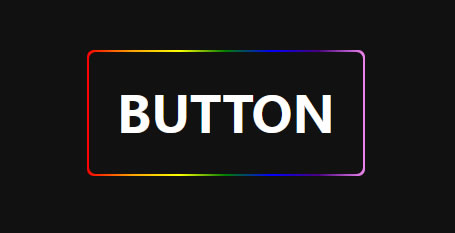
介绍一款CSS实现的彩色按钮边【演示/源码】
作者:admin 时间:2023-3-3 16:16:2 浏览:本文将介绍一款CSS实现的彩色按钮边。

实例介绍
纯CSS实现,按钮边框为彩色线条。
HTML代码
<button class="btn">Button</button>
非常简单,HTML代码是一个button标签,它的class值为btn。
CSS代码
.btn{
padding:30px 30px;
font-size:50px;
font-weight:700;
font-family:"Open+Sans";
color:#fff !important;
border-radius:7px;
text-transform:uppercase;
border-width:0;
background:linear-gradient(90deg, red, orange, yellow, green, blue, indigo, violet);
position:relative;
}
.btn:after{
top:2px;
left:2px;
right:2px;
bottom:2px;
border-radius:7px;
position:absolute;
content:"Button";
background:#111;
padding-top:10%;
}CSS代码设计思路是,把按钮边框宽度设为0,border-width:0;,使用背景渐变属性:background:linear-gradient(),然后使用:after伪元素设置按钮内容content:"Button";,以及按钮背景颜色background:#111;,调整位置。
按钮上的文字“button”是在CSS伪元素:after里设置,content:"Button";,而不是在html代码里写。
总结
本文介绍的实例很简单,通过该实例,我们可以学习伪元素:after的使用,如果你也喜欢这个按钮样式,那么可以直接下载源码使用。
相关文章
相关文章
x



