CSS+JS实现图片轮播(含放大镜效果)【演示/源码下载】
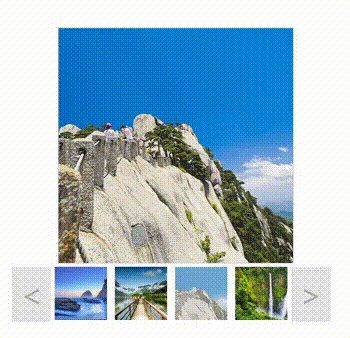
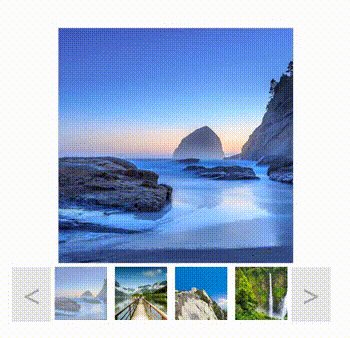
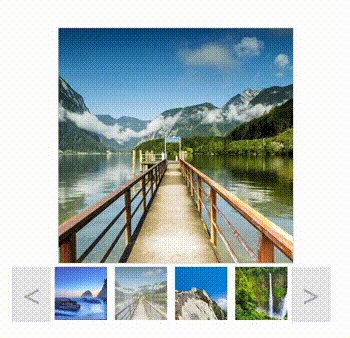
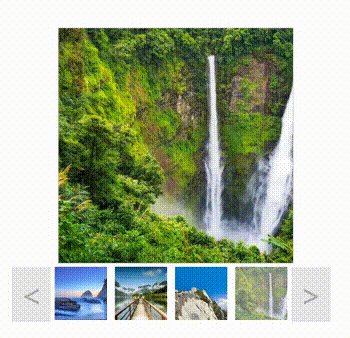
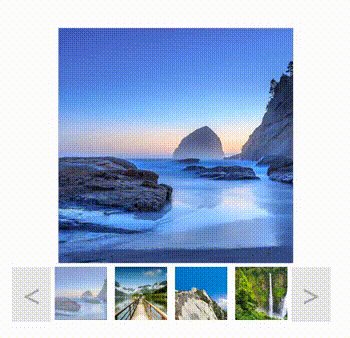
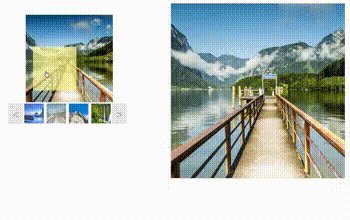
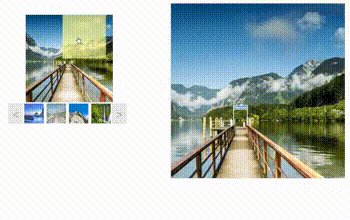
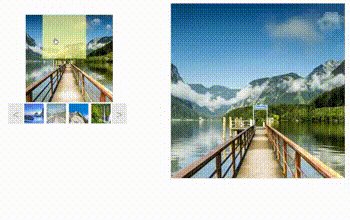
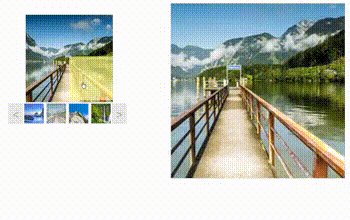
作者:admin 时间:2023-3-3 8:29:42 浏览:本文介绍一个多功能的图片轮播效果,它不仅能自动循环图片轮播,还能在鼠标移到小图上显示大图的功能,此外,鼠标放到大图上时,出现放大镜的效果。下面是效果图。
1、图片轮播

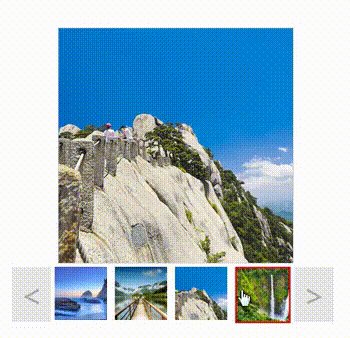
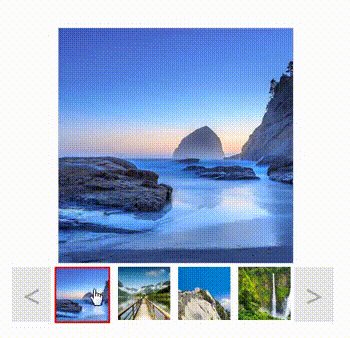
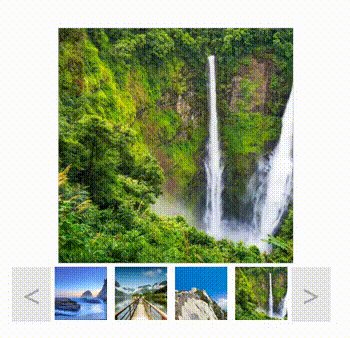
2、鼠标移到小图上显示大图

3、鼠标移到大图上时有放大镜效果

HTML代码
<body>
<div id="box1">
<!--产品大图-->
<div id="box1-1">
<img src="image/1.png" id="img1">
<!--产品放大镜的遮罩层-->
<div id="imgmask1"></div>
</div>
<!--产品放大镜效果图-->
<div id="box1-1-1">
<img src="image/1.png" alt="" id="img1_1">
</div>
<!--产品小图部分(即产品大图下面)-->
<div id="box1-2">
<!--该盒子中的span文本只是用来装饰,此处没有设置用途-->
<div class="btn0"><span><</span></div>
<!--产品小图, 1.png是大图, 1-s.png是小图, 其他图片命名规则一样-->
<div id="btn1" class="btn" onmouseover="moimg('image/1.png',this);" onmouseout="imgStart2(this)">
<img src="image/1-s.png" alt="" class="img2">
<div id="mask1" class="mask"></div>
</div>
<div id="btn2" class="btn" onmouseover="moimg('image/2.png',this);" onmouseout="imgStart2(this)">
<img src="image/2-s.png" alt="" class="img2">
<div id="mask2" class="mask"></div>
</div>
<div id="btn3" class="btn" onmouseover="moimg('image/3.png',this);" onmouseout="imgStart2(this)">
<img src="image/3-s.png" alt="" class="img2">
<div id="mask3" class="mask"></div>
</div>
<div id="btn4" class="btn" onmouseover="moimg('image/4.png',this);" onmouseout="imgStart2(this)">
<img src="image/4-s.png" alt="" class="img2">
<div id="mask4" class="mask"></div>
</div>
<div class="btn0"><span>></span></div>
</div>
</div>
</body>
CSS代码
#box1 {
position: relative;
left: 100px;
width: 300px;
height: 300px;
border: 1px solid lightgray;
margin-top: 60px;
}
#box1-1 {
position: absolute;
}
/*产品大图样式*/
#img1 {
width: 300px;
/* position: absolute; */
/* left: 50%; */
/* top:0; */
/* margin-left: -150px; */;
