el.addEventListener('change', function()
{
if (el.checked)
{
draw(el, type);
}
else
{
reset(el);
}
});
}
checkbxsCross.forEach(function(el, i)
{
controlCheckbox(el, 'cross');
});
function draw(el, type)
{
var paths = [],
pathDef,
animDef,
svg = el.parentNode.querySelector('svg');
switch (type)
{
case 'cross':
pathDef = pathDefs.cross;
animDef = animDefs.cross;
break;
};
paths.push(document.createElementNS('http://www.w3.org/2000/svg', 'path'));
if (type === 'cross')
{
paths.push(document.createElementNS('http://www.w3.org/2000/svg', 'path'));
}
for (var i = 0, len = paths.length; i < len; ++i)
{
var path = paths[i];
svg.appendChild(path);
path.setAttributeNS(null, 'd', pathDef[i]);
var length = path.getTotalLength();
// 清除前面的任何转换
// path.style.transition = path.style.WebkitTransition = path.style.MozTransition = 'none';
// 设置开始位置
path.style.strokeDasharray = length + ' ' + length;
if (i === 0)
{
path.style.strokeDashoffset = Math.floor(length) - 1;
}
else path.style.strokeDashoffset = length;
// 触发布局,以便在浏览器中计算样式
// 设置动画前拾取起始位置
path.getBoundingClientRect();
// 定义我们的过渡
path.style.transition = path.style.WebkitTransition = path.style.MozTransition = 'stroke-dashoffset ' + animDef.speed + 's ' + animDef.easing + ' ' + i * animDef.speed + 's';
// 开始
path.style.strokeDashoffset = '0';
}
}
function reset(el)
{
Array.prototype.slice.call(el.parentNode.querySelectorAll('svg > path')).forEach(function(el)
{
el.parentNode.removeChild(el);
});
}
}
</script>
用类似的方法和代码,可以设计出很多不同的SVG动画checkbox多选框和radio单选框按钮。
2、填充radio

3、打勾checkbox

4、画圆radio

5、填充checkbox

6、旋涡radio

7、对角线checkbox

8、划线列举

总结
本文介绍了8款SVG创建的动画checkbox多选框和radio单选框,让你的网页设计更具个性。
相关文章
相关文章
x



