CSS固定table表格表头(第一行)和第一列【演示/源码】
作者:admin 时间:2023-3-30 13:53:15 浏览:当表格宽度和高度太长时,我们希望能把表格固定在一个区域内,然后通过滚动条来浏览表格各行各列的内容,而在滚动表格的过程中,固定表头能让用户任何时候都知道哪一列是属于什么项目,这样设计就更加合理了。同样地,如果第一列为项目名称,那么固定第一列就会显得更加合理。本文就介绍如何使用CSS固定table表格第一行(表头)和第一列。
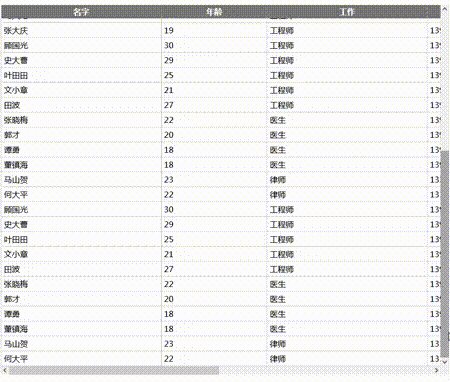
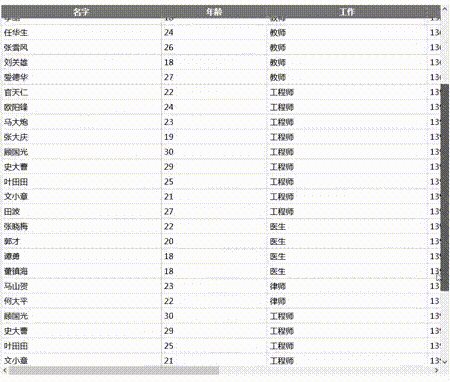
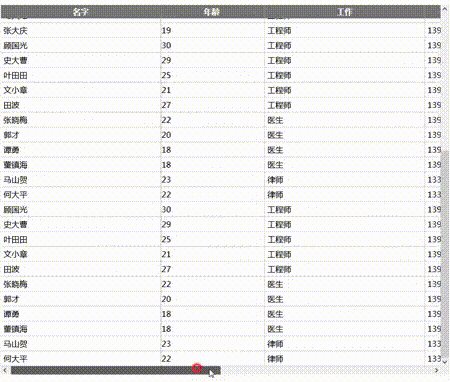
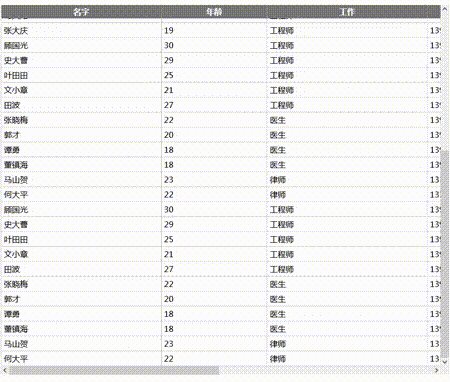
效果如图

实例介绍
表格固定在一个div容器内,超过div容器外的表格(行和列)将通过滚动来显示,水平、垂直均可滚动。滚动时,表格表头和第一列是固定的。
HTML代码
HTML代码结构很简单,table的id值为chart,表头标签是<thead><tr><th></th></tr></thead>,表行标签是<tbody><tr><td></td></tr></tbody>。
<div id="chartWrapper">
<table id="chart">
<thead>
<tr>
<th>名字</th>
<th>年龄</th>
<th>工作</th>
<th>电话</th>
<th>备注</th>
</tr>
</thead>
<tbody>
<tr>
<td>刘军</td>
<td>21</td>
<td>教师</td>
<td>136********</td>
<td>--</td>
</tr>
<tr>
<td>张鑫</td>
<td>26</td>
<td>教师</td>
<td>133********</td>
<td>--</td>
</tr>
<tr>
<td>李伟</td>
<td>22</td>
<td>教师</td>
<td>139********</td>
<td>--</td>
</tr>
</tbody>
</table>
</div>
JavaScript
本实例用到JavaScript,并且用到一个第三方JS插件,详细实现代码作用请看注释。
<script src='jquery-3.2.1.min.js'></script>
<script src='jquery.ba-throttle-debounce.min.js'></script>
<script>
var chartTable = $('table#chart'),
chartWrapper = chartTable.parent(),
chartWidth = chartTable.width(),
chartHeight = chartTable.height();
/* 这可以进一步调整,使图表的宽度与视口相同。*/
function sizeChart() {
/* 首先,使div盒子不比页面宽。
先隐藏图表,这样它就不能向外推页面宽度,但可以固定
临时包装,这样东西就不会弹来弹去了。然后测量
没有图表的包装器的宽度,该宽度应填充
它的容器。将此值设置为包装的最大宽度,然后显示
再次打开图表并取消设置包装高度。仅显示滚动条。 */
chartWrapper.css({
height: chartWrapper.height(),
maxWidth: '' });
chartTable.hide();
var maxWidth = chartWrapper.width();
chartWrapper.css({
maxWidth: maxWidth,
height: '',
overflowX: chartWidth > maxWidth ? 'auto' : 'visible' });
chartTable.show();
/* 接下来,使包装器不高于视口。通过测量视口的高度来完成此操作,
然后减去第一行的偏移(不是页眉,我们认为它是粘性的)。
仅在以下情况下显示滚动条。 */
var viewportHeight = $(window).height(), //与 document.documentElement.clientHeight 相同
