CSS漂亮的侧栏(图标+文字)样式设计【演示/源码】
作者:admin 时间:2023-3-2 17:29:15 浏览:今天介绍一款CSS实现的漂亮的侧栏(图标+文字)样式设计。

实例简介
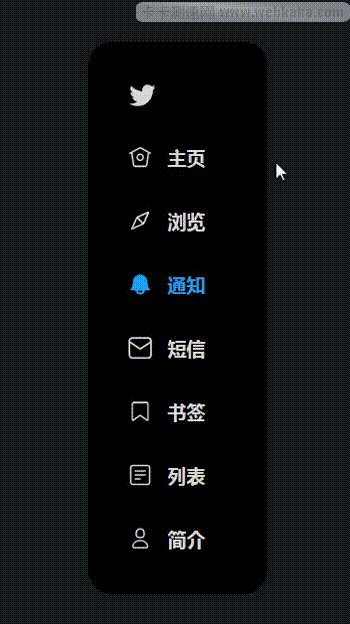
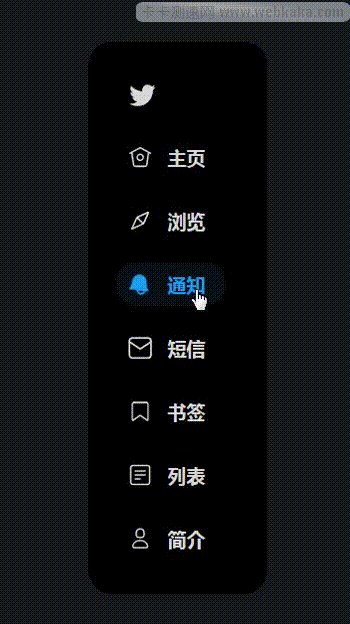
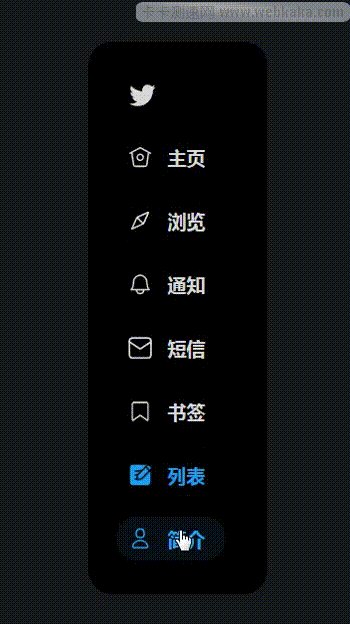
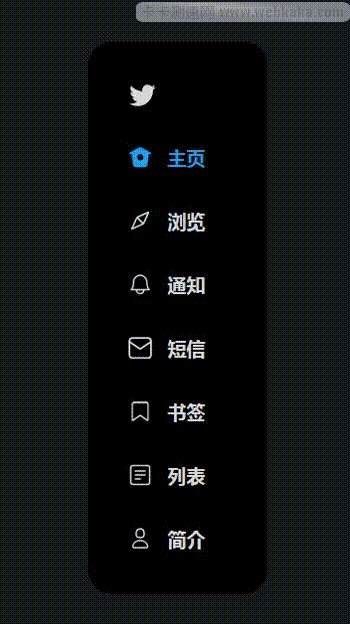
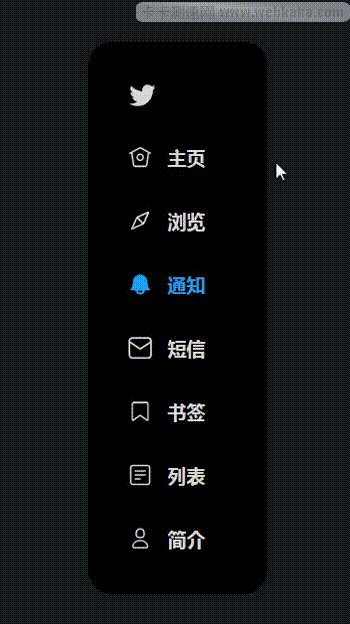
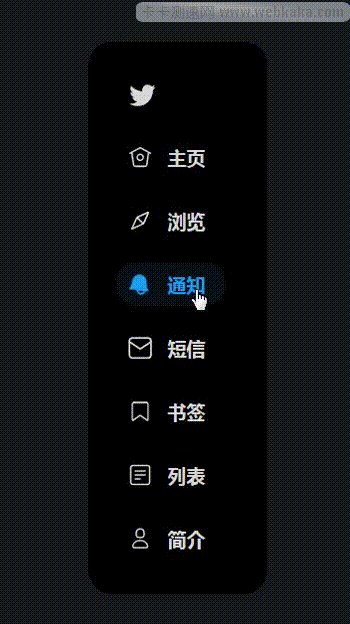
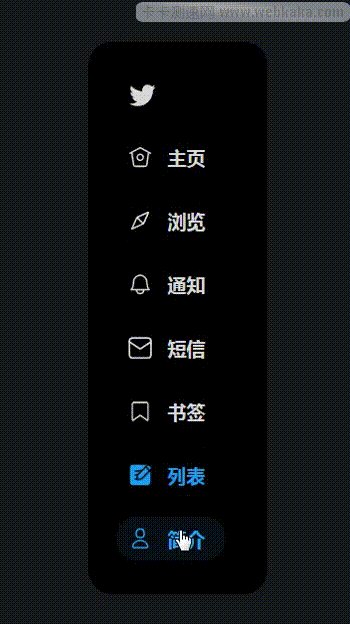
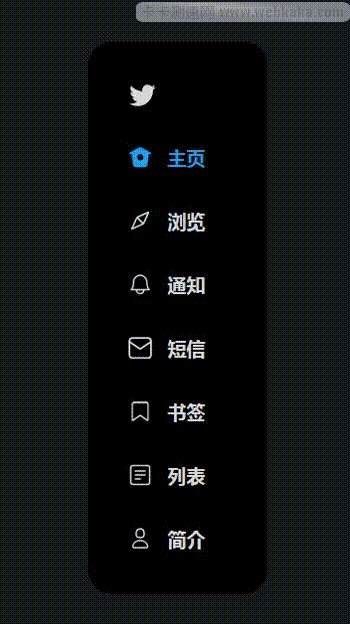
侧栏显示图标+文字的设计方式,点击项目时,图标有一个动画效果。
本实例使用CSS+SVG+JavaScript来实现。
CSS设计样式,SVG设计图标,JavaScript实现图标过渡动画效果。
HTML
下面是侧栏一个项目的代码结构。
<button class="home">
<div>
<div class="icon">
<svg viewBox="0 0 24 24">
<path class="outline" d="......" />
<path class="triangle" d="......" />
</svg>
</div>
主页
</div>
</button>
外面是一个button标签的盒子,第二层是一个div,该div内含项目名称和一个class=icon的div——这个div是项目图标容器,图标是使用SVG画出来的。
CSS
CSS设计button、div、svg等样式。
通过CSS可轻松修改侧栏的宽度。
aside {
width: 180px;
border-radius: 24px;
padding: 40px;
background: var(--c-sidebar);
}width: 180px; 是侧栏宽度定义。

JavaScript
本实例JavaScript需引用两个JS库文件(文件包含在源码压缩包内)。
<script src='gsap.min.js'></script>
<script src='MorphSVGPlugin3.min.js'></script>
JavaScript实现SVG动画,当鼠标点击项目时,该项目的图标显示一个过渡动画效果。

总结
本文介绍了一款CSS实现的漂亮的侧栏(图标+文字)样式设计,使用CSS+SVG+JavaScript来实现,代码较为复杂,不过效果相当不错,喜欢的朋友可以直接下载源码使用。
您可能对以下文章也感兴趣
相关文章
相关文章
x