}
/*产品小图父盒子样式*/
#box1-2 {
display: flex;
flex-direction: row;
position: absolute;
left: 50%;
top: 305px;
margin-left: -210px;
}
/*产品小图样式*/
.btn {
width: 67px;
height: 68px;
border: 1px solid darkgrey;
margin-left: 5px;
margin-right: 5px;
text-align: center;
cursor: pointer;
position: relative;
overflow: hidden;
}
.img2 {
width: 72px;
position: absolute;
left: 50%;
margin-left: -36px;
}
/*产品小图左右两边<>样式(装饰作用)*/
.btn0 {
width: 50px;
height: 70px;
background-color: rgb(230, 230, 230);
text-align: center;
line-height: 70px;
}
span {
color: darkgrey;
font-size: 40px;
}
/*产品小图遮罩层样式*/
#mask1,#mask2,#mask3,#mask4 {
display: none;
width: 70px;
height: 70px;
background-color: lightgray;
opacity: 0.5;
position: absolute;
left: -2px;
top: 0px;
}
/*放大镜部分*/
#imgmask1 {
display: none;
width: 150px;
height: 150px;
background-color: rgb(255, 247, 139);
opacity: 0.7;
position: absolute;
}
#box1-1-1 {
width: 600px;
height: 600px;
border: 1px solid lightgrey;
position: absolute;
left: 500px;
top: -40px;
overflow: hidden;
display: none;
}
#img1_1 {
position: absolute;
}JavaScript代码
var imgc = 1; //imgc和imgm分别定义图片开始和结束文件名(数字),这里我用的大图命名是1.png 到 4.png,它们对应的小图是1-s.png 到 4-s.png
var imgm = 4;
var flag = 1;
var tm;
var box1_1 = document.getElementById('box1-1');
var imgMask = document.getElementById('imgmask1');
var box1_1_1 = document.getElementById('box1-1-1');
var img1_1 = document.getElementById('img1_1');
//按钮遮罩层出现
function changeMask(cIndex)
{
for (var i = 1; i <= 4; i++)
{
var mask = document.getElementById('mask' + i); //与上面imgc和imgm一样,这是小图遮罩层,自行命名
mask.style.display = "none";
}
var mask = document.getElementById('mask' + cIndex);
mask.style.display = "block";
}
//自动循环播放图片
function cgimg()
{
if (flag === 0) return;
changeMask(imgc);
var img1 = document.getElementById('img1');
img1.src = "image/" + imgc + "-s.png";
//根据轮播图片改变放大镜对应图片的路径
img1_1.src = "image/" + imgc + ".png";
imgc++;
if (imgc > imgm) imgc = 1;
tm = window.setTimeout(cgimg, 2000);
}
//鼠标移动到图片上
function imgStop()
{
flag = 0;
changeMask(imgc);
window.clearTimeout(tm);
}
function imgStop1()
{
flag = 0;
var box1_1 = document.getElementById('box1-1');
box1_1.style.cursor = "pointer";
