纯CSS创建圆形旋转图像滑块(轮播)【演示/代码下载】
作者:admin 时间:2023-2-7 20:54:51 浏览:417那些从左到右或从右到左的图像轮播效果你或许见多了,今天介绍一个不一样的轮播效果,那就是圆形旋转图像滑块。

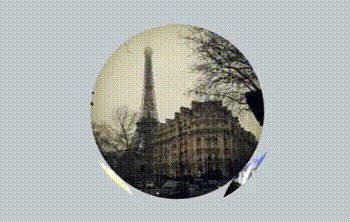
这个圆形旋转图像滑块的效果,看起来是不是挺酷的?然而它是由纯CSS创建的,并且代码很少,一点JavaScript脚本都不用到。
下面我们分析一下主要代码。
HTML代码
假设我们正在处理四张图片:
- <div class="gallery">
- <img src="" alt="">
- <img src="" alt="">
- <img src="" alt="">
- <img src="" alt="">
- </div>
代码很少,代码只不过是容器中的图像列表。
CSS代码
使用CSS Grid将所有图像放置在彼此上方的同一区域中:
- .gallery {
- --s: 280px; /* control the size */
- display: grid;
- width: var(--s);
- aspect-ratio: 1;
- padding: calc(var(--s) / 20); /* we will see the utility of this later */
- border-radius: 50%;
- }
- .gallery > img {
- grid-area: 1 / 1;
- width: 100%;
- height: 100%;
- object-fit: cover;
- border-radius: inherit;
- }
动画显示旋转一个大圆圈,但实际上,是单独旋转每个图像,从而产生一个大旋转圆圈的错觉。因此,我们定义一个动画m,并将其应用于图像元素:
- .gallery > img {
- /* same as before */
- animation: m 8s infinite linear;
- transform-origin: 50% 120.7%;
- }
- @keyframes m {
- 100% { transform: rotate(-360deg); }
- }
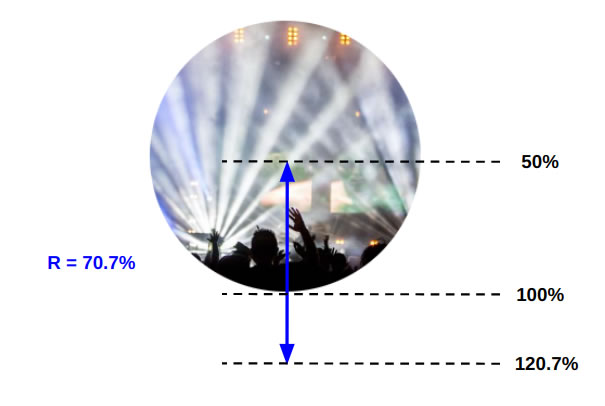
主要技巧依赖于突出显示的行。默认情况下,CSS transform-origin属性等于center(或50% 50%)使图像围绕其中心旋转,但这里不需要它来执行此操作。我们需要图像围绕包含我们图像的大圆的中心旋转,因此使用transform-origin的新值。
由于 R 等于0.707 * S,我们可以说R等于70.7%图像大小。这里有一个图来说明我们是如何得到这个120.7%值的:

让我们运行动画看看会发生什么:

因为我们把所有图片堆叠在一起,同时旋转,只有顶部图像是可见的。我们需要的是延迟每个图像的动画以避免这种重叠。
- .gallery > img:nth-child(2) { animation-delay: -2s; } /* -1 * 8s / 4 */
- .gallery > img:nth-child(3) { animation-delay: -4s; } /* -2 * 8s / 4 */
- .gallery > img:nth-child(4) { animation-delay: -6s; } /* -3 * 8s / 4 */
再看看动画效果:

