CSS实现的拖拽式确认按钮【演示/源码下载】
作者:admin 时间:2023-2-28 17:15:41 浏览:确认按钮通常是通过点击按钮的动作来触发,本文要介绍的是如何通过拖拽按钮的方式来触发确定的动作。

实例介绍
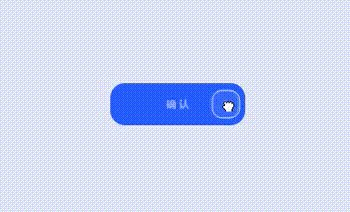
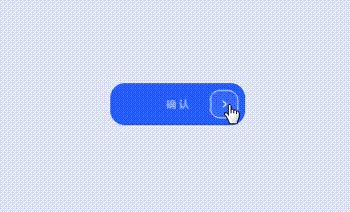
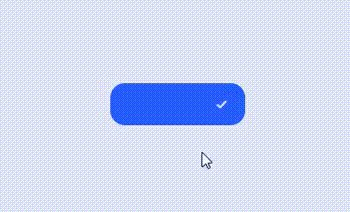
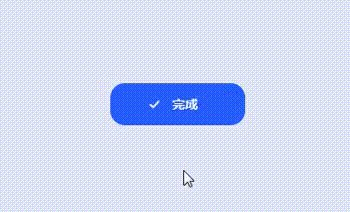
点击“购买”按钮,出现一个拖拽式的确认按钮,把按钮拖到合适的位置,完成“确认”动作。
HTML代码
<button class="button">
<span class="handle">
<svg class="background" viewBox="0 0 40 40">
<path d="M5 16C5 9.92487 9.92487 5 16 5H24C30.0751 5 35 9.92487 35 16C35 16 35 18.4379 35 20C35 21.5621 35 24 35 24C35 30.0751 30.0751 35 24 35H16C9.92487 35 5 30.0751 5 24C5 24 5 21.5621 5 20C5 18.4379 5 16 5 16Z"></path>
</svg>
<svg class="icon" viewBox="0 0 20 20">
<polyline points="9 13 12 10 8 6"></polyline>
</svg>
</span>
<span class="default">购 买</span>
<span class="progress">确 认</span>
<span class="success">完 成</span>
<span class="drop">
<svg class="background" viewBox="0 0 40 40">
<path d="M5 16C5 9.92487 9.92487 5 16 5H24C30.0751 5 35 9.92487 35 16C35 16 35 18.4379 35 20C35 21.5621 35 24 35 24C35 30.0751 30.0751 35 24 35H16C9.92487 35 5 30.0751 5 24C5 24 5 21.5621 5 20C5 18.4379 5 16 5 16Z"></path>
</svg>
</span>
</button>
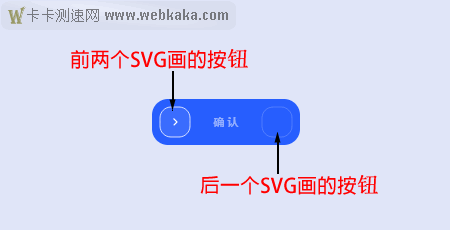
我们看到有三段svg代码,前两段svg代码的容器是class="handle"的span标签,后一段svg代码的容器是class="drop"的span标签。它们的作用是画出一个可拖动的按钮,和一个固定的按钮模型。

此外,HTML代码里还有三个span标签,class的值为:default、progress和success,它们均为当前状态提示。
CSS代码
CSS代码较为复杂,使用了大量的代码来完成svg按钮的样式设计。
.button {
--text: #FFFFFF;
--background: #275EFE;
--background-opacity: 1;
--handle-stroke: rgba(255, 255, 255, 0.8);
--handle-fill: rgba(255, 255, 255, 0.08);
--handle-blur: 2;
--drop-stroke: rgba(255, 255, 255, 0.2);
--drop-fill: rgba(255, 255, 255, 0);
--icon-stroke: #FFFFFF;
--icon-rotate: 0;
--icon-scale: 1;
--icon-y: 0;
--icon-offset: 16.8;
--handle-drop-opacity: 0;
--default-opacity: 1;
--default-x: 0;
--default-scale: 1;
--progress-opacity: 0;
--progress-scale: .75;
--success-opacity: 0;
--success-x: 0;
--success-scale: .75;
display: block;
cursor: pointer;
position: relative;
text-align: center;
outline: none;
border: none;
overflow: hidden;
padding: 8px 0;
margin: 0;
width: 148px;
line-height: 30px;
font-family: inherit;
font-weight: 600;
border-radius: 16px;
color: var(--text);
background: var(--background);
transform: scale(var(--button-scale, 1)) translateZ(0);
transition: transform 0.15s;
-webkit-appearance: none;
-webkit-tap-highlight-color: transparent;
}
.button .handle,
.button .progress,
.button .success,
.button .drop {
position: absolute;
left: var(--left, auto);
right: var(--right, auto);
top: var(--top, auto);
}
.button .handle {