changeMask(imgc);
window.clearTimeout(tm);
}
//鼠标移动到图片外
function imgStart()
{
flag = 1;
tm = window.setTimeout(cgimg, 2000);
changeMask(imgc);
}
function imgStart2(obj)
{
flag = 1;
tm = window.setTimeout(cgimg, 2000);
obj.style.border = "none";
}
function imgStart3(obj)
{
flag = 1;
tm = window.setTimeout(cgimg, 2000);
obj.style.border = "none";
}
//鼠标放在小图上
function moimg(imgurl, obj)
{
window.clearTimeout(tm);
var img1 = document.getElementById('img1');
img1.src = imgurl;
for (var i = 1; i <= 4; i++)
{
var mask = document.getElementById('mask' + i);
mask.style.display = "none";
var btn = document.getElementById('btn' + i);
btn.style.border = "none";
}
obj.style.border = "2px solid red";
//根据鼠标移到小图上面对应的大图改变放大镜对应图片的路径
img1_1.src = imgurl;
}
//自动播放图片(轮播效果)
cgimg();
//放大镜部分
//鼠标移到产品大图上
box1_1.onmouseover = function()
{
imgStop1();
imgMask.style.display = "block";
box1_1_1.style.display = "block";
}
//鼠标在产品大图上面移动(查看放大效果)
box1_1.onmousemove = function big(event)
{
var maskX = event.clientX - box1_1.offsetLeft - imgMask.offsetWidth;
var maskY = event.clientY - box1_1.offsetTop - imgMask.offsetHeight;
var maskMaxX = box1_1.offsetWidth - imgMask.offsetWidth;
var maskMaxY = box1_1.offsetHeight - imgMask.offsetHeight;
if (maskX < 0)
{
maskX = 0;
}
else if (maskX > maskMaxX)
{
maskX = maskMaxX;
}
if (maskY < 0)
{
maskY = 0;
}
else if (maskY > maskMaxY)
{
maskY = maskMaxY;
}
imgMask.style.left = maskX + "px";
imgMask.style.top = maskY + "px";
var bigImgMax = img1_1.offsetWidth - box1_1_1.offsetWidth;
var bigImgX = maskX * bigImgMax / maskMaxX;
var bigImgY = maskY * bigImgMax / maskMaxY;
img1_1.style.left = -bigImgX + "px";
img1_1.style.top = -bigImgY + "px";
}
//鼠标离开产品大图
box1_1.onmouseout = function()
{
imgStart();
imgMask.style.display = "none";
box1_1_1.style.display = "none";
}
使用说明
请参看JavaScript代码注释,图片的命名规则可以自行确定,但需在JavaScript代码里适当调整下代码,这里我用的大图命名是1.png 到 4.png,它们对应的小图是1-s.png 到 4-s.png。
本实例使用4张图片,你可以使用更多或更少的轮播图片,这需要新增或减少相应的一部分HTML代码,同样,需要在JavaScript代码里修改开始和结束的数字范围。
总结
本文介绍使用CSS+JavaScript来实现图片轮播效果,这是一个多功能的图片轮播效果,它不仅能自动循环图片轮播,还能在鼠标移到小图上显示大图的功能,此外,鼠标放到大图上时,出现放大镜的效果。喜欢的朋友可以直接收藏本页,或直接下载源码使用。
相关文章
相关文章
x



