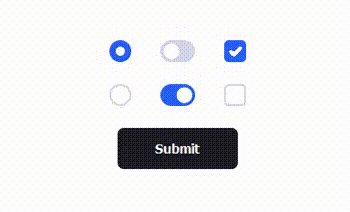
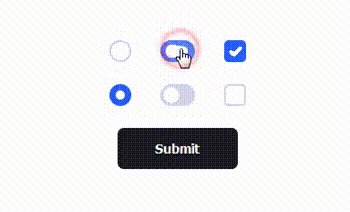
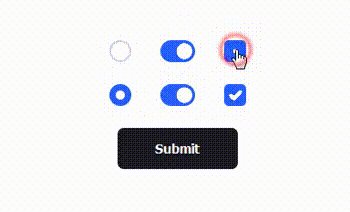
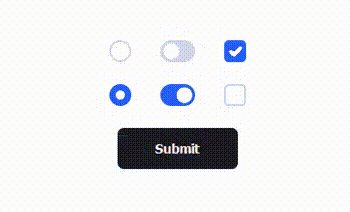
漂亮的CSS蓝色单选框radio、复选框checkbox和开关switch按钮
作者:admin 时间:2023-2-24 16:51:53 浏览:本文介绍一个漂亮的CSS实现的蓝色单选框(radio)、复选框(checkbox)和开关(switch)按钮。

实例简介
本实例使用CSS+SVG+Javascript来实现,效果非常不错,蓝色样式很漂亮。
HTML代码
html代码中,单选框(radio)、复选框(checkbox)和开关按钮(switch)有很多共用及相同之处,这里以单选框(radio)为例。
单选框(radio)html代码
<label class="radio">
<input type="radio" name="r" value="1" checked />
<svg viewBox="0 0 24 24" filter="url(#goo-light)">
<circle class="top" cx="12" cy="-12" r="8" />
<circle class="dot" cx="12" cy="12" r="5" />
<circle class="drop" cx="12" cy="12" r="2" />
</svg>
</label>
<label class="radio">
<input type="radio" name="r" value="2" />
<svg viewBox="0 0 24 24" filter="url(#goo-light)">
<circle class="top" cx="12" cy="-12" r="8" />
<circle class="dot" cx="12" cy="12" r="5" />
<circle class="drop" cx="12" cy="12" r="2" />
</svg>
</label>
HTML代码结构有两个label标签,第一个label是选中状态,第二个label是非选中状态。复选框、开关按钮的HTML代码结构也是一样。
label代码里包含一个input标签,和一个svg标签。两个label里的svg标签代码是一样的,不同的是两个input标签的值,选中是1,value="1",非选中是2,value="2"。
代码里我们看到svg的filter属性值,filter="url(#goo-light)",这个值(#goo-light)的内容可以在svg代码里找到,如下标记:
<svg width="0" height="0">
<defs>
<filter id="goo" x="-50%" width="200%" y="-50%" height="200%" color-interpolation-filters="sRGB">
<feGaussianBlur in="SourceGraphic" stdDeviation="3" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 21 -7" result="cm" />
</filter>
<filter id="goo-light" x="-50%" width="200%" y="-50%" height="200%" color-interpolation-filters="sRGB">
<feGaussianBlur in="SourceGraphic" stdDeviation="1.25" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 21 -7" result="cm" />
</filter>
<filter id="goo-big" x="-50%" width="200%" y="-50%" height="200%" color-interpolation-filters="sRGB">
<feGaussianBlur in="SourceGraphic" stdDeviation="7" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 21 -7" result="cm" />
</filter>
</defs>
</svg>
以上便是单选框(radio)的HTML代码结构,但是这样的HTML+SVG代码是不能构造出一个单选框的,这就需要用到强大的CSS样式了,主要CSS代码如下:
:root {
--c-active: #275EFE;
--c-active-inner: #FFFFFF;
--c-default: #D2D6E9;
--c-default-dark: #C7CBDF;
--c-black: #1B1B22;
}
.radio {
display: table;
border-radius: var(--border-radius, 12px) var(--border-radius-corner, 12px) var(--border-radius, 12px) var(--border-radius, 12px);
position: relative;
}
.radio input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
outline: none;
border: none;
background: var(--input-background, none);
display: block;
