CSS3径向(圆环)进度条【演示/源码】
作者:admin 时间:2023-3-30 10:50:58 浏览:本文介绍一个CSS3实现的径向(圆环)进度条。
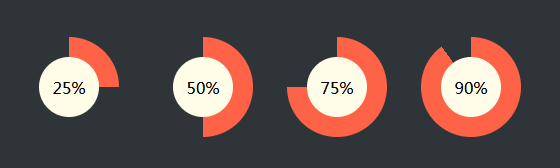
效果图

实例介绍
以径向的形式显示进度,圆中显示百分比。
HTML代码
HTML代码结构如下:
<div class="progress-radial progress-25">
<div class="overlay">25%</div>
</div>
代码比较简单,一个div里包含一个div,外层div的class值为progress-radial progress-25,注意了,这个数字25是进度百分比的值,进度是多少就写相应的数字。
CSS代码
主要CSS代码如下(部分):
/* -------------------------------------
* 进度条容器
* ------------------------------------- */
.progress-radial {
float: left;
margin-right: 30px;
position: relative;
width: 100px;
height: 100px;
border-radius: 50%;
border: 2px solid #2f3439;
background-color: tomato;
}
/* -------------------------------------
* 中心圆 文字
* ------------------------------------- */
.progress-radial .overlay {
position: absolute;
width: 60px;
height: 60px;
background-color: #fffde8;
border-radius: 50%;
margin-left: 20px;
margin-top: 20px;
text-align: center;
line-height: 60px;
font-size: 16px;
}
/* -------------------------------------
* 百分比类:progress-%
* ------------------------------------- */
.progress-0 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(90deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-5 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(108deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-10 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(126deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-15 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(144deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-20 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(162deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-25 {
background-image: linear-gradient(90deg, #2f3439 50%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0)), linear-gradient(180deg, #ff6347 50%, #2f3439 50%, #2f3439);
}
.progress-radial 是进度条容器样式。
.overlay 是中心圆、文字样式。
.progress-% 是径向进度条样式。
总结
本文介绍了CSS3实现的径向(圆环)进度条,主要是介绍样式,在实际场景中,你可能需要配合JavaScript来共同完成(动态)进度条的显示效果。
您可能对以下文章也感兴趣
更多相关文章
相关文章
x



