7款响应式CSS定价表(Pricing Table)【演示/源码】
作者:admin 时间:2023-3-6 19:36:50 浏览:在前文中,我介绍了3款响应式CSS定价表(Pricing Table),由于用到font-awesome图标文字,所以样式比较漂亮。本文将继续介绍7款响应式CSS定价表。
实例介绍
相比于前文介绍的CSS定价表,本文介绍的实例不再用到font-awesome图标文字,因此无需再引用font-awesome的css库文件,不过仍然需要引用bootstrap的一个css库文件,bootstrap可以轻易地实现表格布局。
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
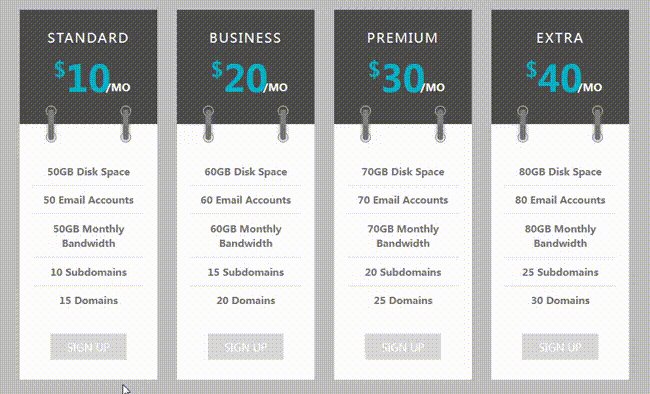
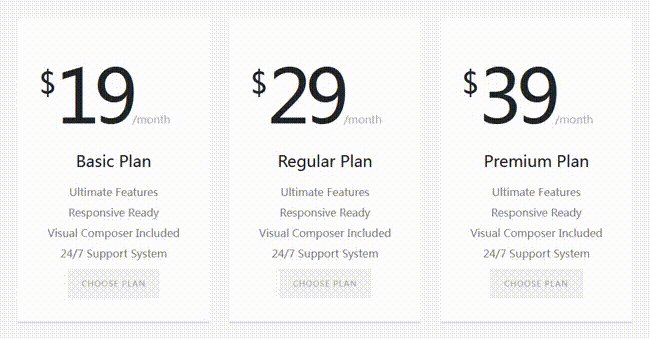
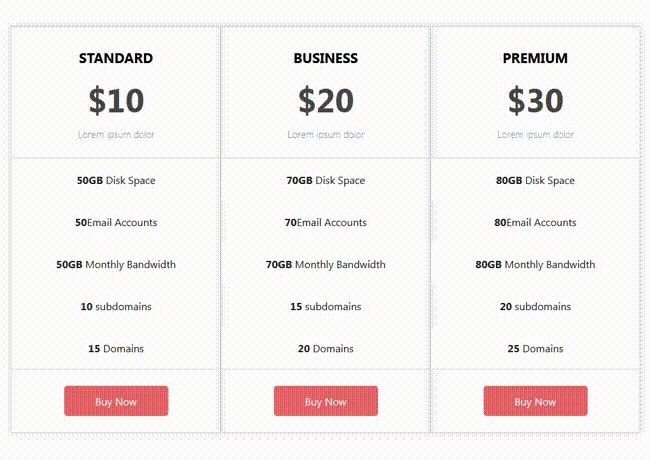
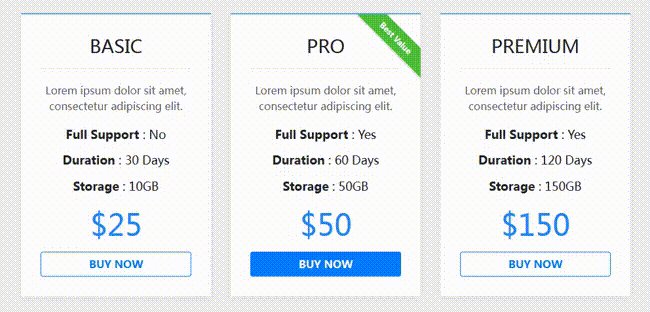
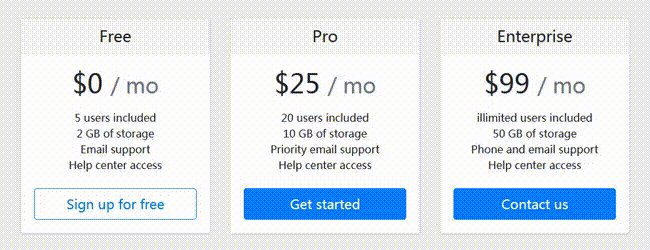
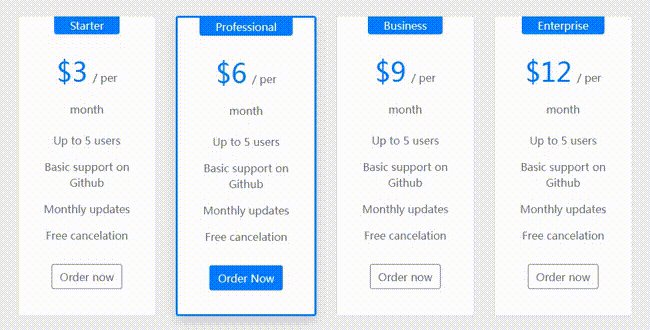
实例1、响应式CSS定价表

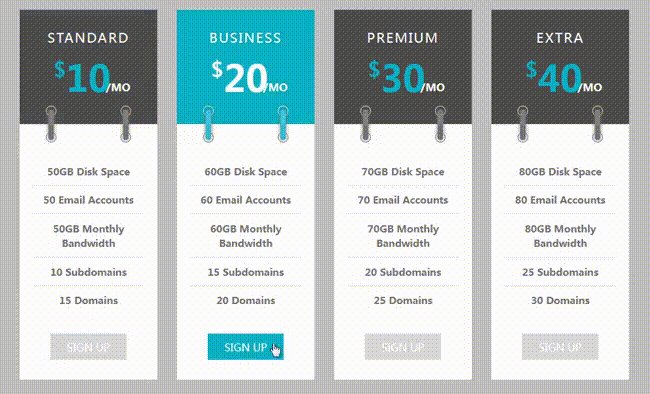