如果我们隐藏容器上的溢出,我们已经可以看到一个滑块,但我们将稍微更新动画,以便每个图像在移动之前在短时间内保持可见。
我们将更新我们的动画关键帧来做到这一点:
- @keyframes m {
- 0%, 3% { transform: rotate(0); }
- 22%, 27% { transform: rotate(-90deg); }
- 47%, 52% { transform: rotate(-180deg); }
- 72%, 77% { transform: rotate(-270deg); }
- 98%, 100% { transform: rotate(-360deg); }
- }
对于每个90deg(360deg/4,其中4图像的数量),我们将添加一个小的停顿。在我们滑动到下一个图像(27%-22%、52%-47%等)5%之前,每个图像将在整个持续时间内保持可见。我将更新使用函数cubic-bezier()使动画更漂亮:

现在我们的滑块完美了!最后添加润色:围绕我们的图像旋转的彩色圆形边框。我们可以在.gallery包装器上使用伪元素来制作它:
- .gallery {
- padding: calc(var(--s) / 20); /* the padding is needed here */
- position: relative;
- }
- .gallery::after {
- content: "";
- position: absolute;
- inset: 0;
- padding: inherit; /* Inherits the same padding */
- border-radius: 50%;
- background: repeating-conic-gradient(#789048 0 30deg, #DFBA69 0 60deg);
- mask:
- linear-gradient(#fff 0 0) content-box,
- linear-gradient(#fff 0 0);
- mask-composite: exclude;
- }
- .gallery::after,
- .gallery >img {
- animation: m 8s infinite cubic-bezier(.5, -0.2, .5, 1.2);
- }
这样,一个很酷的圆形滑块就制作完了。

适用于任意数量图像的滑块
上面实例使用四张图像,但如果我们可以用任意数量的图像会更好,也更符合实际使用需求。我们应该考虑N张图像。
下面是一个适用任意数量图像的SCSS代码。
请注意,此代码为SCSS而非CSS,我们要把该代码编译成CSS后才能用于HTML文档里。
下面是编译该SCSS代码为CSS的方法介绍。
1、打开在线编译器:https://codepen.io/pen/
2、把上面SCSS代码复制到CSS编辑窗口。

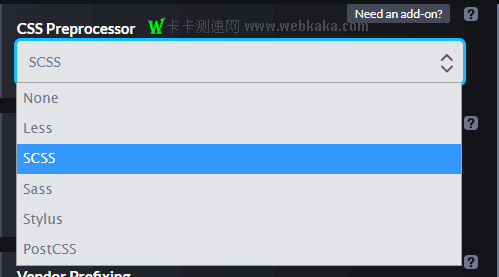
3、点击CSS编辑窗口右上方的齿轮图标,选择“CSS Preprocessor”为SCSS,然后点“x”关闭设置。

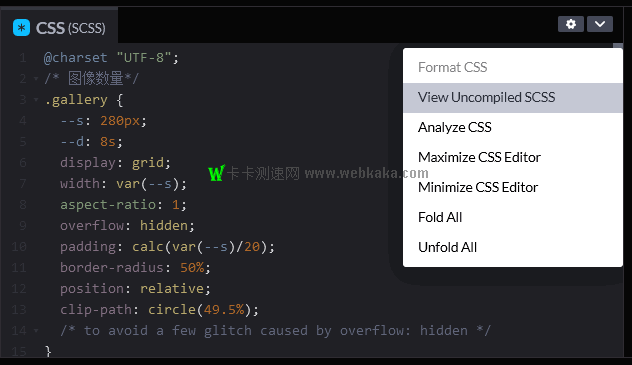
4、点击CSS编辑器右上角的箭头,在下拉菜单点击“View Compiled CSS”,这时,SCSS代码立即被编译为CSS代码,我们把这些CSS代码复制到HTML文档里使用即可。

SCSS编译成CSS后的代码。

总结
本文介绍了如何使用纯CSS创建圆形旋转图像滑块(轮播),喜欢的朋友可以收藏本页,或下载源代码直接使用。
相关文章


















_henghost.gif)