firstRowOffset = chartTable.find('td:first')[0].getBoundingClientRect().top || 0;
if (firstRowOffset > viewportHeight) {
// 图表在屏幕底部, 所以不需要 maxHeight
maxHeight = '';
} else if (firstRowOffset < 0) {
// 图表顶部离开屏幕顶部,因此使图表的高度与视口的高度相同
maxHeight = viewportHeight;
} else {
// 图表在屏幕上,所以要使其完全适合视口,但不能小于150px高
maxHeight = Math.max(viewportHeight - firstRowOffset, 150);
}
chartWrapper.css({
maxHeight: maxHeight,
overflowY: chartHeight > maxHeight ? 'auto' : 'visible' });
}
// 现在运行它,但不要太频繁。
// 还可以考虑添加一个文本大小调整事件。
$(window).on('load resize scroll', $.throttle(1000, sizeChart));
</script>
CSS代码
CSS代码不多,下面是全部CSS代码(详细代码作用请看注释)。
div#page {
max-width:900px; /* 只是为了展示水平滚动和粘性 */
}
table#chart {
width:1600px; /* 只是为了展示水平滚动和粘性 */
margin:0;
border:none;
background-color:#FFF;
border-collapse:separate;
border-spacing:0;
border-left:1px solid #ccc;
}
table#chart th {
background:#777;
border-right:1px solid #999;
color:#FFF;
padding:3px;
position:sticky;
top:0;
/* 确保向下滚动时标题行位于其他所有内容之上 */
z-index:1;
}
table#chart td {
background:#fff;
border-right:1px solid #ccc;
border-bottom:1px solid #ccc;
padding:4px 5px;
}
/* 确保向右滚动时第一个标题单元格位于其他单元格之上 */
table#chart th:first-child {
position:sticky;
left:0;
z-index:2;
}
/* 向右滚动时使第一列具有粘性 */
table#chart td:first-child {
position:sticky;
left:0;
border-right-color:#aaa;
}总结
本文介绍了如何使用CSS固定table表格第一行(表头)和第一列,实例HTML和CSS代码都不复杂,很好理解,不过需要用到第三方JS插件,并且用到JavaScript代码来实现相关功能。
您可能对以下文章也感兴趣
- CSS实现:固定Table表头和表脚
- CSS实现:固定Table表头和第一列
- 表格(Table)固定第一列,其余列可水平滚动【实例源码】
- 表格(Table)表头固定,内容上滚【5个实例】
- 3款浅灰色大气通用Table表格CSS【实例演示/源码下载】
- 2例精美CSS3圆角表格#悬停高亮行#斑马条纹行#
- 3款精美漂亮的CSS3表格【实例演示#源码下载#】
- 鼠标移到表格上时,鼠标所在行放大高亮显示【实例】
- 漂亮CSS表格(Table),最后一行是汇总行【实例】
- 点击表格(Table)列表头排序【实例】
- 4款简单常见的纯CSS表格(table)样式
- 4款纯CSS实现的响应式表格(Responsive Table)实例
- CSS的odd和even属性实现table表格tr单双行颜色相间而不同
- 纯css实现的table表格样式,教程站常用
相关文章
标签: table
相关文章
x