-webkit-backdrop-filter: blur(calc(var(--handle-blur) * 1px));
backdrop-filter: blur(calc(var(--handle-blur) * 1px));
}
.button .handle,
.button .drop {
--top: 8px;
z-index: 1;
border-radius: 11px;
opacity: var(--handle-drop-opacity);
pointer-events: var(--handle-drop-pointer, auto);
}
.button .handle svg,
.button .drop svg {
display: block;
width: var(--svg-size, 40px);
height: var(--svg-size, 40px);
stroke-width: 1px;
stroke: var(--stroke, var(--handle-stroke));
fill: var(--fill, var(--handle-fill));
}
.button .handle svg.background,
.button .drop svg.background {
margin: -5px;
opacity: var(--background-opacity);
}
.button .handle svg.icon,
.button .drop svg.icon {
--svg-size: 20px;
--fill: none;
--stroke: var(--icon-stroke);
position: absolute;
left: 5px;
top: 5px;
stroke-width: 1.25;
stroke-linecap: round;
stroke-linejoin: round;
stroke-dasharray: 8.5;
stroke-dashoffset: var(--icon-offset);
transform: translateY(calc(var(--icon-y) * 1px)) rotate(calc(var(--icon-rotate) * 1deg)) scale(var(--icon-scale)) translateZ(0);
}
.button .handle {
--left: 8px;
}
.button .drop {
--right: 8px;
--stroke: var(--drop-stroke);
--fill: var(--drop-fill);
}
.button .default,
.button .progress,
.button .success {
display: block;
font-size: var(--font-size, 14px);
opacity: var(--opacity, var(--default-opacity));
transform: translateX(calc(var(--x, var(--default-x)) * 1px)) scale(var(--scale, var(--default-scale))) translateZ(0);
}
.button .progress,
.button .success {
--left: 0;
--right: 0;
--top: 8px;
}
.button .progress {
--font-size: 11px;
--opacity: var(--progress-opacity);
--scale: var(--progress-scale);
}
.button .success {
--font-size: 14px;
--opacity: var(--success-opacity);
--x: var(--success-x);
--scale: var(--success-scale);
}
.button:not(.active) {
--handle-drop-pointer: none;
}
.button:not(.active):active {
--button-scale: .975;
}JavaScript代码
本实例用到三个第三方JS库文件,它们已包含在源码下载压缩包里。
<script src='gsap.min.js'></script>
<script src='MorphSVGPlugin3.min.js'></script>
<script src='Draggable3.min.js'></script>
下面代码是按钮拖拽后的状态变化。
gsap.to(button, {
'--background-opacity': 0,
'--progress-opacity': 0,
'--handle-blur': 0,
'--icon-y': .5,
duration: .3,
delay: .2 }); /* 延迟时间 按钮轮廓消失,只剩小箭头 */
gsap.to(button, {
'--icon-rotate': 87,
'--icon-offset': 15.5,
'--icon-scale': 1.5,
duration: .25,
delay: .3 }); /* 延迟时间 小箭头转换成勾 */
gsap.to(button, {
'--success-opacity': 1,
'--success-scale': 1,
'--success-x': 8,
duration: .2,
delay: .8 }); /* 延迟时间 显示“完成” */ 
总结
本文介绍了拖拽式确认的按钮设计,它涉及到的知识面比较广,要比较了解CSS,SVG,还有JavaScript,此外,要引用三个第三方JS库文件,不过我认为这是一个很好的确认按钮设计,喜欢的朋友可以下载源码直接使用。
相关文章
相关文章
x



