CSS伪元素:before和:after实现仿微信对话框【演示/源码下载】
作者:admin 时间:2023-3-4 8:42:13 浏览:微信对话框如何实现?其实CSS便可轻松实现,只需用到伪元素:before和:after,代码量很少,且不高深,本文给大家介绍一下。

HTML代码
<div class="left">
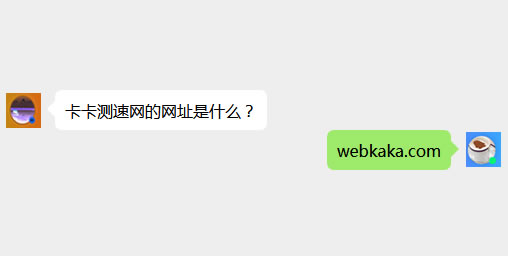
<p>卡卡测速网的网址是什么?</p>
</div>
<div class="right">
<p>webkaka.com</p>
</div>
HTML代码结构很简单,一个对话框一个div,一个在左class="left",一个在右class="right"。
CSS代码
.left,.right {
min-height: 40px;
position: relative;
display: table;
text-align: center;
border-radius: 7px;
}
.left {
background-color: #fff;
}
.right {
background-color: #9EEA6A;
}
.right {
/*使左右的对话框分开*/
top: 40px;
left: 60px;
}
.left > p,.right > p {
/*使内容居中*/
display: table-cell;
vertical-align: middle;
padding: 0 10px;
}
.left:before,.right:after {
/*用伪类写出小三角形*/
content: '';
display: block;
width: 0;
height: 0;
border: 8px solid transparent;
position: absolute;
top: 11px;
}
/*分别给左右两边的小三角形定位*/
.left:before {
border-right: 8px solid #fff;
left: -16px;
}
.right:after {
border-left: 8px solid #9EEA6A;
right: -16px;
}:after和:before的属性border,是设置三角形的高度,border-left和border-right属性,是设置三角形的方向及长度。

通过三角形和方框的大小、方向、定位的调整,便可呈现对话框的样子。
总结
本文通过使用CSS伪元素:before和:after,便可轻松实现仿微信对话框。
相关文章
相关文章
x