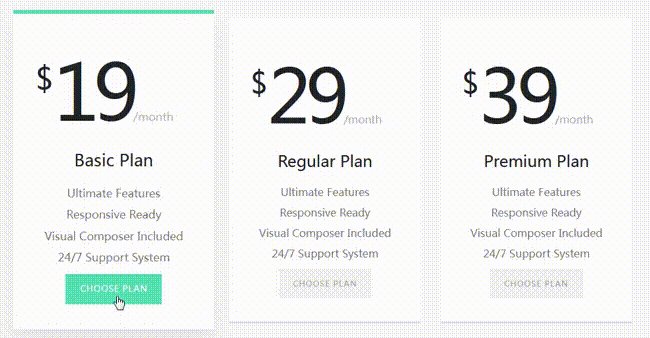
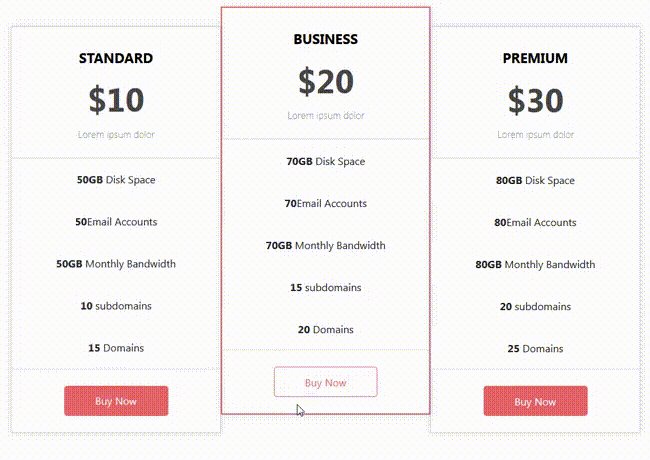
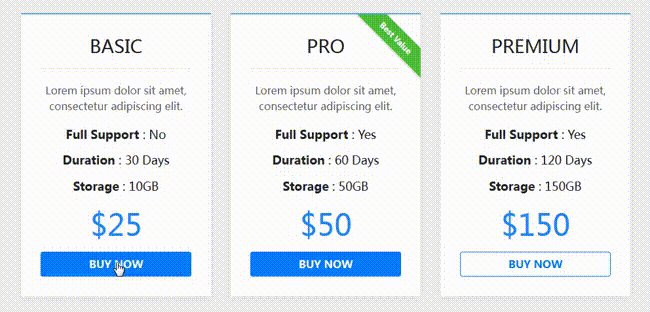
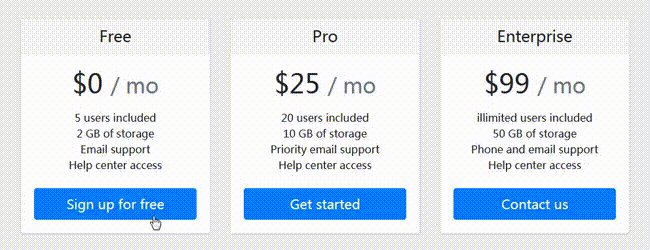
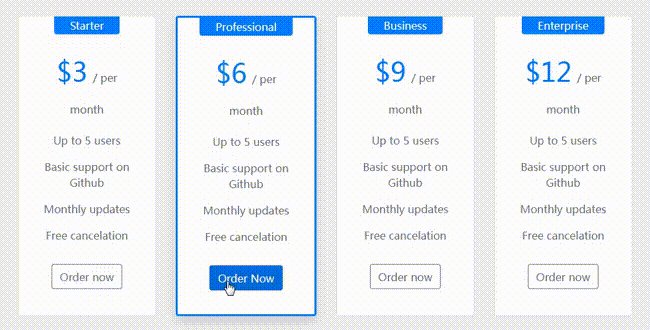
实例2、响应式CSS定价表

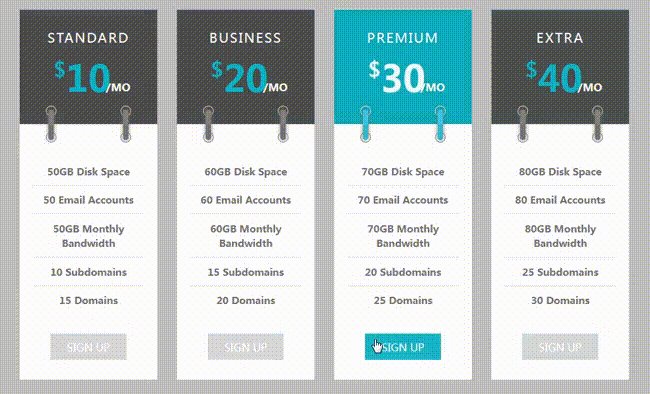
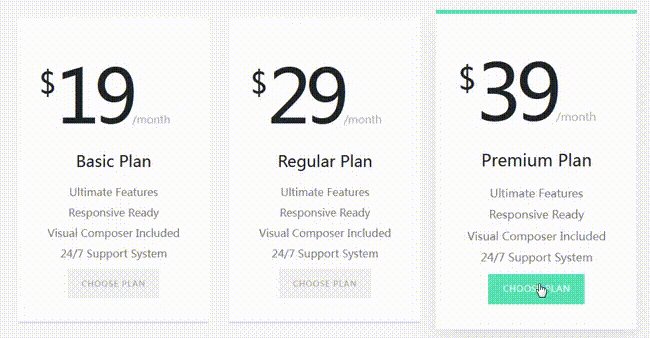
