如何给Textarea文本区域添加行号【演示/源码下载】
作者:admin 时间:2023-2-21 21:1:54 浏览:我们在网页上使用的Textarea文本框,多数是没有行号的,这是默认的样子。如果你想要把它设计成一个编辑器的样子,那么需要给它添加一个行号,这怎么实现呢?本文将给大家介绍实现方法。

在本实例中,将介绍如何使用尽可能少的 DOM 节点以及仅10行JavaScript代码,为任何 html textarea 自行添加行号。
创建 HTML
我们需要一个textarea,还有行号的容器,以及整个编辑器的包装器,因此我们可以相应地对其进行布局,代码如下:
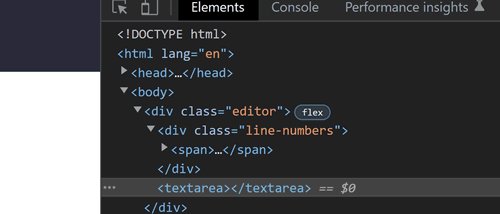
<div class="editor">
<div class="line-numbers">
<span></span>
</div>
<textarea></textarea>
</div>
我们要将行号存储在div中,每行将由一个空的span表示。我们将通过 CSS 添加实际数字,以便我们可以根据需要自动对它们进行编号。
设置一个 keyup 事件监听器
以编程方式添加行号,我们需要一个keyup附加到textarea,代码如下:
const textarea = document.querySelector('textarea')
const lineNumbers = document.querySelector('.line-numbers')
textarea.addEventListener('keyup', event => {
const numberOfLines = event.target.value.split('\n').length
lineNumbers.innerHTML = Array(numberOfLines)
.fill('<span></span>')
.join('')
})首先,我们需要查询 DOM 以获取textarea和容器的行号,然后我们向textarea中添加了一个keyup事件侦听器,以便每次有人输入时,它都可以相应地更新行号。
我们在这里所做的就是根据换行符 (\n) 拆分内容。然后我们根据新行的数量创建一个数组,在其中添加一个空范围,然后将所有内容重新组合成一个字符串,DOM 元素的 HTML lineNumbers 然后被这个字符串替换。
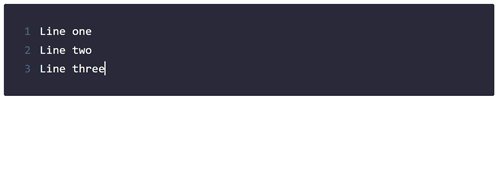
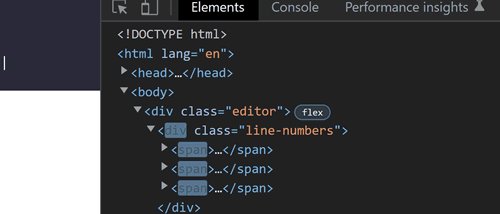
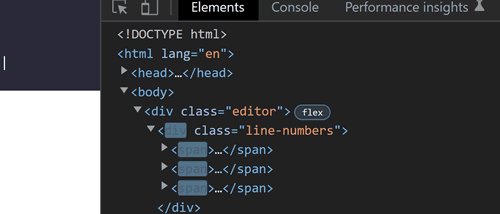
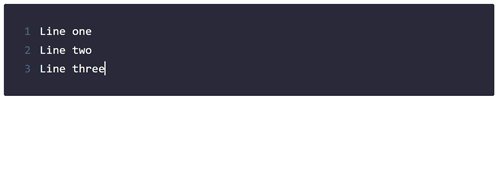
如果我们现在开始输入textarea,我们可以看到每次我们按下回车键来创建一个新行时,span都会在行号中添加一个新的空行。然而,目前没有数字出现,所以让我们跳入 CSS 来解决这个问题。