cursor: pointer;
margin: 0;
padding: 0;
border-radius: inherit;
width: var(--input-width, 24px);
height: var(--input-height, 24px);
}
.radio svg {
display: block;
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
pointer-events: none;
fill: var(--c-active-inner);
transform: scale(1.01) translateZ(0);
}
.radio input {
--border-color: var(--c-default);
--border-width: 2px;
box-shadow: inset 0 0 0 var(--border-width) var(--border-color);
}
.radio input:checked {
--border-color: var(--c-active);
}
.radio input:not(:checked) {
transition: box-shadow 0.25s;
}
.radio input:not(:checked):hover {
--border-width: 3px;
--border-color: var(--c-active);
}
.radio input:checked {
--border-width: 6.75px;
}
.radio input + svg {
--top-y: 0;
--dot-y: -17px;
--drop-y: -14px;
--top-s-x: 1.75;
--top-s-y: 1;
}
.radio input + svg .top {
transform-origin: 12px -12px;
transform: translateY(var(--top-y)) scale(var(--top-s-x), var(--top-s-y)) translateZ(0);
}
.radio input + svg .dot {
transform: translateY(var(--dot-y)) translateZ(0);
}
.radio input + svg .drop {
transform: translateY(var(--drop-y)) translateZ(0);
}样式代码较为复杂,用到大量的transform属性。
本实例中,还包含了多选框(checkbox)和开关按钮(switch),它们的设计代码跟单选框(radio)大同小异。
Javascript代码
本实例还包含了Javascript代码,其实Javascript代码可有可无,Javascript代码主要是用来实现好看的点击按钮的过渡效果。
首先需要引用一个JS库文件:gsap.min.js,该文件在源码压缩包里。
<script src='gsap.min.js'></script>
单选框(radio)的JS代码如下:
const { to, set, from, fromTo } = gsap;
const getVar = (key, elem = document.documentElement) => getComputedStyle(elem).getPropertyValue(key);
document.querySelectorAll('.radio').forEach(elem => {
let svg = elem.querySelector('svg'),
input = elem.querySelector('input');
input.addEventListener('change', e => {
fromTo(input, {
'--border-width': '3px' },
{
'--border-color': getVar('--c-active'),
'--border-width': '12px',
duration: .2 });
to(svg, {
keyframes: [{
'--top-y': '6px',
'--top-s-x': 1,
'--top-s-y': 1.25,
duration: .2,
delay: .2 },
{
'--top-y': '0px',
'--top-s-x': 1.75,
'--top-s-y': 1,
duration: .6 }] });
to(svg, {
keyframes: [{
'--dot-y': '2px',
duration: .3,
delay: .2 },
{
'--dot-y': '0px',
duration: .3 }] });
to(svg, {
'--drop-y': '0px',
duration: .6,
delay: .4,
clearProps: true,
onComplete() {
input.removeAttribute('style');
} });
});
});总结
本文介绍了CSS实现漂亮的蓝色单选框、复选框和开关按钮,确切来说,是CSS+SVG+JavaScript来实现的按钮,但是要知道的是,JavaScript代码只是用来实现好看的过渡效果,而非必要代码。
相关文章
- 8款SVG创建的动画checkbox多选框和radio单选框
- 纯CSS:两个非常漂亮的checkbox和radio按钮样式
- 两例纯CSS样式:单选radio/复选checkbox按钮
- 如何仅使用HTML和CSS创建自定义单选框radio
- 简单又好看的CSS单选按钮(radio)样式
- 纯css3实现漂亮的单选按钮radio
- css实现漂亮的checkbox多选框和radio单选按钮