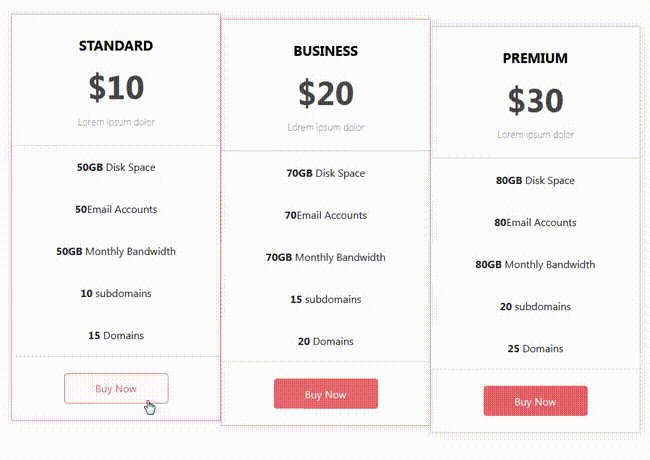
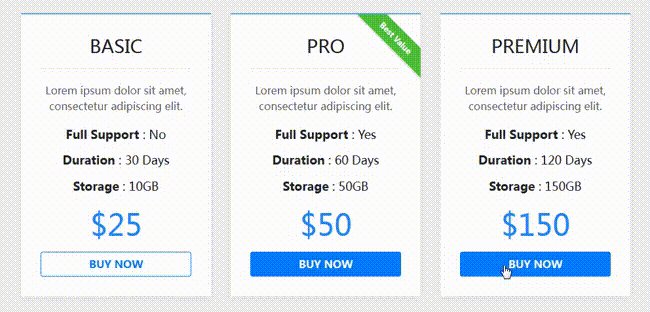
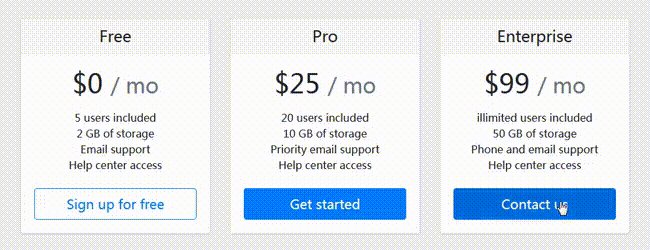
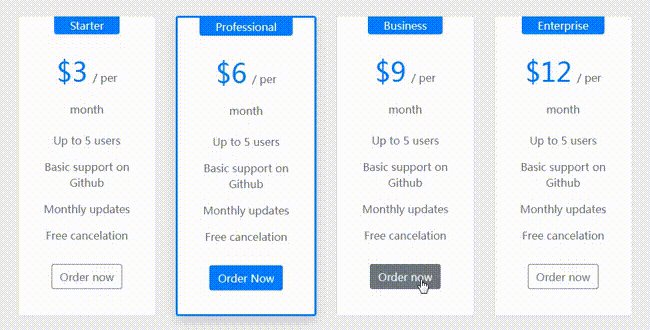
实例3、响应式CSS定价表

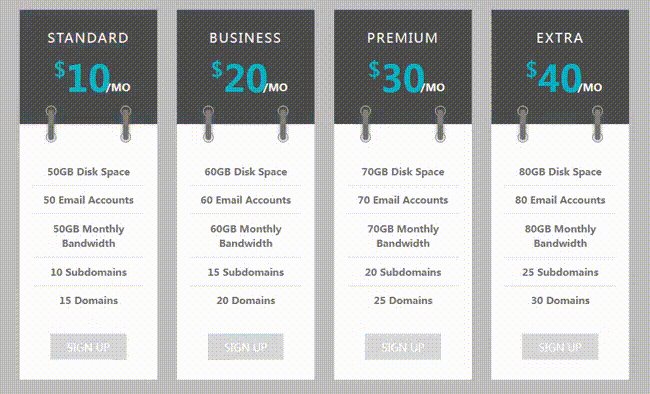
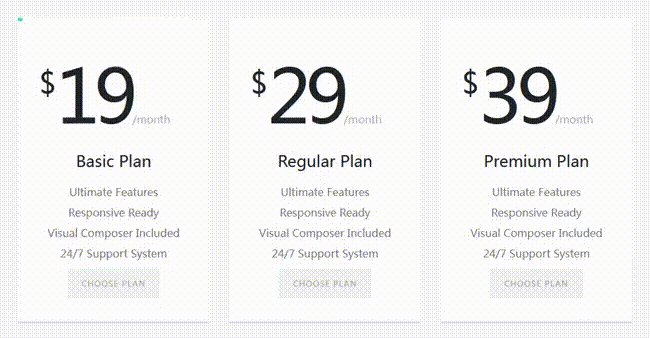
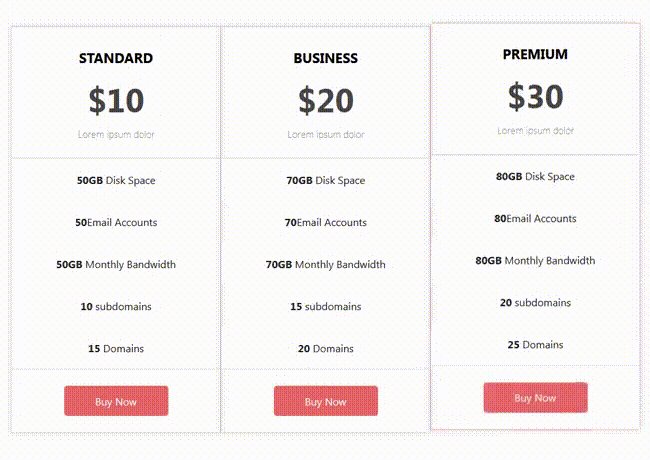
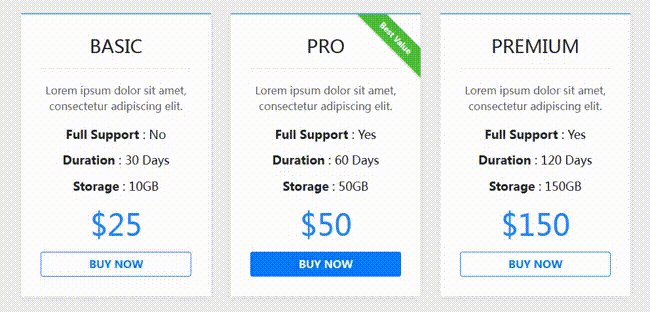