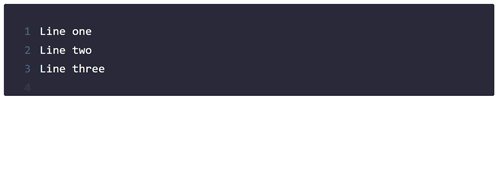
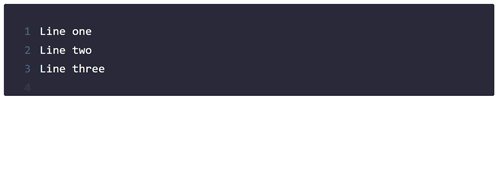
添加换行符时添加空跨度
设置 Textarea 文本区域的样式
现在让我们看一下样式,因为我们将使用 CSS 自己添加行号。首先,我们希望整个编辑器显示为 flex,以便它们(行号和textarea)彼此相邻放置:
.editor {
display: inline-flex;
gap: 10px;
font-family: monospace;
line-height: 21px;
background: #282a3a;
border-radius: 2px;
padding: 20px 10px;
}
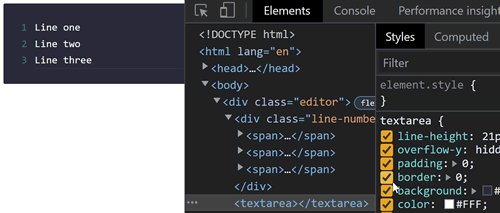
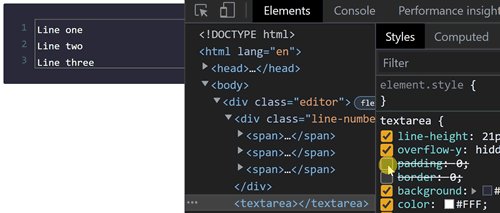
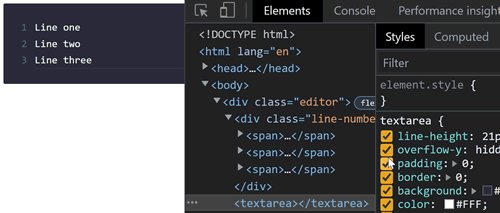
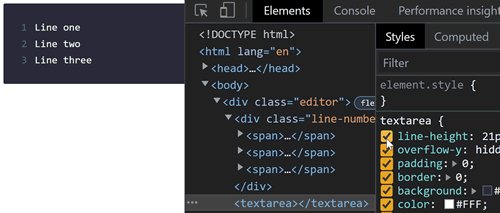
textarea {
line-height: 21px;
overflow-y: hidden;
padding: 0;
border: 0;
background: #282a3a;
color: #FFF;
min-width: 500px;
outline: none;
resize: none;
}我们还希望为行号和textarea本身提供一致的排版,以便文本将紧挨着行号对齐。我们删除了textarea中的任何填充和边框,因为这会再次移动文本,使其与行号不对齐。最后,我们要分别删除调整大小选项和带有resize和overflow-y属性的滚动条。

添加必要的样式以避免错位
现在让我们看看如何通过 CSS 实际添加行号。将以下规则添加到样式表中:
.line-numbers {
width: 20px;
text-align: right;
}
.line-numbers span {
counter-increment: linenumber;
}
.line-numbers span::before {
content: counter(linenumber);
display: block;
color: #506882;
}我们可以结合使用CSS自带的counter函数和counter-increment来添加行号,该counter函数需要一个我们为counter-increment定义的任意名称,这将在::before伪元素中添加内容。
确保还定义了 display 为 block 以便将每个跨度换行。
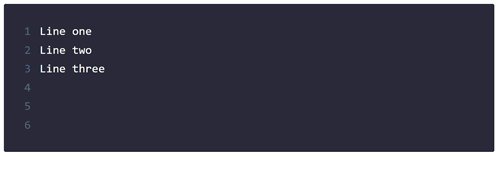
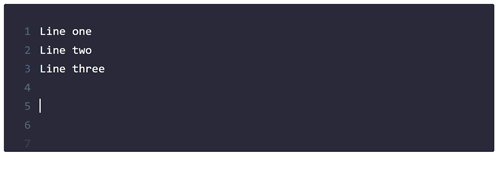
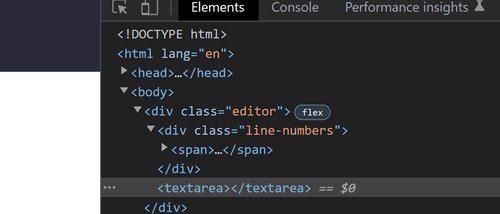
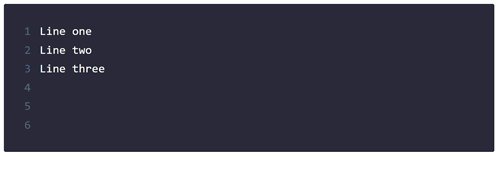
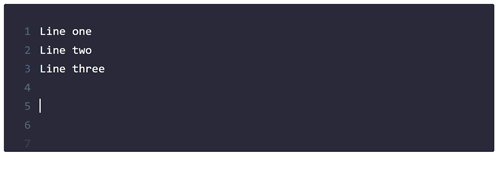
另一件需要注意的事情是将文本右对齐。添加所有内容后,当我们开始向textarea中添加新行时,我们会得到以下行为:

添加 Tab 键支持
总结一下,我们还要添加选项卡支持。现在,如果您在textarea中点击 Tab 键,它将把焦点带到下一个可聚焦元素,因为这是浏览器中的默认行为。为了防止这种情况,我们需要向textarea添加一个keydown事件监听器:
textarea.addEventListener('keydown', event => {
if (event.key === 'Tab') {
const start = textarea.selectionStart
const end = textarea.selectionEnd
textarea.value = textarea.value.substring(0, start) + '\t' + textarea.value.substring(end)
event.preventDefault()
}
})首先,我们需要检查输入是否来自 Tab 键。我们可以使用event.key,然后我们需要抓取选择,因为我们希望选项卡也能在文本中工作。为此,我们可以使用selectionStart和selectionEnd。我们可以使用这些来重建textarea的值,包括一个额外的制表符 (\t)。
不要忘记通过调用event.preventDefault来阻止浏览器行为的默认操作,否则,在textarea内按 Tab 键将聚焦于下一个可聚焦元素。
结论
总之,向任何textarea添加行号相对简单,只需几行代码即可轻松完成。如果你只需要添加行号而不需要其他任何东西,那么你最好自己实现,而不是为此引入整个库。



