CSS 3D 随机立方体滑块【演示/代码下载】
作者:admin 时间:2023-2-7 19:50:48 浏览:本文介绍一个CSS 3D 随机立方体滑块,注意关键词【随机】,即该立方体将向各种方向滚动,不限于垂直方向,或者水平方向。如果你想要垂直方向,或者水平方向的3D滚动滑块效果,可以看看如下文章:
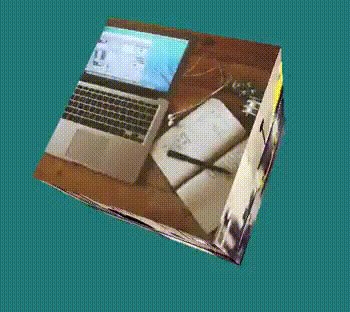
随机3D立方体滑块
一点点随机性可以很好地增强这种动画效果。因此,与其按顺序旋转立方体,不如让立方体随心所欲地滚动。

实际上并不是随机的——它只是看起来那样。在每个关键帧上定义一个transform,让可以显示一张图。
@keyframes r {
0%, 3% { transform: var(--_p) rotate3d( 0, 0, 0, 0deg); }
14%,19% { transform: var(--_p) rotate3d(-1, 1, 0,180deg); }
31%,36% { transform: var(--_p) rotate3d( 0,-1, 0, 90deg); }
47%,52% { transform: var(--_p) rotate3d( 1, 0, 0, 90deg); }
64%,69% { transform: var(--_p) rotate3d( 1, 0, 0,-90deg); }
81%,86% { transform: var(--_p) rotate3d( 0, 1, 0, 90deg); }
97%,100% { transform: var(--_p) rotate3d( 0, 0, 0, 0deg); }
}使用rotate3d(),定义单独的转换,观察“随机”结果,确保第一张图像分别是第一帧和最后一帧,并在其他每一帧上显示不同的图像。
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.gallery {
--s: 250px; /* the size */
display: grid;
transform-style: preserve-3d;
--_p: perspective(calc(2.5*var(--s)));
animation: r 9s infinite cubic-bezier(.5,-0.5,.5,1.5);
}
.gallery img {
grid-area: 1/1;
width: var(--s);
aspect-ratio: 1;
object-fit: cover;
transform: var(--_t,) translateZ(calc(var(--s)/2));
}
.gallery img:nth-child(2) {--_t: rotateX(-90deg)}
.gallery img:nth-child(3) {--_t: rotateY( 90deg)}
.gallery img:nth-child(4) {--_t: rotateX(180deg) rotate( 90deg)}
.gallery img:nth-child(5) {--_t: rotateX( 90deg)}
.gallery img:nth-child(6) {--_t: rotateY(-90deg)}
@keyframes r {
0%,3% {transform: var(--_p) rotate3d(0, 0, 0, 0deg)}
14%,19% {transform: var(--_p) rotate3d(-1, 1, 0, 180deg)}
31%,36% {transform: var(--_p) rotate3d(0, -1, 0, 90deg)}
47%,52% {transform: var(--_p) rotate3d(1, 0, 0, 90deg)}
64%,69% {transform: var(--_p) rotate3d(1, 0, 0, -90deg)}
81%,86% {transform: var(--_p) rotate3d(0, 1, 0, 90deg)}
97%,100%{transform: var(--_p) rotate3d(0, 0, 0, 0deg)}
}
body {
margin: 0;
min-height: 100vh;
display: grid;
place-content: center;
background: #556270;
animation: b 9s infinite;
}
@keyframes b {
0%,3% {background: #774F38}
14%,19% {background: #C5E0DC}
31%,36% {background: #036564}
45%,55% {background: #B38184}
64%,69% {background: #424254}
81%,86% {background: #4DBCE9}
97%,to {background: #774F38}
}
</style>
</head>
<body>
<div class="gallery">
<img src="1-300x300.jpg" >
<img src="2-300x300.jpg" >
<img src="3-300x300.jpg" >
<img src="4-300x300.jpg" >
<img src="5-300x300.jpg" >
<img src="6-300x300.jpg" >
</div>
</body>
</html>
总结
本文介绍了CSS 3D 随机立方体滑块,前文介绍了非随机(垂直和水平混合滚动)3D滑块,以及垂直或水平单方向滚动的3D滑块,这是一个小系列。CSS 非常强大,无需 JavaScript 的帮助就可以完成复杂的动画效果。如果你也喜欢这个效果,可以下载源码保存起来,或者收藏本文。
相关文章
相关文章
x