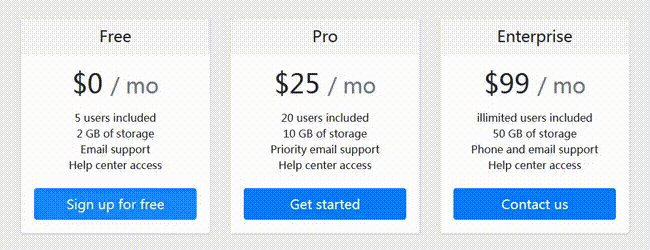
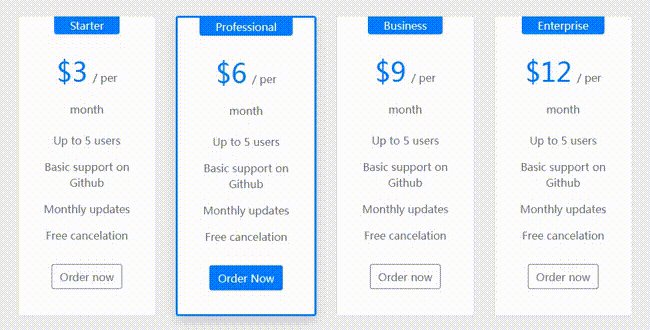
实例4、响应式CSS定价表

实例5、响应式CSS定价表

实例6、响应式CSS定价表

实例7、响应式CSS定价表

总结
本文介绍了7款响应式CSS定价表(Pricing Table),相比于前文介绍的CSS定价表,本文介绍的实例不再用到font-awesome图标文字,因此无需再引用font-awesome的css库文件,不过仍然需要引用bootstrap的一个css库文件,bootstrap可以轻易地实现表格布局。
相关文章
相关文章
x



