纯CSS3实现的保存(save)、下载(download)按钮4种样式
作者:admin 时间:2023-2-2 14:22:27 浏览:我们在网页UI设计时,创建按钮是不可缺少的一个部分,一些人为了漂亮美观而采用图片按钮,但是那样的维护成本比较大,所以大多数网页设计师都不再采用图片按钮,而是使用纯代码实现的按钮。本文将介绍纯CSS3实现的保存(save)、下载(download)按钮4种样式,这是非常常见和常用的功能按钮。
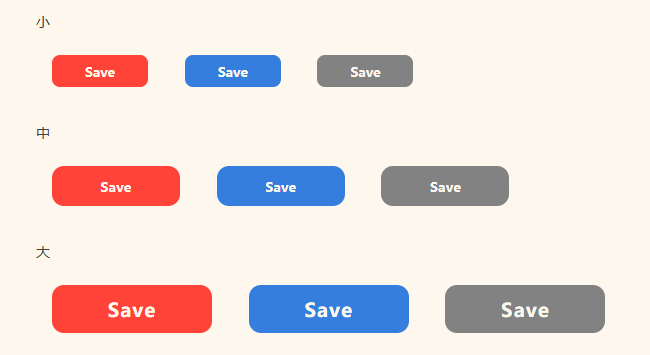
1、非中空处理(save按钮)
该按钮没有边框,按钮可自定义不同颜色,圆角设计。

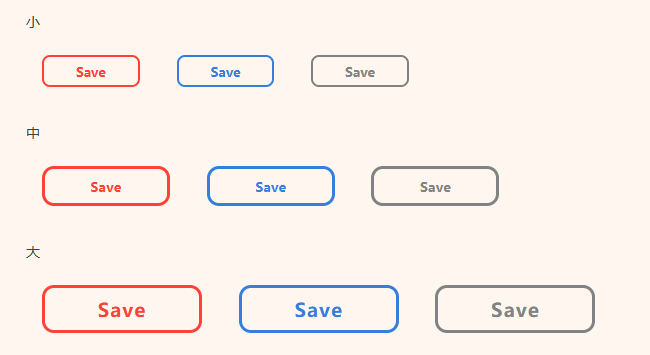
2、中空处理(save按钮)
该按钮有边框,按钮内部无颜色。

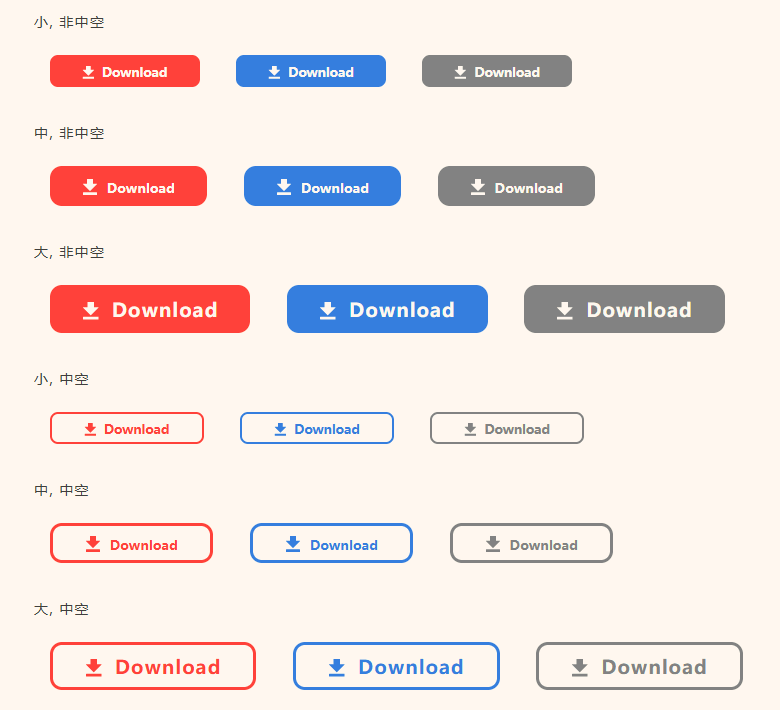
3、图标处理(Download按钮)
该按钮使用了一个图标,该图标是用svg代码来实现,不是图片,方便代码迁移使用。

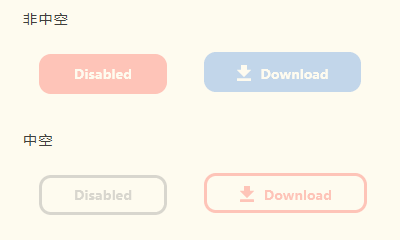
4、禁用处理
按钮禁用的样式,分为中空和非中空两种。

总结
本文介绍了纯CSS3实现的保存(save)、下载(download)按钮4种样式,这是非常常见和常用的功能按钮。当然,“Save”和“Download”是可以在html代码里轻松修改成任何文字的。
相关文章
标签: button
相关文章
x



